您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了CSS陰影效果中drop-Shadow與box-Shadow的區別是什么,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
drop-shadow與box-shadow都是陰影效果(光暈效果)的css屬性,二者最大的不同點在于:box-shadow只能制作矩形的陰影,而drop-shadow則可以制作和物件不透明區域完全相同形狀的陰影。底下是二個css屬性的用法:

.drop-shadow {
-webkit-filter: drop-shadow(12px 12px 7px rgba(0, 0, 0, 0.7));
filter: drop-shadow(12px 12px 7px rgba(0, 0, 0, 0.7))
}
.box-shadow {
box-shadow: 12px 12px 7px rgba(0, 0, 0, 0.7);
}因為都是陰影效果(光暈效果),所以二者可以設定的參數(value)幾乎一樣:以上面的例子來說,參數的所有數值從左到右代表了:水平偏移,垂直偏移,陰影模糊距離陰影顏色。
接下來將為您進一步比較drop-shadow與box-shadow
邊框和變形效果
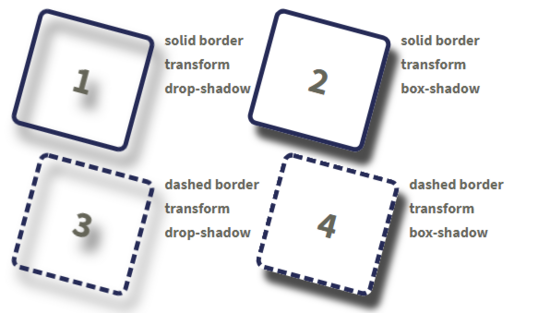
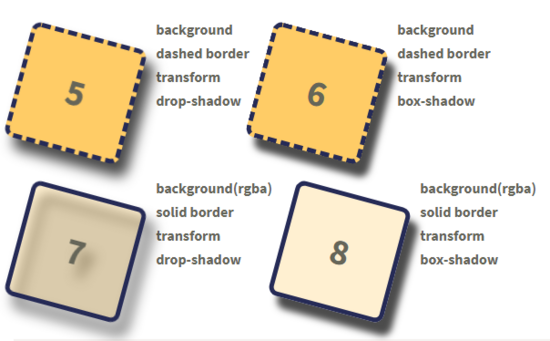
drop-shadow與box-shadow的陰影都可以反應出邊框圓角和變形效果。不同的是:drop-shadow反應出實際邊框的形狀、實線框有實線的影子、虛線框有虛線的影子;box-shadow則是把邊框和里面的內容當成是一個完整的方塊、并制造出整個方塊的影子,而邊框的樣式會被忽略,直接當成是實線框。

.box {
border: 5px solid #262b57;
width: 120px;
height: 120px;
border-radius: 10px;
transform: rotate(15deg);
font-size: 40px;
text-align: center;
line-height: 120px;
}
.dashed {
border-style: dashed;
}背景與透明度
如果方塊有設定顏色(不是透明的),drop-shadow與box-shadow的陰影效果看來就會差不多。如果方塊的背景是半透明的呢?我們可以從圖片中發現,影子周圍的顏色比較深,中間的顏色比較淡,所以可以推論出透明度對drop-shadow會造成影響、對box-shadow則沒有影響。

.bk {
background-color: #ffcc66;
}
.bk-alpha {
background-color: rgba(255, 204, 102, 0.3);
}圖形邊框(image border)
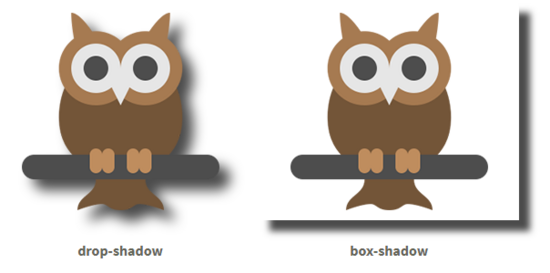
由示例中我們得知drop-shadow可以反應出image-border不規則的形狀,box-shadow則是將邊框直接視為實心框,忽略邊框圖片的形狀。圖片中的貓頭鷹是透明的PNG圖檔,drop-shadow不僅反應出邊框圖片的形狀、也反應出邊框內貓頭鷹的形狀;box-shadow則是秉持一貫的原則、將邊框和圖片視為一個完整的方塊。

.frame {
width: 286px;
height: 240px;
-moz-border-image: url(frame_green_.png) 25 25 repeat;
-webkit-border-image: url(frame_green_.png) 25 25 repeat;
border-width: 25px;
border-image: url(frame_green_.png) 25 25 repeat;
border-color: #79b218;
border-style: inset;
border-width: 25px;
box-sizing: border-box;
display: block;
margin: 10px;
}偽元素
偽元素drop-shadow可以反應出偽元素的形狀,box-shadow則是會忽略偽元素。
.addition {
width: 100px;
height: 100px;
background-color: #ffcc66;
margin: 10px 60px;
position: relative;
display: inline-block;
}
.addition:before {
width: 50px;
height: 50px;
background-color: #ff8833;
content: '';
display: block;
position: absolute;
left: 0;
top: 50%;
margin-left: -40px;
transform: rotate(45deg);
margin-top: -10px;
}
.addition:after {
width: 60px;
height: 60px;
background-color: #ff8833;
margin: 10px;
content: '';
display: block;
transform: rotate(20deg);
transform: skew(20deg, 20deg);
top: 5px;
right: -40px;
position: absolute;
}區塊內的小區塊
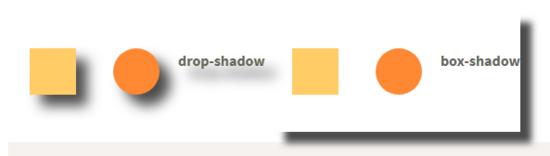
drop-shadow的影子可以反應出區塊內所有元素的形狀、box-shadow則是直接對區塊反應出矩形的影子。

.square {
width: 50px;
height: 50px;
display: inline-block;
background-color: #ffcc66;
margin: 20px;
}
.circle {
width: 50px;
height: 50px;
display: inline-block;
border-radius: 50%;
background-color: #ff8833;
margin: 20px;
}<div class="demo-wrap"> <div class="drop-shadow"> <span class="square"></span> <span class="circle"></span> <p>drop-shadow</p> </div> <div class="box-shadow"> <span class="square"></span> <span class="circle"></span> <p>box-shadow</p> </div> </div>
drop-shadow與box-shadow不同點
drop-shadow沒有內部邊框(inset shadow)及距離(spread)二種特性。就支持性部份來說,目前IE還不支持drop-shadow屬性;而所有瀏覽器都已經普遍支持box-shadow。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“CSS陰影效果中drop-Shadow與box-Shadow的區別是什么”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。