您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹怎樣將ajax請求返回的Json格式數據循環輸出成table形式,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
首先,Ajax請求數據,(用的是Jquery的Ajax)
代碼如下:
<script>
$(function(){
$('#test').click(function(){
$.ajax({
url:'__APP__/Article/jsonTest',
type:'post',
success:function(data){
var item;
$.each(data,function(i,result){
item = "<tr><td>"+result['num']+"</td><td>"+result['title']+"</td><td>"+result['credate']+"</td><td>操作</td></tr>";
$('.table').append(item);
});
}
})
})
});
</script>
后臺處理請求,返回Json格式數據(用的是Thinkphp返回)
代碼如下:
$list = $File->group('num')->order('id desc')->limit($Page->firstRow.','.$Page->listRows)->select();
$this->ajaxReturn($list,'JSON');
html部分
代碼如下:
<table class="table table-striped table-bordered table-condensed">
<tr><th>編號</th><th>名稱</th><th>創建時間</th><th>操作</th></tr>
</table>
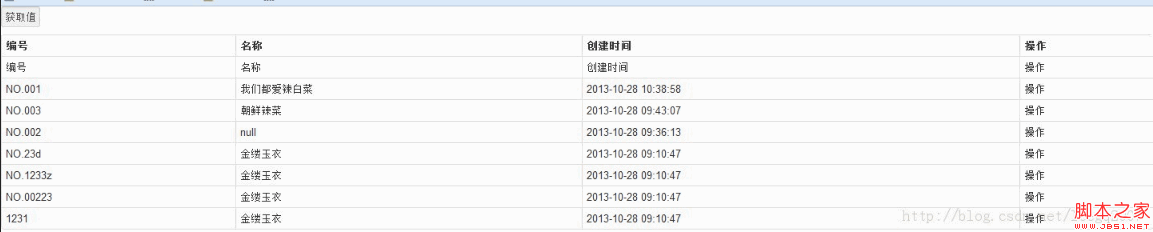
效果如圖 
OK
關于怎樣將ajax請求返回的Json格式數據循環輸出成table形式就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。