溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
css 中不定寬高的元素居中布局如何解決?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
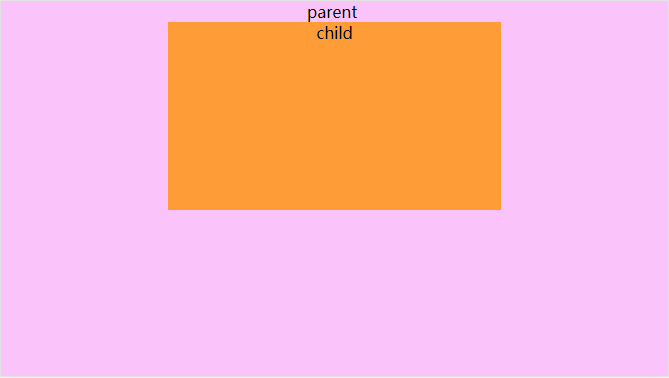
1. 水平居中

公共代碼:
html:
<div class="parent"> parent <br> <div class="child"> child </div> </div>
css:
html, body {
margin: 0;
width: 100%;
height: 100%;
.parent {
width: 100%;
height: 100%;
background: #fac3fa;
.child {
width: 50%;
height: 50%;
background: #fe9d38;
}
}
}方案一: text-align(父) + inline-block(子)
代碼:
css:
.parent {
text-align: center;
.child {
display: inline-block;
}
}方案二: 塊級元素 + margin: 0 auto;
.child {
display: block; // 非塊級元素時設置
margin: 0 auto;
}方案三: absolute + transform
.parent {
position: absolute;
left: 50%;
transform: translateX(-50%);
}方案四: flex
注: 由于使用flex的關系, 這里去掉了 parent 和<br>
.parent {
display: flex;
justify-content: center;
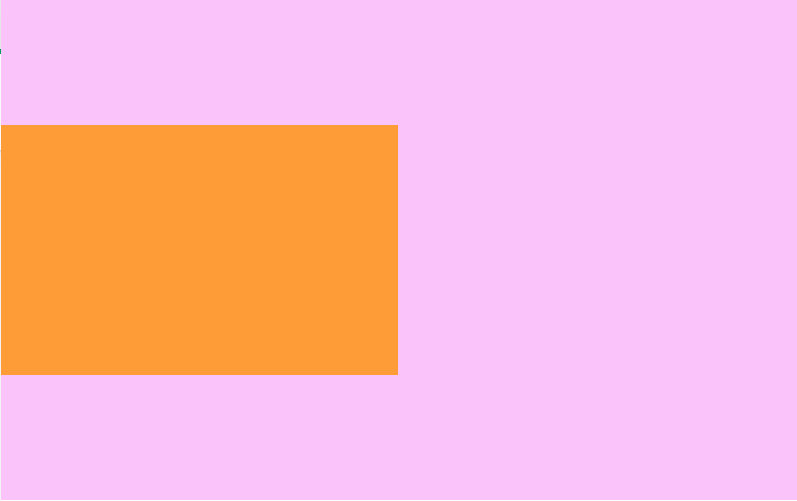
}2. 垂直居中

公共代碼:
html:
<div class="parent"> <div class="child"></div> </div>
css:
html, body {
margin: 0;
width: 100%;
height: 100%;
}
.parent {
display: table-cell;
width: 800px;
height: 500px;
background: #fac3fa;
.child {
width: 50%;
height: 50%;
background: #fe9d38;
}
}方案一: table-cell(父) + vertical-align(子)
.parent {
display: table-cell;
vertical-align: middle;
}方案二: absolute + transform
.parent {
position: relative;
.child {
position: absolute;
top: 50%;
transform: translateY(-50%);
}
}方案三: flex
.parent {
display: flex;
align-items: center;
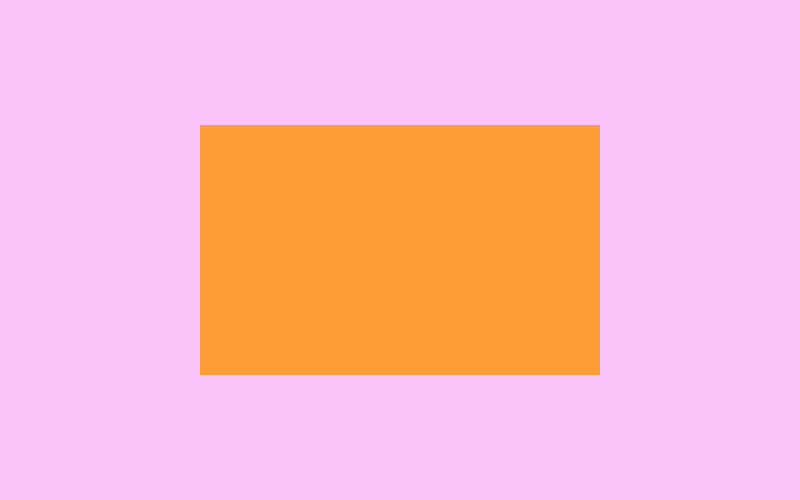
}3. 水平垂直居中

公共代碼同[垂直居中]
常用方案一: absolute + transform
.parent {
position: relative;
.child {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
}常用方案二: flex
.parent {
display: flex;
align-items: center;
justify-content: center;
}看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。