您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了css如何使用minmax()函數,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
minmax函數表示一個閉區間范圍[min,max],當值小于等于min時,值等于min,當大于等于max時,值等于max.
minmax函數接收min-content,max-content參數,這兩個參數表示內容最短和最長的內容長度。看下面案例。
<div class="minmax-wrapper">
<div class="minmax-item">
test1dsssss3333333 sssssssssssssss sssssssssssssssssss
sssssssssssssssssss ssssssssssssssssssss
</div>
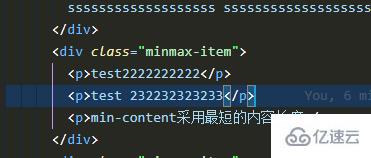
<div class="minmax-item">
<p>test2222222222</p>
<p>test 232232323233</p>
<p>min-content采用最短的內容長度</p>
</div>
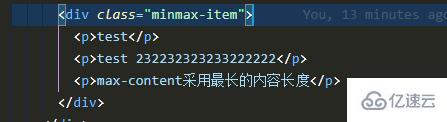
<div class="minmax-item">
<p>test</p>
<p>test 232232323233222222</p>
<p>max-content采用最長的內容長度</p>
</div>
</div>
.minmax-wrapper {
margin-top: 100px;
width: 100vw;
display: grid;
grid-gap: 10px;
grid-template-columns:
minmax(300px, 500px) minmax(50px, min-content)
minmax(100px, max-content);
}效果

可以看到,第二個項目的最小的內容寬度為第二個項目中的第一個p標簽

當設置成minmax(50px,min-content)時,表示列寬最大的寬度也不能超過第一個p標簽的內容寬度。
第三個項目的最大的內容寬度為第三個p標簽的內容寬度

當設置成minmax(100px,max-content)時,最大的內容寬度不會超過第三個p標簽的寬度

跟fit-content函數一樣,不支持ie,但對主流的現代瀏覽器支持還不錯。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“css如何使用minmax()函數”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。