您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“如何使用CSS的font-size-adjust屬性改善網頁排版”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“如何使用CSS的font-size-adjust屬性改善網頁排版”這篇文章吧。
font-size-adjust 的重要性
你訪問的網站大多都是由文本組成的,由于書面文字是網站的重要組成部分,因此就很值得把注意力放到你用來顯示信息的字體上面。選對正確的字體能帶給用戶愉快的閱讀體驗,然而,使用不恰當的字體則會使網站變得難以閱讀。當你決定將要使用什么字體后,一般你就會再給這個字體選擇一個合適的大小。
font-size 屬性會設置網頁中所有 font-family 下你想使用的字體的大小,然而在大多數情況下,瀏覽器一般都是使用 font-family 下聲明的第一種字體。只有當第一種字體因為某些原因不可用時,瀏覽器才會使用候選字體繼續渲染頁面。
舉個例子,看下面的代碼:
body {
font-family: 'Lato', Verdana, sans-serif;
}如果你的瀏覽器從 Google Fonts 下載的 ‘Lato’ 字體不可用時,在這種情況下,Verdana 字體就會被使用。但是,腦海里 font-size 的值好像是針對 ‘Lato’ 字體設定的,而不是 Verdana。
什么是字體的縱橫比?
字體的外觀尺寸及其可讀性可能會因為 font-size 的值而產生很大的變化,特別像是對拉丁文這種文字會導致其在大小寫之間差別巨大。在這種情況下,小寫字母與對應的大寫字母的高度比例是決定一種字體易讀性的重要因素,這個比值通常被叫做一種字體的縱橫比。
正如我之前說的,一旦你設置了 font-size 的值,這個值將會對所有的字體起作用。如果候選字體的縱橫比跟首選字體的縱橫比相差太大,這可能影響候選字體的易讀性。
font-size-adjust 屬性在這種情形下則扮演著一個尤為重要的角色,因為它允許你設置所有字體的 x 軸高度 為統一大小,以便提高文字的易讀性。
給 font-size-adjust 屬性選擇合適的值
現在你知道使用 font-size-adjust 屬性的重要性了吧,是時候把它用到你的網站上了。這個屬性的語法如下:
font-size-adjust: none | <number>
none 是默認值,這個值意味著不調整字體的大小。
你也可以設置屬性的值為一個數字,這個數字將用來計算一張網頁上所有字體的 x 軸高度,x 軸高度等于這個數字乘以 font-size 的值。 這可以提高小尺寸字體的可讀性。以下是一個使用 font-size-adjust 屬性的例子:
font-size: 20px; font-size-adjust: 0.6;
所有字體的 x 軸高度現在是 20px * 0.6 = 12px,一種字體的實際大小現在可以被修改以確保 x 軸高度總是等于 12px。調整后 font-size 的值可以通過以下公式計算
c = ( a / a' ) s.
這里, c 指調整后的 font-size,s 指原先指定的 font-size,a 是 font-size-adjust 屬性指定的縱橫比,a' 指實際字體的縱橫比。
你不能設置 font-size-adjust 的值為負數,設置為 0 則會致使文字沒有高度,換句話說,就是文字會被隱藏。在舊的瀏覽器中,例如 Firefox 40,如果設置其屬性值為 0 則相當于設置為 none。
大多數情況下,開發者一般會嘗試不同的 font-size 取值以確定哪個值對給定的字體最好看。這意味著在理想情況下,他們希望所有字體的 x 軸高度與首選字體的 x 軸高度相等。換句話說,最合適的 font-size-adjust 取值就是你首選字體的縱橫比。
如何計算一種字體的縱橫比
要確定一種字體合適的縱橫比,你可以憑實際經驗就是調整后的字體大小應該跟原來聲明的字體大小一樣。這就是說上面公式中的 a 應該跟 a' 相等。
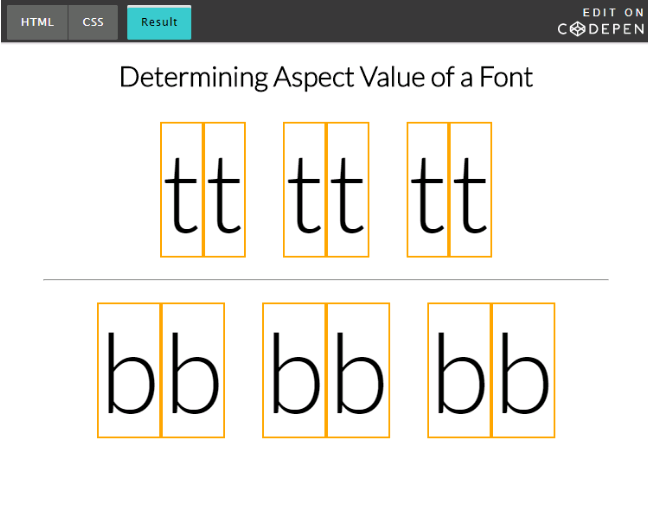
計算縱橫比的第一步是先創建 2 個 <span> 元素,每個 <span> 元素將會包含一個字母和一個包圍著字母的邊框(因為我們要進行比較,所以每個 <span> 中的字母都必須相同)。同時,每個元素的 font-size 屬性值都應該相同,但只有一個元素會使用 font-size-adjust 屬性。當 font-size-adjust 的值等于給定字體的縱橫比時,每個 <span> 下的字母都是一樣的大小。
在下面的 demo 中,我創建了一個邊框圍繞著字母 ‘t’ 和 ‘b’ 并且對每組字母應用了不同的 font-size-adjust 屬性值。
以下是相關代碼:
.adjusted-a {
font-size-adjust: 0.4;
}
.adjusted-b {
font-size-adjust: 0.495;
}
.adjusted-c {
font-size-adjust: 0.6;
}正如下面 demo 所示,font-size-adjust 的值越大則字母會顯得越大,反之則越小,當該值等于縱橫比時,每組字母的尺寸都相等。

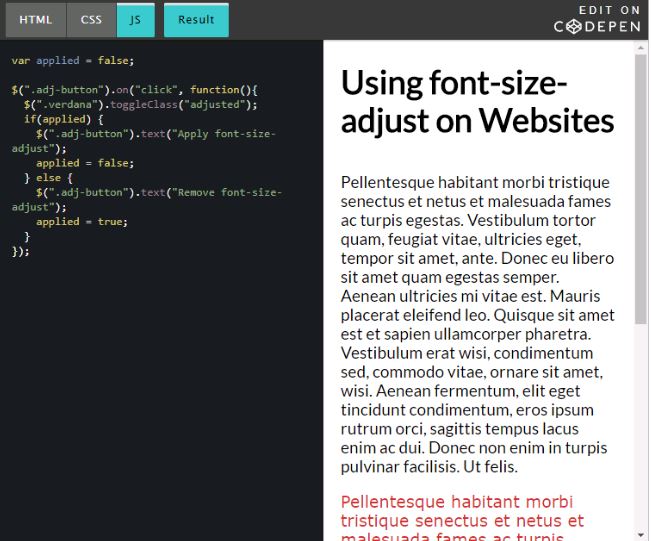
在網站上使用 font-size-adjust
以下 demo 使用的 font-size-adjust 取值于上一個 CodePen demo 中為 ‘Lato’ 字體設置的值,現在將會用來調整 ‘Verdana’ 這個候選字體。會有一個按鈕控制修改是否發生,所以你可以看出修改前后的變化:

當你處理大量文字時效果會更加引人注目,然而上面的例子應該足夠讓你認識到這個屬性的有用之處。
瀏覽器支持
目前,只有 Firefox 默認支持 font-size-adjust 屬性。Chrome 和 Opera 分別從 43 和 30 版本開始作為試驗特性予以支持,開發者需前往 chrome://flags 中開啟 “Experimental Web Platform Features” 選項。Edge 和 Safari 不支持這個屬性。
如果你決定使用這個屬性,低版本瀏覽器的支持將不成問題,這個屬性被設計時就已經考慮到向后兼容性,不支持的瀏覽器會正常的顯示文本,支持的瀏覽器則會基于該屬性的值調整字體大小。
以上是“如何使用CSS的font-size-adjust屬性改善網頁排版”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。