溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
使用CSS怎么實現一個三角形和餅圖?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
.triangle{width:0;height:0;border-width:50px;border-style:solid;border-color:red blue green yellow;}
.triangle_top{width:0;height: 0;border-width:50px;border-style:solid;border-color:red transparent transparent transparent;}
.triangle_right{width:0;height: 0;border-width:50px;border-style:solid;border-color:transparent blue transparent transparent;}
.triangle_bottom{width:0;height: 0;border-width:50px;border-style:solid;border-color:transparent transparent green transparent;}
.triangle_left{width:0;height: 0;border-width:50px;border-style:solid;border-color:transparent transparent transparent yellow;}要點
transparent
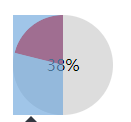
拓展扇形

border-radius: 50px
餅圖思路

先建一個圓,然后分左右兩塊。
左右兩塊里面在包含一個半圓,然后對其做旋轉處理,來匹配對應的百分比,溢出隱藏處理
注意
因為是左右兩塊,所以要注意溢出隱藏,以達到最終效果
注意旋轉的中心點
如果中心區域掏空的話,注意層級問題
如果百分比<=50%,可以不要右邊那塊
百分比跟旋轉角度的對應換算(百分比/100*360)
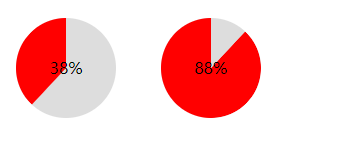
例子

<style>
.pie38{width: 100px;height: 100px;border-radius: 50px;margin:20px;background-color: #ddd;position: relative;display: inline-block;overflow: hidden}
.pie38 .pie_content{line-height: 100px;text-align: center;position: absolute;width: 100px;height: 100px;z-index: 8}
.pie38 .pie_left{position: absolute;top:0;left:0;width: 50px;height: 100px;overflow: hidden;}
.pie38 .pie_left:after{content: '';height: 100px;width:50px;border-right:50px solid red;position:absolute;top:0;left:0;transform: rotate(-137deg);}
</style>
<div class="pie38">
<div class="pie_content">38%</div>
<div class="pie_left"></div>
</div>
<style>
.pie88{width: 100px;height: 100px;border-radius: 50px;margin:20px;background-color: #ddd;position: relative;display: inline-block;overflow: hidden;}
.pie88 .pie_content{line-height: 100px;text-align: center;position: absolute;width: 100px;height: 100px;z-index: 8}
.pie88 .pie_left{position: absolute;top:0;left:0;width: 50px;height: 100px;overflow: hidden;background-color: red}
.pie88 .pie_right{position: absolute;top:0;right:0;width: 50px;height: 100px;overflow: hidden;}
.pie88 .pie_right:after{content: '';height: 100px;width:50px;border-left:50px solid red;position:absolute;right:0;top:0;border-radius: 50px;transform: rotate(-137deg);}
</style>
<div class="pie88">
<div class="pie_content">88%</div>
<div class="pie_left"></div>
<div class="pie_right"></div>
</div>1.行內樣式,最直接最簡單的一種,直接對HTML標簽使用style=""。2.內嵌樣式,就是將CSS代碼寫在之間,并且用
進行聲明。3.外部樣式,其中鏈接樣式是使用頻率最高,最實用的樣式,只需要在之間加上
關于使用CSS怎么實現一個三角形和餅圖問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。