溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹CSS3如何實現童年的紙飛機 ,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
基本全用css來實現,只有一小部分的js
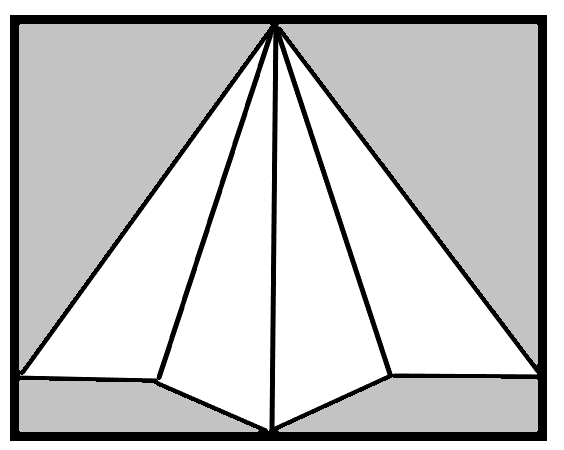
首先看一下飛機的構造

灰色區域為可折疊區域
白色區域為機身
三角形由border畫出來的再經過各種平移翻轉變成上圖
寫之前再補充個知識點:
我們顏色的設置不用rgba,
用hsl() h: 色調 0- 360 0(或360)表示紅色,120表示綠色,240表示藍色
s : 飽和度 0% -100%
l : 亮度 0% - 100%
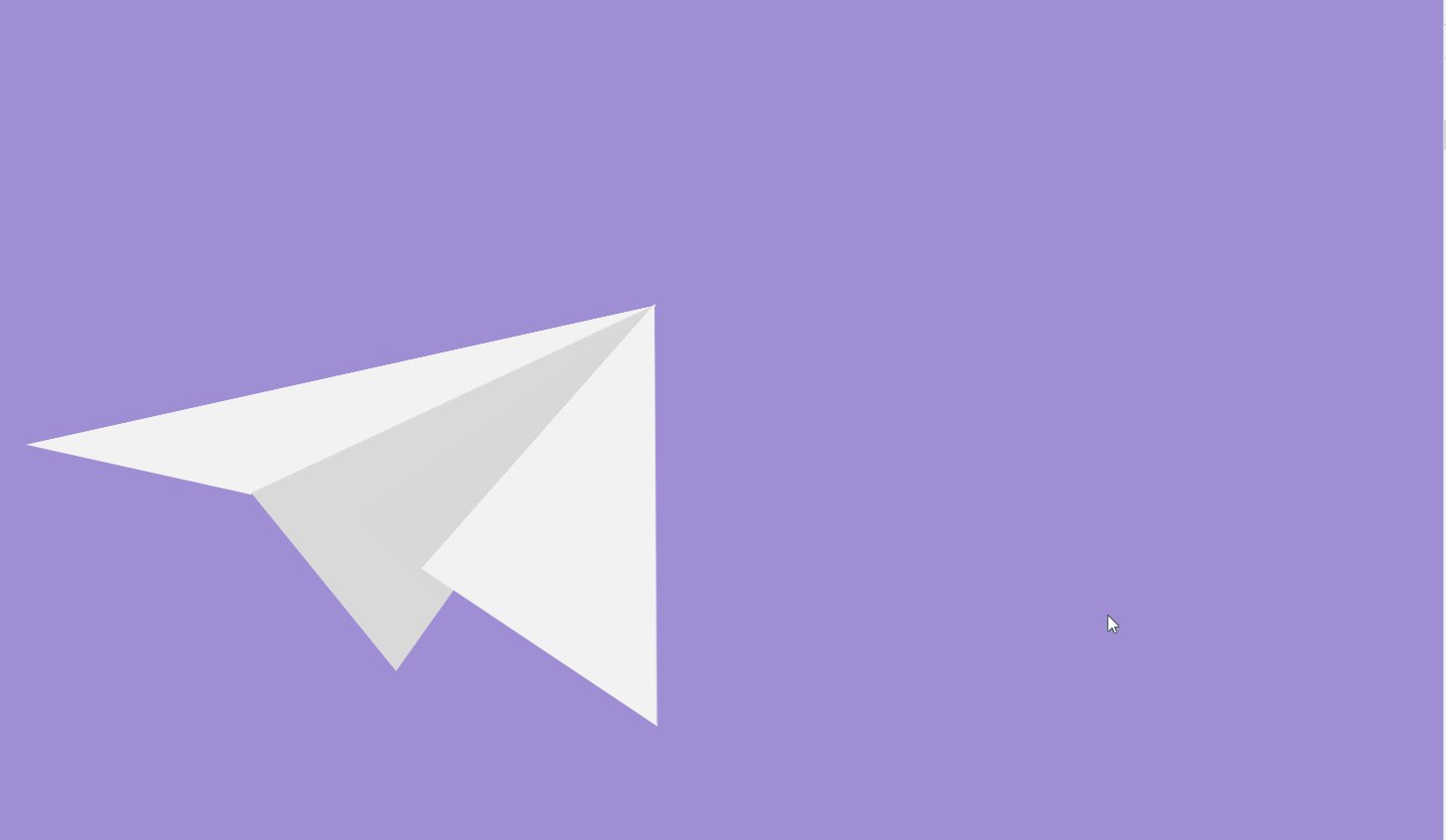
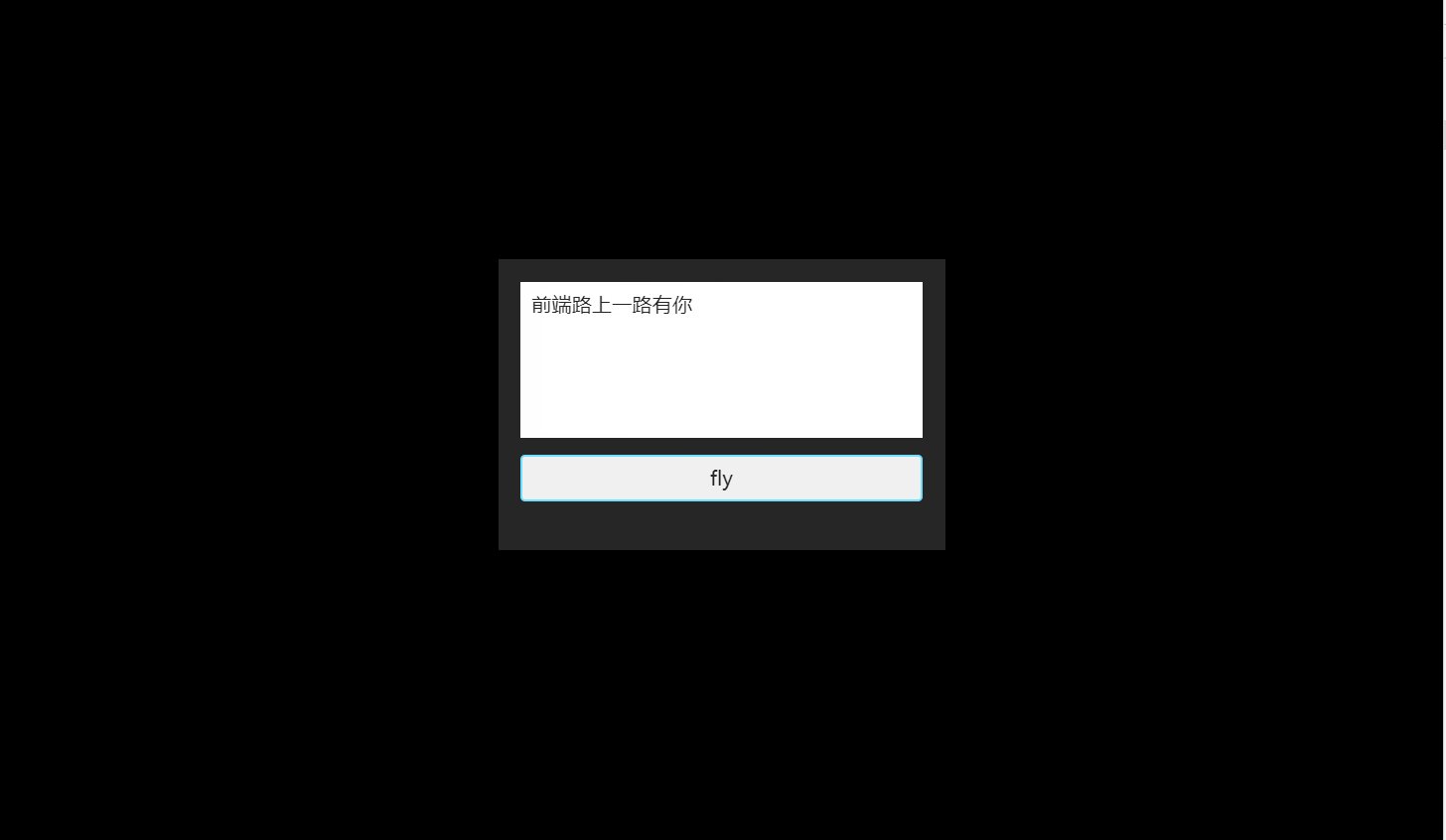
先看效果才有動力:

HTML:
<!--童年的紙飛機--> <div class="airplane"> <div class="front-end show-front"> <!--寬高自適應的文本框--> <div class="text-input" contenteditable = true></div> <div class="fly"> fly </div> </div> <div class="backup-end show-backup"> <div class="left-plane"> <!--左上角折疊區域--> <div class="left-top fold"></div> <!--左下角折疊區域--> <div class="left-bottom fold"></div> <!--機身--> <div class="wing wing1"></div> <div class="wing wing2"></div> </div> <div class="right-plane"> <!--右上角折疊區域--> <div class="right-top fold"></div> <!--右下角折疊區域--> <div class="right-bottom fold"></div> <!--機身--> <div class="wing wing3"></div> <div class="wing wing4"></div> </div> </div> </div>
css:
body{
width: 100%;
height: 680px;
background-color: #000;
background-repeat: no-repeat;
overflow: hidden;
transition: all 2s linear;
}
/*景深加在父級上*/
.airplane{
width: 100%;
height: 100%;
-webkit-perspective: 800px;
-webkit-perspective-origin: 50% 50%;
}
/*紙飛機前面*/
/*一開始不旋轉*/
.front-end.show-front{
transform: rotateY(0deg);
}
/*點擊后旋轉*/
.front-end{
background: rgba(255, 255, 255, 0.15);
*background: hsl(0, 0%, 88%);
/*繞Y軸旋轉-180度*/
transform: rotateY(-180deg);
position: relative;
box-sizing: border-box;
padding: 20px;
text-align: center;
backface-visibility: hidden;
width: 400px;
height: 260px;
top: 240px;
transition: all 0.8s ease-in-out;
margin: auto;
}
/*文本框*/
.text-input{
width: 100%;
max-width:360px;
min-height:100px;
padding: 10px;
box-sizing: border-box;
height: 140px;
background-color: #ffffff;
font-smoothing: subpixel-antialiased;
font-size: 18px;
text-align: left;
font-family: "Microsoft YaHei",Helvetica, Arial, Verdana;
line-height: 20px;
}
.fly{
transition: all 0.3s ease-in-out;
/*hsl是色調/飽和度/亮度/*/
border: 2px solid hsl(194, 100%, 72%);
margin: 15px 0;
padding: 10px;
outline: none;
font-size: 18px;
cursor: pointer;
font-family: "Microsoft YaHei";
background-color: hsl(0, 0%, 94%);
border-radius:4px;
user-select: none;
}
/*點擊按鈕時縮小動畫*/
.fly:active{
transform: scale(0.85);
transition: all 10ms ease-in-out;
background-color: hsl(0, 0%, 85%);
border: 2px solid hsl(194, 30%, 55%);
}
.backup-end{
perspective: 600px;
perspective-origin: 200px 131px;
transform-style: preserve-3d;
transition: all 0.8s ease-in-out;
backface-visibility: hidden;
position: relative;
width: 400px;
height: 260px;
margin: auto;
}
/*一開始不顯示飛機*/
.backup-end.show-backup{
transform: rotateY(180deg);
}
/*飛機的左右兩邊公共樣式*/
.left-plane, .right-plane{
transform-style: preserve-3d;
width: 200px;
height: 260px;
display: block;
position: absolute;
top: 0px;
transition: all 1s ease-in-out;
}
/*左邊*/
.left-plane{
transform: rotateZ(0deg);
transform-origin: 100% 50% 0;
left: 0;
}
/*右邊*/
.right-plane{
transform: rotateZ(0deg);
transform-origin: 0% 50%;
left: 199px;
}
/*左右機身的公共樣式*/
.wing{
position: absolute;
transform-origin: 0 0 0;
perspective: 1px;
perspective-origin: 50% 50%;
backface-visibility: hidden;
transition: all 1.3s linear;
box-sizing: border-box;
margin: 0;
padding: 0;
background: none;
border: none;
border-top: 240px solid hsla(0, 0%, 0%, 0);
border-bottom: 0px solid hsla(0, 0%, 0%, 0);
border-right: 100px solid hsl(0, 0%, 88%);
width: 0;
height: 0;
bottom: 0;
}
/*繪制 飛機2d 雛形*/
.wing1 {
transform-origin: 100% 100%;
transform: translateY(-38px) translateX(8px) rotateZ(22.62deg) skewY(-22.62deg);/*2D圖像的偏移 旋轉*/
}
.wing2 {
transform: rotateZ(22.62deg);
transform-origin: 100% 100%;
border-left: 100px solid hsl(0, 0%, 88%);
border-right: none;
left: 100px;
}
.wing3 {
transform: rotateZ(-22.62deg);
transform-origin: 0% 100%;
border-right: 100px solid hsl(0, 0%, 88%);
}
.wing4 {
transform: translateY(-38px) translateX(-8px) rotateZ(-22.62deg) skewY(22.62deg);
transform-origin: 0% 100%;
border-right: none;
border-left: 100px solid hsl(0, 0%, 88%);
left: 100px;
}
/*繪制可折疊區域*/
.left-top.fold{
position: absolute;
transform-origin: 100px 112px;
transition-delay: 1300ms;
width: 0;
height: 0;
top: 0;
border-right: 202px solid hsla(0, 0%, 0%, 0);
border-bottom: 202px solid hsla(0, 0%, 0%, 0);
border-top: 222px solid hsl(0, 0%, 88%);
}
.right-top.fold{
position: absolute;
right: 0;
border-left: 202px solid hsla(0, 0%, 0%, 0);
border-bottom: 202px solid hsla(0, 0%, 0%, 0);
border-top: 222px solid hsl(0, 0%, 88%);
transform-origin: 96px 112px;
transition-delay: 1650ms;
}
.left-bottom.fold{
position: absolute;
transform-origin: 109px 0;
transition-delay: 2100ms;
width: 109px;
height: 38px;
background: hsl(0, 0%, 88%);
bottom: 0;
left: 0;
}
.right-bottom.fold{
position: absolute;
transform-origin: 0 0;
transition-delay: 2450ms;
width: 109px;
height: 38px;
background: hsl(0, 0%, 88%);
bottom: 0;
right: 0;
}
/*補全 折疊尾翼 剩余 三角區域*/
.left-bottom.fold:after {
position: absolute;
content: "";
border-right: 92px solid hsla(0, 0%, 0%, 0);
border-bottom: 39px solid hsl(0, 0%, 88%);
border-top: 37px solid hsla(0, 0%, 0%, 0);
left: 109px;
bottom: 0;
}
.right-bottom.fold:after {
position: absolute;
content: "";
border-left: 92px solid hsla(0, 0%, 0%, 0);
border-bottom: 39px solid hsl(0, 0%, 88%);
border-top: 37px solid hsla(0, 0%, 0%, 0);
left: -92px;
bottom: 0;
}
/****************************/
/****此處開始配合js*****/
/*折疊效果*/
.fold {
transition: transform 800ms ease-out;
backface-visibility: hidden;
position: absolute;
background-color: transparent;
z-index: 0;
width: 0;
}
/* 折疊效果(左機翼、左尾翼) */
.left-top.fold.curved {
transform: rotate3d(1,-1.11,0,180deg);
}
.left-bottom.fold.curved {
transform: rotate3d(2.4867,1,0,-180deg);
}
/* 折疊效果(右機翼、右尾翼)*/
.right-top.fold.curved {
transform: rotate3d(1,1.11,0,180deg);
}
.right-bottom.fold.curved {
transform: rotate3d(-2.4867,1,0,180deg);
}
/* 平放一整個飛機 */
.airplane.hover {
transform: rotateX(54deg) rotateY(-10deg) rotateZ(25deg);
transition-delay: 0.5s;
}
/*放平之后 左側整體傾斜 (體現折疊效果)*/
.backup-end.hover .left-plane {
transform: rotateY(60deg);
}
.backup-end.hover .right-plane {
transform: rotateY(-60deg);
}
/* 3d視覺中放平 左側機翼*/
.backup-end.hover .wing1 {
transform: translateY(-38px) translateX(8px) rotateZ(22.62deg) rotateY(-60deg) skewY(-22.62deg);
border-right: 100px solid hsl(0, 0%, 95%);
}
/*左側 飛機手持部位透明度降低*/
.backup-end.hover .wing2 {
border-left: 100px solid hsl(0, 0%, 85%);
}
/* 3d視覺中放平 右側機翼*/
.backup-end.hover .wing4 {
transform: translateY(-38px) translateX(-8px) rotateZ(-22.62deg) rotateY(60deg) skewY(20deg);
border-left: 100px solid hsl(0, 0%, 95%);
}
/*右側 飛機手持部位透明度降低*/
.backup-end.hover .wing3 {
border-right: 100px solid hsl(0, 0%, 71%);
}
/*機翼 折疊效果(右機翼、右尾翼) 之后 多余部分隱藏掉*/
.backup-end.hover .curved {
display: none;
}
/* #wind_container.hover .wing {
backface-visibility: visible;
} */
/* 飛機后退助跑 */
.backup-end.hover.fly_away_first {
transform: translateX(-100px) translateZ(300px) rotateX(42deg) rotateY(-11deg) rotateZ(27deg);
transition-delay: 0ms;
transition-duration: 0.4s;
transition-timing-function: ease-out;
}
/* 飛機向前飛翔至消失 */
.backup-end.hover.fly_away_first.fly_away {
transform: translateX(600px) translateY(-400px) translateZ(-5000px) rotateX(66deg) rotateY(-12deg) rotateZ(36deg);
transition: transform 2s ease-out, opacity 1.5s 0.5s linear;
opacity: 0;
}js:
// 童年的紙飛機
const fly = document.getElementsByClassName('fly')[0];
const front = document.getElementsByClassName('front-end')[0];
const backup = document.getElementsByClassName('backup-end')[0];
const fold = document.getElementsByClassName('fold');
fly.addEventListener('click', () => {
first().then(second).then(third).then(fourth).then(fifth).catch((err)=> {
console.log(err)
});
}, false);
// 第一步
function first() {
return new Promise((suc, err) => {
setTimeout(() => {
// 隱藏信息面板
front.classList.remove('show-front');
// 翻轉至正面
backup.classList.remove('show-backup');
// 折疊效果(左翼、右翼)
for (let i = 0; i < fold.length; i++) {
fold[i].classList.add('curved')
}
// 顏色變換
document.body.style.backgroundColor = "#54575A";
suc(1)
}, 200)
})
}
function second() {
return new Promise((suc, err) => {
setTimeout(function () {
backup.classList.add('hover');
document.body.style.backgroundColor = "#AD8BD8";
suc(2)
}, 2800);
})
}
//步驟三:飛機后退助跑
function third() {
return new Promise((suc, err) => {
setTimeout(function () {
backup.classList.add('fly_away_first');
document.body.style.backgroundColor = "#6E99C4";
suc(3)
}, 2000);
})
}
// 步驟四:飛機向前飛翔至消失
function fourth() {
return new Promise((suc, err) => {
setTimeout(function () {
backup.classList.add('fly_away');
document.body.style.backgroundColor = "#3F9BFF";
suc(4)
}, 600);
})
}
function fifth() {
return new Promise((suc, err) => {
setTimeout(function () {
front.classList.add('show-front');
backup.classList.remove('fly_away','fly_away_first','hover');
backup.classList.add('show-backup');
for (let i = 0; i < fold.length; i++) {
fold[i].classList.remove('curved')
}
document.body.style.backgroundColor = "#000";
suc(5)
}, 3000);
})
}以上是“CSS3如何實現童年的紙飛機 ”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。