您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關CSS3 :default偽類選擇器怎么用,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
一、CSS3 :default偽類選擇器簡介
CSS3 :default 偽類選擇器只能作用在表單元素上,表示默認狀態的表單元素。
舉個例子,一個下拉框,可能有多個選項,我們默認會讓某個 <option> 處于 selected 狀態,此時這個 <option> 可以看成是處于默認狀態的表單元素(例如下面示意代碼的“選項4”),理論上可以應用 :default 偽類選擇器。
<select multiple> <option>選項1</option> <option>選項2</option> <option>選項3</option> <option selected>選項4</option> <option>選項5</option> <option>選項6</option> </select>
假設CSS如下:
option:default {
color: red;
}則在Chrome瀏覽器下,當我們選擇其他選項,此時就可以看到選項4是紅色了,效果如下圖:

Firefox瀏覽器下效果也是類似:

IE瀏覽器則不支持。
因此,移動端可以放心使用,桌面端不用管IE的項目也可以用起來。
二、CSS3 :default偽類選擇器作用
CSS3 :default 偽類選擇器作用設計的作用是讓用戶在選擇一組數據的時候,依然知道默認選項是什么,否則其他選項一多,選著選著就不知道默認提供的是哪個了,算是一種體驗增強策略。作用不是很強烈,但是關鍵時刻卻很有用。
三、CSS3 :default偽類選擇器一些特性研究
1. 研究1:JS快速修改會不會有影響?
測試代碼如下:
:default {
transform: sclae(1.5);
}
<input type="radio" name="city" value="0">
<input type="radio" name="city" value="1" checked>
<input type="radio" name="city" value="2">
<script>
document.querySelectorAll('[type="radio"]')[2].checked = true;
</script>也就是HTML設置的是第2個單選框放大1.5倍,JS立即瞬間設置第3個單選框選中,結果發現就算很快,哪怕是幾乎無延遲的JS修改, :default 偽類選擇器的渲染依然不受影響。

因此,本題答案是無影響。
2. 研究2: <option> 如果沒有設置 selected 屬性,瀏覽器會默認呈現第1個 <option> ,此時第1個 <option> 響應 :default 偽類選擇器嗎?
例如:
option:default {
color: red;
}
<select name="city">
<option value="-1">請選擇</option>
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3">深圳</option>
<option value="4">廣州</option>
<option value="5">廈門</option>
</select>結果第一個 <option> 沒有紅色,如下圖,因此, :default 選擇器要想有作用,必須要 selected 為 true 。同樣的,對于單復選框, checked 值也要是 true 。
因此,本題答案是不會響應。
四、CSS3 :default偽類選擇器實際應用
雖然說 :default 選擇器是用來標記默認狀態的,避免選擇混淆。但是實際上,在我看來,更有實用價值的應該是“推薦標記”。
現代web應用越來越智能,有時候有些操作會智能給用戶push一些選擇,其中默認將推薦的設置設為 checked 狀態,以前我們的做法是另外輸出文字“(推薦)”,現在有了 :default 選擇器,我們的實現可以變得更加簡潔,也更容易維護。
您可以狠狠地的點擊這里: :default選擇器與自動添加推薦字樣demo
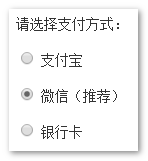
效果如下圖:

點擊其他選項,“推薦”二字依然穩固。以后,如果要更換推薦選項了,直接修改 input 的 checked 屬性就可以,維護更簡單了。
相關CSS和HTML代碼如下:
input:default + label::after {
content: '(推薦)';
}
<p><input type="radio" name="pay" id="pay0"> <label for="pay0">支付寶</label></p>
<p><input type="radio" name="pay" id="pay1" checked> <label for="pay1">微信</label></p>
<p><input type="radio" name="pay" id="pay2"> <label for="pay2">銀行卡</label></p>關于“CSS3 :default偽類選擇器怎么用”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。