溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
Dreamweaver中怎么實現可拖動表格效果,很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
1.在文檔中插入一個表格。

插入一個表格
2.選中表格,在屬性面板上,為表格設置一個id名稱。實例中輸入f1。

表格設置一個id名稱
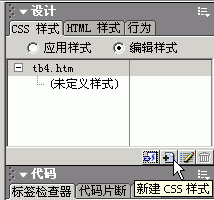
3.打開css樣式面板,單擊“新建css樣式”按鈕。

打開css樣式面板
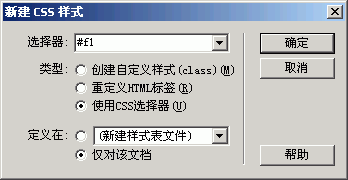
4.在“新建css樣式”對話框中,類型中選擇“使用CSS選擇器”,在選擇器中,輸入#加上id名稱。實例中輸入#f1。

新建css樣式
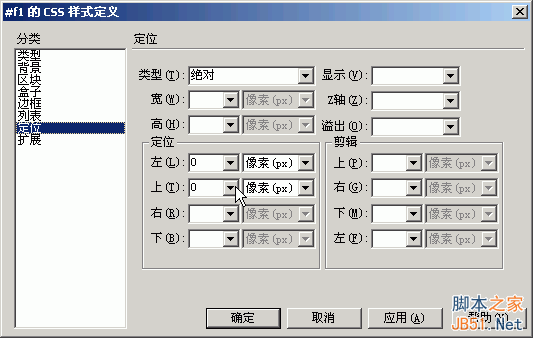
5.在“定義”類別中,選擇定位類型為“絕對”,在“定位”框中,“左”和“上”輸入數值。按“確定”按鈕完成CSS設置。

定位類型為“絕對”
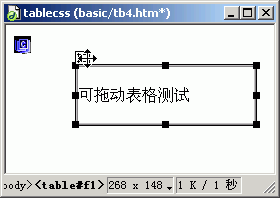
6.在文檔中,表格變得象“層”一樣可拖動。

看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。