您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下ajax怎么實現頁面加載和內容刪除,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
ajax最大的好處就在于加載和刪除的時候不會跳轉頁面,現在的網頁大多都會選擇用ajax來寫,相比嵌入PHP代碼來說減少了代碼量,同時加載頁面也會比較快,下面是用ajax以數據庫fruit表為例寫的加載頁面和水果的刪除,剛開始用ajax可能寫起來還是會比較手生,就當是練習好了。
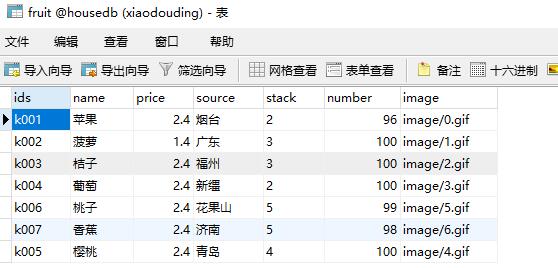
這是fruit表:

下面就是首頁的代碼了,先建一個php文件main.php
<body> <h3>內容加載</h3> <table cellpadding="0" cellspacing="0" border="1" width="100%"> <tr> <td>水果名稱</td> <td>水果價格</td> <td>水果產地</td> <td>操作</td> </tr> <tbody id="tb"> </tbody> </table> </body>
我選擇的是在頁面只顯示fruit表中的水果名稱 價格和產地這三列,下面我們就要寫加載的處理頁面了,建一個php文件,jiazaiym.php
<?php
include("DADB.class.php");
$db=new DADB();
$sql="select * from fruit ";
$arr=$db->Query($sql);
$str="";
foreach($arr as $v)
{
$str=$str.implode("^",$v)."|"; //每一行之間用“|”連接,這樣最后就會多出一個“|”
}
$str=substr($str,0,strlen($str)-1); //把最后多出的“|”用截取字符串的方式刪去
echo $str;
?>加載頁面代碼寫完之后就可以正式的寫ajax了,這些是要寫在main.php中的。
<script type="text/javascript">
$.ajax({
url:"jiazaiym.php",
dataType:"TEXT",
success:function(data){
var str = "";
var hang = data.split("|");
for(var i=0;i<hang.length;i++)
{
var lie = hang[i].split("^");
str = str+"<tr><td>"+lie[1]+"</td><td>"+lie[2]+"</td><td>"+lie[3]+"</td><td><input type='button' ids='"+lie[0]+"' class='sc' value='刪除'/></td></tr>"
}
$("#tb").html(str);
}
})
</script>注意:在寫ajax的時候要特別注意里面的分號和逗號,我自己總是把逗號寫成分號,結果無法輸出,在檢查一遍代碼無誤后,才發現是逗號寫錯了,這是件非常令人頭疼的事情。
寫完加載頁面之后我們要開始寫刪除頁面了,建一個php文件shanchu.php,刪除頁面是非常簡單的,和之前直接嵌入php 是差不多的。
<?php
$ids=$_POST["ids"];
include("DADB.class.php");
$db=new DADB();
$sql="delete from fruit where ids={$ids}";
if($db->Query($sql,0))
{
echo"OK";
}
else{
echo"flase";
}接下來在我要重新寫一個ajax的時候會發現,寫完之后不運行,因為在加載頁面的時候刪除里面的 class不識別,這就需要我把刪除放到加載的ajax里面了,同時把加載封裝成一個方法,刪除的時候調用一下就可以。
<script type="text/javascript">
Load();
function Load() {
$.ajax({
url: "jiazaiym.php",
dataType: "TEXT",
success: function (data) {
var str = "";
var hang = data.split("|");
for (var i = 0; i < hang.length; i++) {
var lie = hang[i].split("^");
str = str + "<tr><td>" + lie[1] + "</td><td>" + lie[2] + "</td><td>" + lie[3] + "</td><td><input type='button' ids='" + lie[0] + "' class='sc' value='刪除'/></td></tr>"
}
$("#tb").html(str);
//刪除頁面
$(".sc").click(function(){
var ids=$(this).attr("ids");
$.ajax({
url: "shanchu.php",
data: {ids: ids},
type: "POST",
dataType: "TEXT",
success: function (aa) { //去空格
if (aa.trim() == "OK") {
alert("刪除成功");
Load();
}
else {
alert("刪除失敗");
}
}
})
})
}
})
}
</script>這樣寫起來就沒有問題了。
ajax是一種在無需重新加載整個網頁的情況下,能夠更新部分網頁的技術,可以通過在后臺與服務器進行少量數據交換,使網頁實現異步更新。
以上是“ajax怎么實現頁面加載和內容刪除”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。