您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關使用CSS怎么實現一個彩色字體,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
初識彩色字體
在我們所熟知的傳統字體中,字體文件本身僅僅描述了字體的外形特征,這些特征一般包含著矢量的輪廓數據或是單色調位圖數據。在瀏覽器渲染單色字體時,渲染引擎使用設定的字體顏色填充字形區域,最后繪制出對應文字及其設定的顏色。而彩色字體中,不僅僅存儲了字體的外形特征,還保存了顏色信息,甚至還能在字體中提供不同的配色,增加了靈活性的同時也更具豐富的外形細節。
日常使用中最常見的彩色字體要數 Emoji 表情了。例如在 Windows 10 上,Segoe UI Emoji 就屬于一款彩色字體。

通常彩色字體還會包含一些兼容信息,這些兼容信息包含 Unicode 編碼的單色字形數據,使得在一些不支持彩色字體的平臺上,仍然能夠像渲染普通字體一樣將彩色字體的字形渲染出來,達到一種向后兼容的效果。

彩色字體的實現標準
在彩色字體設計的發展歷史上,由于各家有自己的實現方案,導致在 OpenType 字體中嵌入的色彩信息標準也不盡相同。在最新的OpenType 標準中 ,就有多達四種彩色字體數據的描述格式。
SVG,由 Adobe 和 Mozilla 主導的矢量字體標準。其中不僅包含了標準的 TrueType 或 CFF 字形信息,還包含了可選的 SVG 數據,允許為字體定義顏色、漸變甚至是動畫效果。SVG 標準中的配色信息也將存儲在 CPAL 中。
COLR + CPAL,由微軟主導的矢量字體標準。其中包含 COLR 即 字形圖層數據 和 CPAL 配色信息表 ,對其的支持集成在 Windows 8.1 及之后的版本中。
CBDT + CBLC,由 Google 主導的位圖字體標準。其中包含了 CBDT 彩色外形位圖數據 和 CBLC 位圖定位數據 ,對其的支持集成在 Android 中。
SBIX,由 Apple 主導的位圖字體標準。SBIX 即 標準位圖圖像表 其中包含了 PNG、JPEG 或 TIFF 的圖片信息,對其的支持集成在 macOS 和 iOS 中。
瀏覽器對各種標準的支持
| 瀏覽器 | 支持標準 |
|---|---|
| Microsoft Edge (38+, Win 10) | SVG, SBIX, COLR, CBDT |
| Firefox (26+) | SVG, COLR |
| Safari | SBIX, COLR |
| Chrome | CBDT |
| Internet Explorer (Win 8.1) | COLR |
數據來源 www.colorfonts.wtf
看到這么多種標準,參差不齊的瀏覽器支持,你可能會想難道又要根據UA派發不同格式字體做兼容么?告辭!
少俠且慢!

在 2016 年的時候,各大廠商最終同意使用 OpenType SVG 作為彩色字體的標準,也就是上面提到的 SVG, 也是 W3C 目前所用的標準 。相信在不久各大廠家瀏覽器將逐步支持 W3C 所用的 SVG 標準。
字體模塊標準的現狀
CSS Fonts Module Level 3 :目前處于候選推薦狀態,是主流瀏覽器都已大部分實現的標準,最新一版候選標準發表于今年的 6 月 26 日。Level 3 標準基于之前的 CSS3 Fonts 以及 CSS3 Web Fonts,并將字體加載事件相關的標準移入CSS Font Loading 模塊中。
CSS Fonts Module Level 4:Level 3 的下一代標準,目前處于工作組草案狀態,最近一次草案更新于 4 月 10日。該版本草案基于 Level 3,新增的屬性中比較新穎的功能,也就是本文將要介紹彩色字體(Color Font)的支持。
CSS 彩色字體相關標準
在支持彩色字體的瀏覽器中,雖然能夠正確渲染,但是你卻無法控制使用字體中內置的其他配色。那么在 Level 4 標準中,就新增了一些彩色字體相關的標準讓我們能夠更好地使用。接下來我們就來看看吧。
選擇字體配色:font-palette
前面我們了解到,彩色字體通過 CPAL 表是可以擁有多種不同的配色方案的。 font-palette 有三個內置的參數以及支持自定義配色來達到修改配色方案的效果。
normal:瀏覽器盡可能地將該字體當作非彩色字體進行渲染,并選擇一個最適合閱讀的配色方案。瀏覽器在做決策時還可能將當前設定的字體顏色color加入決策條件中。還有可能自動生成一組未內置在字體中的配色方案進行渲染。
light:一些彩色字體在其元數據中標明某個配色方案適用于亮色(接近于白色)背景中。使用此數值,瀏覽器將會直接使用標記了該特性的首個配色方案進行渲染。如果字體文件格式無元數據或時元數據中未標記相應的配色方案,那么此時該數值的行為與 normal 相同。
dark:正好與light 相反。
自定義:上面我們介紹了三種基本的配色選擇,那么如果要使用其他的配色方案或是要自定義,我們將要借助接下來介紹的@font-palette-values的幫助。
示例:
h2 {
font-family: Segoe UI Emojil
font-palette: light
}自定義字體配色:@font-palette-values
@font-palette-values 用于定義指定字體的配色規則。它允許開發者不僅可以自由選擇字體內置的各種配色方案,還能自定義配色方案。而 font-palette 選擇自定義配色方案也是通過本規則設置。
它的基本定義規則是 @font-palette-values name , name 為本配色規則的自定義名稱。
下面通過其中的三個關鍵屬性進行解釋。
font-family
首先,在為字體設置配色時,我們先要指定這些配色信息是設定在哪個字體上的。通過 font-family 即可將當前配色配置綁定到某個字體上。
@font-palette-values Snow {
font-family: TriColor;
}base-palette
在作者制作彩色字體時,往往內置了很多種字體配色,存儲這些信息時,每個不同的配色方案有自己對應的 id ,或者叫做 index 。使用 base-palette 進行選擇。
@font-palette-values Snow {
font-family: TriColor;
base-palette: 5;
}color-x

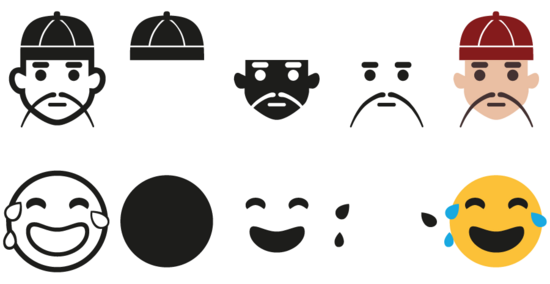
圖片來源 typography.guru
上圖展示了 COLR 對字形的分層。 COLR 將字形的多個部分分為多個圖層,并按照特定的順序將圖層合并成為一個完整的字體。每一個圖層都由 CPAL 中的配色信息進行上色。為了達到更強大的自定義效果,標準中使用 color-x 屬性提供對特定圖層顏色進行復寫的能力。其中的 x 即為圖層 id 。
@font-palette-values RedSnow {
font-family: TriColor;
base-palette: 5;
color-1: rgb(255, 0, 0);
}上述例子展示了如何通過 color-x 對圖層顏色進行復寫。通過 base-palette: 5 選取自帶的配色,并通過 color-1: rgb(255, 0, 0) 將該配色中 id 為1的圖層顏色修改為紅色。
Level 4 其他值得注意的新屬性
font-min-size, font-max-size
與屬性名稱描述的一樣,這兩個屬性將限制 font-size 最終的數值。如果 font-size 的計算值超出設定的最大和最小值, font-size 的最終數值將會被直接修改為 font-min-size 或 font-max-size 。 這對于響應式設計來說是比較有用的,將字體大小限制在一個范圍,使得字體不會變的過大或過小。
css的全稱是Cascading Style Sheets(層疊樣式表),它是一種用來表現HTML或XML等文件樣式的計算機語言。CSS不僅可以靜態地修飾網頁,還可以配合各種腳本語言動態地對網頁各元素進行格式化。
關于使用CSS怎么實現一個彩色字體就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。