您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“微信小程序scroll-view不能左右滑動怎么解決”,內容詳細,步驟清晰,細節處理妥當,希望這篇“微信小程序scroll-view不能左右滑動怎么解決”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
在小程序頁面布局的時候用到了scroll-view組件,發現橫向移動沒有效果。在網上查閱了一下資料發現問題所在。
我的wxml代碼
<scroll-view scroll-x="true" class="scroll" bindscrolltolower="lower" bindscroll="scroll"> <view class="user_info"> <view class="user_head"> <image src="../../icon/head.jpg"></image> </view> <view class="username">張三</view> </view> <view class="user_info"> <view class="user_head"> <image src="../../icon/head.jpg"></image> </view> <view class="username">張三</view> </view> <view class="user_info"> <view class="user_head"> <image src="../../icon/head.jpg"></image> </view> <view class="username">張三</view> </view> <view class="user_info"> <view class="user_head"> <image src="../../icon/head.jpg"></image> </view> <view class="username">張三</view> </view> <view class="user_info"> <view class="user_head"> <image src="../../icon/head.jpg"></image> </view> <view class="username">張三</view> </view> <view class="user_info"> <view class="user_head"> <image src="../../icon/head.jpg"></image> </view> <view class="username">張三</view> </view> <view class="user_info"> <view class="user_head"> <image src="../../icon/head.jpg"></image> </view> <view class="username">張三</view> </view> <view class="user_info"> <view class="user_head"> <image src="../../icon/head.jpg"></image> </view> <view class="username">張三</view> </view> <view class="user_info"> <view class="user_head"> <image src="../../icon/head.jpg"></image> </view> <view class="username">張三</view> </view> </scroll-view>
wxss代碼
.enroll_view .scroll_view .scroll{
height:160rpx;
width:750rpx;
overflow: hidden;
}
.user_info{
float:left;
margin-top:10rpx;
height:140rpx;
width:140rpx;
}想法很簡單,想用float:left;讓需要滑動的元素橫向排列。經過查閱資料發現需要滑動的元素不能使用float浮動。為實現此效果需要使用display:inline-block;來實現。
繼續改(刪掉float:left;.用display:inline-block;實現子元素橫向排列效果)
wxss樣式
.user_info{
margin-top:10rpx;
height:140rpx;
width:140rpx;
display: inline-block;
}改是改完了發現不能用還是不能用。而且發現是因為子集元素超過寬度后就換行了。
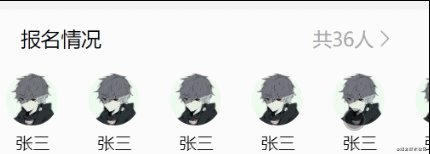
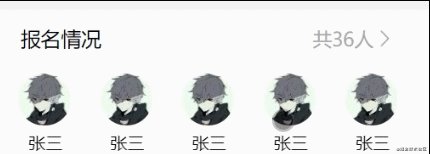
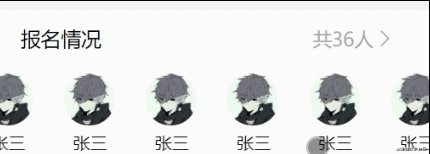
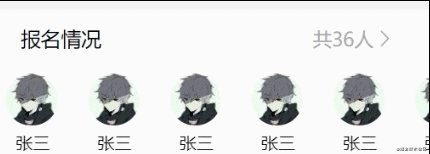
所以給scroll-view添加white-space: nowrap;不讓其內部元素換行。刷新。實現最終效果。開森。效果圖

最終版wxss
.enroll_view .scroll_view .scroll{
height:160rpx;
width:750rpx;
overflow: hidden;
white-space: nowrap;
}
.user_info{
margin-top:10rpx;
height:140rpx;
width:140rpx;
display: inline-block;
}1.scroll-view 中的需要滑動的元素為實現橫向排列效果不可使用不 float 浮動,可以用display:inline-block;將其改為行內塊元素;
2.scroll-view 中的包裹需要滑動的元素的大盒子用 display:flex; 是沒有作用的;
3.包裹 scroll-view 的大盒子有明確的寬和加上樣式white-space:nowrap;

讀到這里,這篇“微信小程序scroll-view不能左右滑動怎么解決”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。