您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下web前端開發規范的示例分析,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
規范說明
此為前端開發團隊遵循和約定的代碼書寫規范,意在提高代碼的規范性和可維護性。
基本準則
符合web標準, 語義化html, 結構表現行為分離, 兼容性優良. 頁面性能方面, 代碼要求簡潔明了有序, 盡可能的減小服務器負載, 保證最快的解析速度。
總規范
1.忽略(Omit)協議:如 background: url(http://www.google.com/images/example); 應該寫background: url(//www.google.com/images/example);以方便http與https協議切換,除非必須使用某個協議
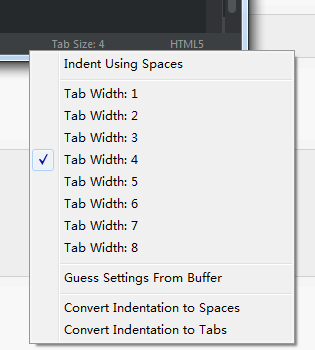
2.書寫時利用IDE實現層次分明的縮進。tab鍵用四個空格代替。
因為在不同系統的編輯工具對tab解析不一樣,windows下的tab鍵是占四個空格的位置,而在linux下會變成占八個空格的位置(除非你自己設定了tab鍵所占的位置長度)。
如sublime text,在這個工具中可以對tab鍵進行設置。

3.標簽屬性使用小寫
4.尾部不要留有空格,以防diff
5.使用 UTF-8 (no BOM),文檔中也加入 <meta charset=”utf-8″>
6.文件命名統一使用小寫”.js”,同時推薦”-”而不是”_”
7.TODO(contact) 以及TODO: action item,不要使用@@
HTML 細化規范
1.使用html5的規范<!DOCTYPE html>
2.<img>標簽默認缺省格式:<img src="xxx.png" alt="缺省時文字" /> 避免出現src="" 問題
3.<a>標簽缺省格式:<a href="###" title="鏈接名稱">xxx</> 注:target="_blank" 根據需求決定
4.<a>標簽預留鏈接占位符使用###,參見:a標簽占位符問題
5.書寫鏈接地址時, 必須避免重定向,例如:href=”http://itaolun.com/”, 即須在URL地址后面加上“/”
6.所有標簽需要符合XHTML標準閉合
7.一律統一標簽結尾斜杠的書寫形式:<br /> <hr /> 注意之間空格
8.避免使用已過時標簽,如:<b> <u> <i> 而用 <strong> <em>等代替
9.使用data-xxx來添加自定義數據,如:<input data-xxx="yyy"/>
10.避免使用style="xxx:xxx;"的內聯樣式表
特殊符號使用參考HTML 符號實體
11.必須為含有描述性表單元素(input, textarea)添加label, 如<p>姓名: <input type=”text” id=”name” name=”name” /></p>須寫成:<p><label for=”name”>姓名: </label><input type=”text” id=”name” /></p>
CSS 細化規范
1. 每個樣式屬性后加 ";"
方便壓縮工具"斷句"。
2. Class命名,采用” - “[減號連接符] 對class中的字母分隔:
用"-"隔開比使用駝峰是更加清晰。
產品線-產品-模塊-子模塊,命名的時候也可以使用這種方式
ID: 小駝峰式命名法 如:
firstName topBoxList footerCopyright
3. 空格的使用,以下規則執行:
.hotel-content {
font-weight: bold;
}選擇器與 { 之前要有空格
屬性名的 : 后要有空格
屬性名的 : 前(禁止)加空格
一個原因是美觀,其次IE 6存在一個bug, 戳bug
4. (推薦)屬性的書寫順序, 舉個例子:
.hotel-content {
/* 定位 */
display: block;
position: absolute;
left: 0;
top: 0;
/* 盒模型 */
width: 50px;
height: 50px;
margin: 10px;
border: 1px solid black;
/ *其他* /
color: #efefef;
}定位相關, 常見的有:display position left top float 等
盒模型相關, 常見的有:width height margin padding border 等
其他屬性
按照這樣的順序書寫可見提升瀏覽器渲染dom的性能
簡單舉個例子,網頁中的圖片,如果沒有設置width和height,在圖片載入之前,他所占的空間為0,但是當他加載完畢之后,那塊為0的空間突然被撐開了,這樣會導致,他下面的元素重新排列和渲染,造成重繪(repaint)和回流(reflow)。我們在寫css的時候,把元素的定位放在前頭,首先讓瀏覽器知道該元素是在文本流內還是外,具體在頁面的哪個部位,接著讓瀏覽器知道他們的寬度和高度,border等這些占用空間的屬性,其他的屬性都是在這個固定的區域內渲染的,差不多就是這個意思吧~
5. (推薦)當編寫針對特定html結構的樣式時,使用元素名 + 類名
/* 所有的nav都是針對ul編寫的 */
ul.nav {
......
}".a div"和".a div.b",為什么后者好?如果需求有所變化,在".a"下有多加了一個div,試問,開始的樣式是不是會影響后來的div啊~
6. (不推薦)ie使用filter,( 禁止)使用expression
這里主要是效率問題,應該當格外注意,要少用燒CPU的東西~
7. CSS注釋用“/* */”表示,單行注釋時,被注釋對象與前后注釋符各保留一個空格,且單獨占一行;多行注釋時,開始注釋符和結束注釋符各占一行。例如:
/* 注釋CSS */
/*
table {
border-collapse: collapse;
}
*/JS細化規范
1.換行
每行代碼應少于120個字符,多于這個數量時,可以考慮換行,“.”或“+”這類操作符應放在行尾,換行后的代碼必須在換行前多一層縮進。
如果函數或方法中的參數較長,要進行適當的劃分。
禁止在return關鍵字及要返回的表達式之間換行。例如:
// 實際是返回的是undefined,不是1
function test() {
return
1;
}2.代碼行
禁止把多個短語句寫在一行中,即一行只寫一條語句。
if、for、do、while、switch、case、default、break、continue等語句自占一行。
if、for、do、while等所有的循環體和判斷體的執行語句部分都需要用"{}"括起來,禁止省略花括號。例如:
// 錯誤的
if (i < 5) i += 1;
// 正確的
if (i < 5) {
i += 1
}3.對齊
代碼塊的分界符{},“{”跟隨在上一行,并且前邊有一空格隔開,“}”應獨占一行并且位于同一列,同時與引用它們的語句左對齊。
在函數體的開始、類的定義以及if、for、do、while、switch、case語句中的程序都要采用如上的縮進方式。
4.空格
關鍵字之后必須有空格,以突出關鍵字。
函數名、方法名與左括號“(”之間不能保留空格,例如:
// 錯誤的
function getInfo () {
// code
}
// 正確的
function getInfo() {
// code
}在聲明函數表達式時,function與左括號“(”之間不能保留空格,例如:
// 錯誤的
var user = function () {
// code
}
// 正確的
var user = function() {
// code
}逗號后面加空格。
賦值操作符、比較操作符、算術操作符、邏輯操作符、位域操作符,如“=”、“+=” “>=”、“<=”、“+”、“*”、“%”、“&&”、“||”等二元操作符的前后應當加空格。
"!"、"~"、"++"、"--"、"&"(地址運算符)等單目操作符前后不加空格。
"."、"[]"前后不加空格。
5.空行
在每個類聲明之后、每個函數定義結束之后都要加空行。
在一個函數體內,邏揖上密切相關的語句之間不加空行,其它地方應加空行分隔。
6.使用嚴格的條件判斷符。用===代替==,用!==代替!=
7.避免額外的逗號。如:var arr = [1,2,3,]
8.語句必須都有分號結尾,除了for,function,if,switch,try,while。
9.左花括號置于行末,右花括號置于行首。
10.下面類型的對象不建議用new構造:new Number,new String,new Boolean,new Object(用{}代替),new Array(用[]代替)。
11.數組成員間的“,”后面需要保留一個空格。
12.禁止在js/json中使用javascript保留關鍵字詞命名,在IE中容易造成錯誤。關鍵字(break、case、catch、continue、default、delete、do、else、finally、for、function、if、in、instanceof、new、return、switch、this、throw、try、typeof、var、void、while、with),關鍵詞(abstract、boolean、byte、char、class、const、debugger、double、enum、export、extends、fimal、float、goto、implements、import、int、interface、long、mative、package、private、protected、public、short、static、super、synchronized、throws、transient、volatile)。
13.建議使用“+”作為換行連接符,而不是使用“\”。
14.提示信息禁止使用概括籠統的語言描述,應該簡潔明了,看到信息立即能定位到錯誤,如提示用戶信息報錯用“該用戶不存在”,而不是用“后臺返回數據有誤”、“網絡超時”。
以上是“web前端開發規范的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。