您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Dreamweaver中不使用CSS樣式為表格添加細線邊框”,在日常操作中,相信很多人在Dreamweaver中不使用CSS樣式為表格添加細線邊框問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Dreamweaver中不使用CSS樣式為表格添加細線邊框”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
近段時間在學習Dreamweaver做網站,正在學表格這一章呢,結果發現表格的邊框設置非常的不好,就是設為邊框1也特別的粗,我希望不用CSS樣式為表格添加細線邊框,真的太難看了,如圖:
設置:
效果:
有沒有好的辦法呢,在網上找了很久,大多都是講樣式,我還沒學呢,我也知道樣式當然是很多很好,可以設置成豐富的表格,虛線啊,雙線啊什么的,但必竟要對樣式非常的了解,后來通過我的實踐,我找到了一種方法,呵呵,我這里只是講不必用CSS樣式來實現的一種最為簡單的方法,注意一下哦,我只是說是個人的一種小方法,也談不上技巧。
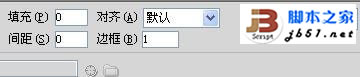
我發現只需把邊框設為0,間距設為1,填充設為0,就可以了,然后你想邊框設置成什么顏色就把表格的背景設為什么顏色,里面的顏色設為頁面背景一樣的顏色就可以了。如圖:
設置:
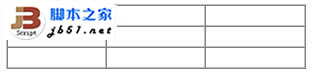
效果:
這里我把表格的背景設為藍色(#0000FF),表格里面設置為白色,代碼如下:
代碼如下:
<table bgcolor="#0000FF" width="300" border="0" cellpadding="0" cellspacing="1">
<tr>
<td bgcolor="#FFFFFF"> </td>
<td bgcolor="#FFFFFF"> </td>
<td bgcolor="#FFFFFF"> </td>
</tr>
<tr>
<td bgcolor="#FFFFFF"> </td>
<td bgcolor="#FFFFFF"> </td>
<td bgcolor="#FFFFFF"> </td>
</tr>
<tr>
<td bgcolor="#FFFFFF"> </td>
<td bgcolor="#FFFFFF"> </td>
<td bgcolor="#FFFFFF"> </td>
</tr>
</table>
到此,關于“Dreamweaver中不使用CSS樣式為表格添加細線邊框”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。