溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下純css如何實現輸入框placeholder動效及輸入校驗,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
背景
話不多說,我們能否用純css實現以下效果:

答案是肯定的。
借助css:placeholder-shown :valid :invalid偽類及html5 input pattern 屬性就可以實現
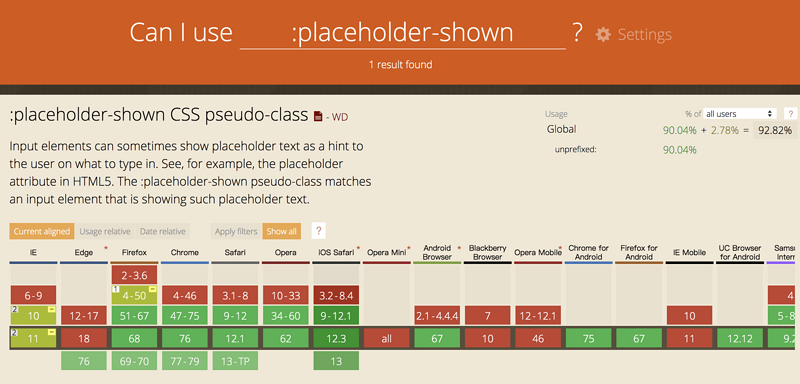
:placeholder-shown偽類目前兼容性如下:
:placeholder-shown兼容性

直接上代碼!??
源碼
https://jsbin.com/qenucaz/edit?html,css,output
html:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width"> <title>JS Bin</title> </head> <body> <div class="input-fill-box"> <input class="input-fill" placeholder="郵箱" pattern="^[A-Za-z0-9\u4e00-\u9fa5]+@[a-zA-Z0-9_-]+(\.[a-zA-Z0-9_-]+)+$" required> <a href="javascript:" class="clear">close</a> <label class="input-label">郵箱</label> </div> </body> </html>
css:
.input-fill{
width: 100%;
margin: 0;
font-size: 16px;
line-height: 1.5;
outline: none;
padding: 20px 16px 6px;
border: 1px solid transparent;
background: #f5f5fa;
border-radius:10px;
transition: border-color .25s;
}
.input-fill:placeholder-shown::placeholder {
color: transparent;
}
.input-fill-box {
width: 50%;
position: relative;
}
.input-label {
position: absolute;
left: 16px; top: 14px;
pointer-events: none;
color:#BEC1D9;
padding: 0 2px;
transform-origin: 0 0;
pointer-events: none;
transition: all .25s;
}
.input-fill:not(:placeholder-shown) ~ .input-label,
.input-fill:focus ~ .input-label {
transform: scale(0.75) translate(0px, -14px);
}
.input-fill:focus{
border: 2px solid #1d31aa;
}
.clear{
position:absolute;
top:10px;
right:-20px;
display: none;
transition: all .25s;
}
.input-fill::-ms-clear { display: none; }
.input-fill:not(:placeholder-shown) + .clear { display: inline; }
.input-fill:valid {
border-color: green;
box-shadow: inset 5px 0 0 green;
}
.input-fill:not(:placeholder-shown):invalid {
border-color: red;
box-shadow: inset 5px 0 0 red;
}以上是“純css如何實現輸入框placeholder動效及輸入校驗”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。