您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關CSS中如何模擬float實現center文字左右環繞圖片,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
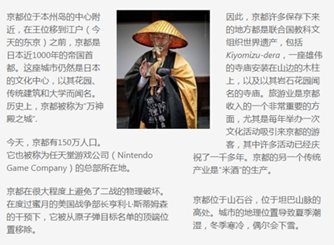
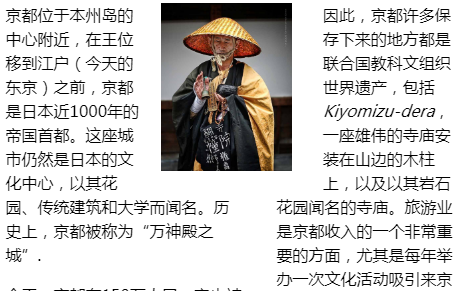
什么是文字左右環繞圖片?就是下圖的效果:

效果的CSS代碼可以點擊這里 查看
在CSS中,并沒有float: center這種設置,但是我們可以通過一些小技巧來模擬出類似的效果。
經常會有小伙伴問:有float: left和right,為什么沒有float: center?我的答案是:
1.text-align: center已經可以實現內聯元素的居中效果
2.在一行中使文字環繞顯示在圖片的兩側,這種效果瀏覽器處理起來是非常困難的。除非將文字顯示為兩列,但這是另一個問題
3.當涉及到文本時,float實際上應該被稱為環繞,float:left的意思是“將這個元素放置在容器的左側,并將其右側的所有內容都環繞其顯示”,在這種情況下,我們討論的float:center實際上是兩側環繞,這會帶來一系列的問題,比如如何確定元素在容器中的“深度”?
為了模擬實現float: center的效果,我們通過創建兩個div將文字劃分為兩列,其中居中的圖片寫在第一個div中:
<div id="container"> <div id="leftcol"> <p><img src=".../01.jpg">京都位于本州島的中心附近,在王位移到江戶... </div> <div id="rightcol"> <p>因此,京都許多保存下來的地方都是聯合國教科文組織世界遺產,包括... </div> </div>
首先,我們設置兩個div即.leftcol和.rightcol元素為display: table-cell,同時將容器.container元素設置為display: table:
div#container {
display: table;
width: 80%;
max-width: 900px; /* 容器最大寬度900px */
margin: 0 auto;
line-height: 1.5;
}
div#leftcol, div#rightcol {
display: table-cell;
padding: 1em;
}
div#container img {
width: 55%; /* 圖片的寬度是第一列div寬度的55% */
height: auto;
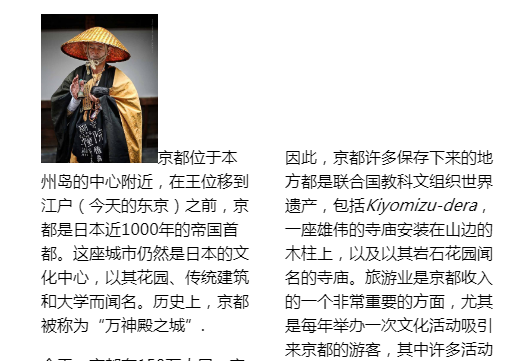
}這樣,文字就顯示成為表格的兩列了:

圖片會按照其該有的樣式顯示在第一列的頂部左側,并且底部與文字的第一行的基線對齊。
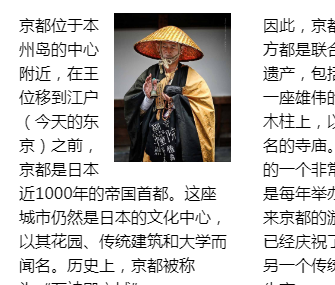
接下來,如果給圖片設置一個float:right,它就會在第一個div中右側浮動,并且文字會環繞在圖片的左側顯示:

到這里,我們實現了一個最傳統的布局:兩列文字,其中一列包含一張浮動的圖片。
下面,就要使用一些技巧來實現左右環繞的文字效果了。
第一步,通過設置margin-right屬性負值,將圖片右移一定的距離:
div#container img {
float: right;
width: 55%;
height: auto;
margin-right: -20%; /* 圖片向右移動第一個div寬度20%的距離 */
margin-left: 20px;
margin-bottom: 20px;
}margin-left和margin-bottom屬性設置圖片與左側和下方的文字都間距20px。
這個時候圖片會和第二列的文字顯示重合了:

第二步,通過:before偽元素在第二個div中生成一個元素,它不包含任何內容,僅僅是為了浮動后讓文字環繞它。
div#rightcol:before {
content: " ";
float: left;
width: 25%;
padding-top: 102%;
}這個偽元素被設置為左浮動,并且它的寬度與圖片右移的距離加起來剛好是圖片的寬度。
padding-top屬性設置的稍微大一點,這樣文字與圖片能夠空出一些距離。
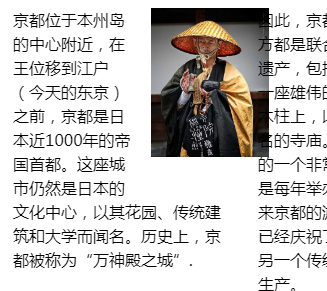
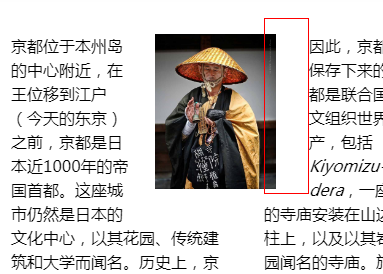
如果給這個沒有任何內容的偽元素添加一個紅色的邊框,我們就可以看到它的位置:

這個空偽元素的實際作用就是將與圖片重合的文字隔開,并使它們環繞,這樣就模擬出了右側文字環繞圖片的效果,而實際上文字環繞的是偽元素。
這種環繞方式有一個限制,就是圖片必須位于div的頂部,我們不能在垂直方向上任意放置圖片。
最后,再設置一些美化的樣式和自適應的代碼,最終的效果就實現了:

關于“CSS中如何模擬float實現center文字左右環繞圖片”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。