您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關如何使用CSS混合模式和SVG來動態更改產品圖片的顏色的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
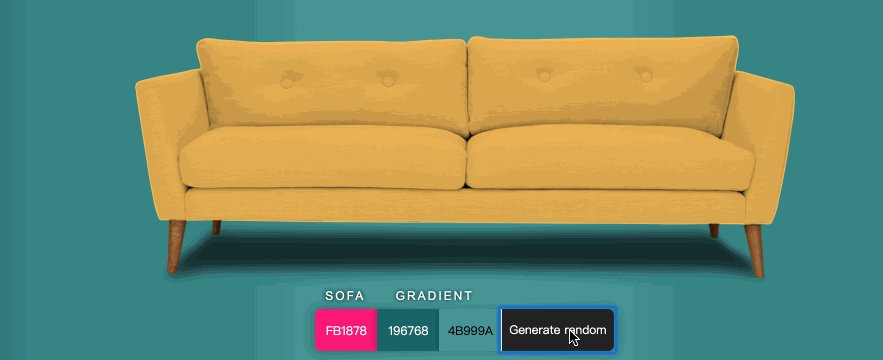
使用CSS混合模式和SVG來改變沙發顏色案例
下面這個Demo是來自于Codepen上@Kyle Wetton寫的一個效果:
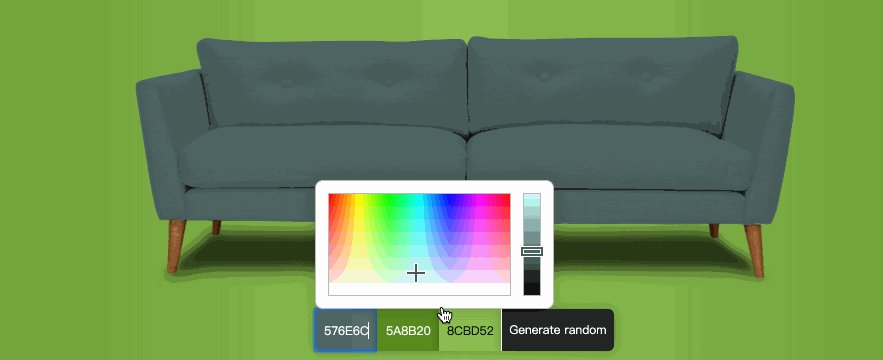
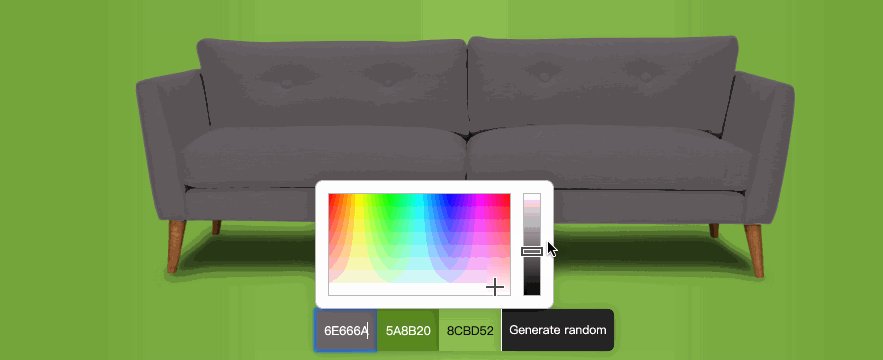
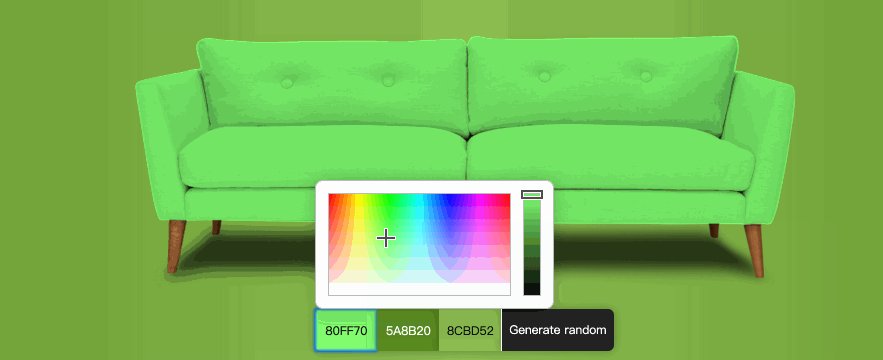
嘗試著改為顏色,你會看到不同的沙發顏色:

是不是很有意思。
其實在實際場景中也有類似的一些效果,比如一些美妝應用:

如果你想了解其中的實現原理或效果,請繼續往下閱讀。
你需要具備的基礎知識
如果希望順利的實現上面示例的效果,那么需要具備一點點基礎知識。比如CSS的混合模、 SVG 等。
使用CSS的混合模式不同的屬性值
CSS混合模式還能實現很多其他的效果,這里就不闡述了。
除此之外,你還需要會點扣圖的技巧。不過這一點,我想對于前端來說應該不是難題。
如何實現給沙發換膚
接下來,我們就實戰一下,先來分析一下@Kyle Wetton的案例。該案例非常簡單,在HTML中有三個部分:
有一坨SVG代碼,看上去密密麻麻,對于不了解SVG的同學肯定會帶來一種恐懼感(親,莫慌)
有一張圖片
有幾個控件,可以讓用戶選擇顏色
簡單的分析一下,你看到的一坨SVG代碼:
<svg id="js-couch" class="couch__overlay" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" preserveAspectRatio="none" width="1000" height="394"> <defs> <path d="M996.35 77.55q-1.85-1.95-8.65-3.75l-62.4-17.1q-9.3-2.75-12.15-2.5-1.8.15-2
感謝各位的閱讀!關于“如何使用CSS混合模式和SVG來動態更改產品圖片的顏色”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。