您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了CSS實現垂直居中的方法示例,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
七種垂直居中的方法
設定行高(line-height)
添加偽元素
calc動態計算
使用表格或假裝表格
transform
絕對定位
使用Flexbox
設定行高(line-height)
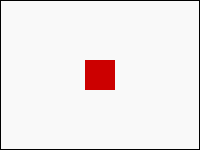
設定行高是垂直居中最簡單的方式,適用于“單行”的“行內元素”(inline、inline-block),例如單行的標題,或是已經設為inline-block屬性的div,若將line-height設成和高度一樣的數值,則內容的行內元素就會被垂直居中,因為是行高,所以會在行內元素的上下都加上行高的1/2,所以就垂直居中了!不過由此就可以看出,為什么必須要單行的行內元素,因為如果多行,第二行與第一行的間距會變超大,就不是我們所期望的效果了。CSS示例:

.div0
{
width:200px;
height:150px;
border:1px solid #000;
line-height:150px;
text-align:center;
}
.redbox
{
display:inline-block;
width:30px;
height:30px;
background:#c00;}添加偽元素(::before、::after)
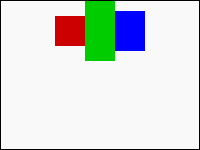
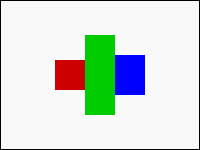
剛剛第一種方法,雖然是最簡單的方法(適用于單行標題),不過就是只能單行,所以我們如果要讓多行的元素也可以垂直居中,就必須要使用偽元素的方式。在此之前,先解釋一下CSS里頭vertical-align這個屬性,這個屬性雖然是垂直居中,不過卻是指在元素內的所有元素垂直位置互相居中,并不是相對于外框的高度垂直居中。(下面的CSS會造成這種樣子的垂直居中)

.div0{
width:200px;
height:150px;
border:1px solid #000;
text-align:center;
}
.redbox{
width:30px;
height:30px;
background:#c00;
display:inline-block;
vertical-align:middle;
}
.greenbox{
width:30px;
height:60px;
background:#0c0;
display:inline-block;
vertical-align:middle;
}
.bluebox{
width:30px;
height:40px;
background:#00f;
display:inline-block;
vertical-align:middle;
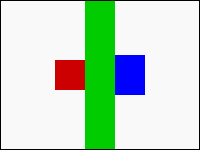
}因此,如果有一個方塊變成了高度100%,那么其他的方塊就會真正的垂直居中。

.greenbox{
width:30px;
height:100%;
background:#0c0;
display:inline-block;
vertical-align:middle;
}但是我們總不能每次要垂直居中,都要添加一個奇怪的div在里頭吧!所以我們就要把腦筋動到“偽元素”身上,利用::before和::after添加div進到杠杠內,讓這個“偽”div的高度100%,就可以輕松地讓其他的div都居中。不過不過不過!div記得要把display設為inline-block,畢竟vertical-align:middle;是針對行內元素,div本身是block,所以必須要做更改!

.div0::before{
content:'';
width:0;
height:100%;
display:inline-block;
position:relative;
vertical-align:middle;
background:#f00;
}calc動態計算
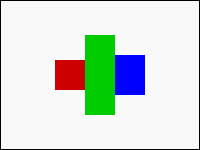
看到這邊或許會有疑問,如果今天我的div必須要是block,我該怎么讓它垂直居中呢?這時候就必須用到CSS特有的calc動態計算的能力,我們只要讓要居中的div的top屬性,與上方的距離是“50%的外框高度+ 50%的div高度”,就可以做到垂直居中,至于為什么不用margin-top,因為margin相對的是水平寬度,必須要用top才會正確。

.div0{
width:200px;
height:150px;
border:1px solid #000;
}
.redbox{
width:30px;
height:30px;
background:#c00;
float:left;
top:calc(50% - 15px);
margin-left:calc(50% - 45px);
}
.greenbox{
width:30px;
height:80px;
background:#0c0;
float:left;
top:calc(50% - 40px);
}
.bluebox{
width:30px;
height:40px;
background:#00f;
float:left;
top:calc(50% - 20px);
}使用表格或假裝表格
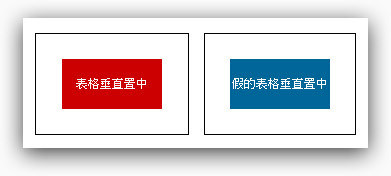
或許有些人會發現,在表格這個HTML里面常用的DOM里頭,要實現垂直居中是相當容易的,只需要下一行vertical-align:middle就可以,為什么呢?最主要的原因就在于table的display是table,而td的display是table-cell,所以我們除了直接使用表格之外,也可以將要垂直居中元素的父元素的display改為table-cell,就可以輕松達成,不過修改display有時候也會造成其他樣式屬性的連動影響,需要比較小心使用。
HTML:
<table> <tr> <td> <div>表格垂直居中</div> </td> </tr> </table> <div class="like-table"> <div>假的表格垂直居中</div> </div>
CSS:
.like-table{
display:table-cell;
}
td,
.like-table{
width:150px;
height:100px;
border:1px solid #000;
vertical-align: middle;
}
td div,
.like-table div{
width:100px;
height:50px;
margin:0 auto;
color:#fff;
font-size:12px;
line-height: 50px;
text-align: center;
background:#c00;
}
.like-table div{
background:#069;
}
transform
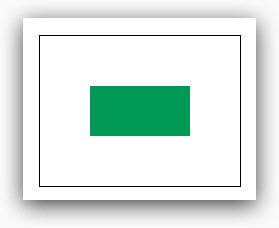
transform是CSS3的新屬性,主要掌管元素的變形、旋轉和位移,利用transform里頭的translateY(改變垂直的位移,如果使用百分比為單位,則是以元素本身的長寬為基準),搭配元素本身的top屬性,就可以做出垂直居中的效果,比較需要注意的地方是,子元素必須要加上position:relative,不然就會沒有效果喔。
.use-transform{
width:200px;
height:200px;
border:1px solid #000;
}
.use-transform div{
position: relative;
width:100px;
height:50px;
top:50%;
transform:translateY(-50%);
background:#095;
}
絕對定位
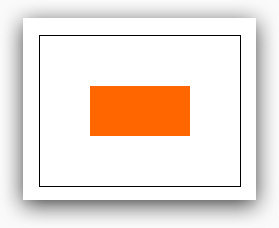
絕對定位就是CSS里頭的position:absolute,利用絕對位置來指定,但垂直居中的做法又和我們正統的絕對位置不太相同,是要將上下左右的數值都設為0,再搭配一個margin:auto,就可以辦到垂直居中,不過要特別注意的是,設定絕對定位的子元素,其父元素的position必須要指定為relative喔!而且絕對定位的元素是會互相覆蓋的,所以如果內容元素較多,可能就會有些問題。
.use-absolute{
position: relative;
width:200px;
height:150px;
border:1px solid #000;
}
.use-absolute div{
position: absolute;
width:100px;
height:50px;
top:0;
right:0;
bottom:0;
left:0;
margin:auto;
background:#f60;
}
使用Flexbox
使用align-items或align-content的屬性,輕輕松松就可以做到垂直居中的效果。
.use-flexbox{
display:flex;
align-items:center;
justify-content:center;
width:200px;
height:150px;
border:1px solid #000;
}
.use-flexbox div{
width:100px;
height:50px;
background:#099;
}
以上就是一些垂直居中的方法,由于垂直居中往往會動用到修改display這個屬性,往往也會在排版上造成一些影響,例如不該用flexbox的地方如果用了flexbox,不該用table的地方用了table,不該用inline-block的地方用了inline-block,后續反而要多寫許多其他的定位樣式來修正,那就有點本末倒置了,因此如何活用這些CSS垂直居中的方法,就要看大家的版面結構而靈活運用啰!
感謝你能夠認真閱讀完這篇文章,希望小編分享的“CSS實現垂直居中的方法示例”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。