溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下css如何解決font-weight:blod跳動的問題,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
需求:實現鼠標懸停在鏈接上時,鏈接字體加粗的功能。
實現方式1:
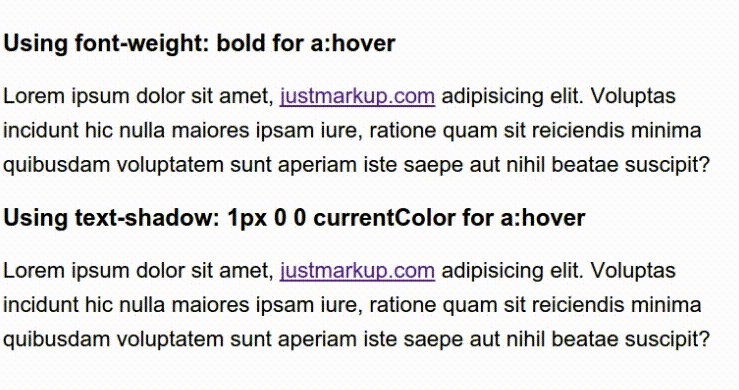
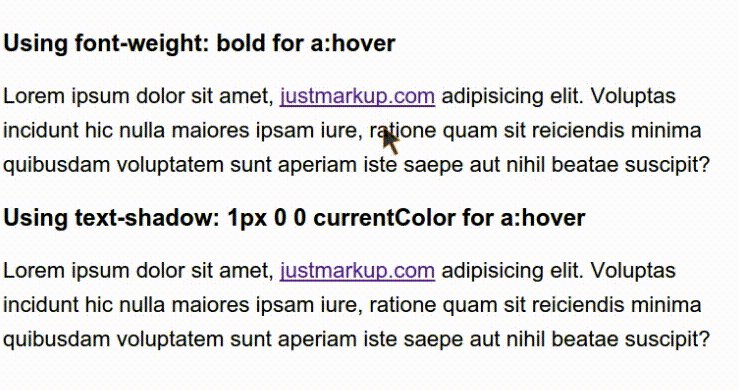
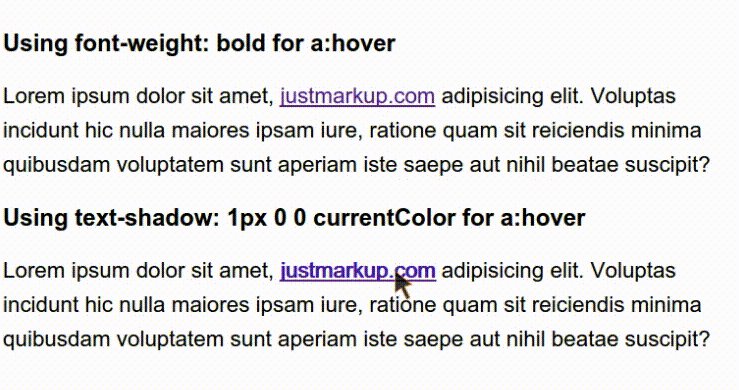
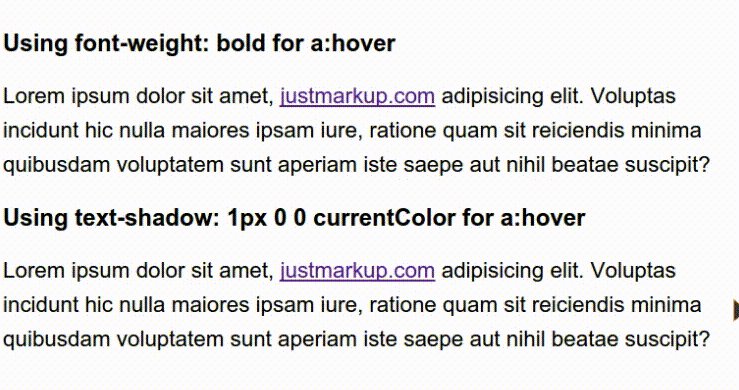
a:hover{font-weight:blod}結果鼠標懸停的時候,頁面會有跳動的現象。因為改變字體的時候改變了元素的大小,所以引起了頁面的重排,所以會有跳動的現象。
實現方式2:
a:hover{text-shadow: 1px 0 0 currentColor;}效果對比:

看完了這篇文章,相信你對“css如何解決font-weight:blod跳動的問題”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。