溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
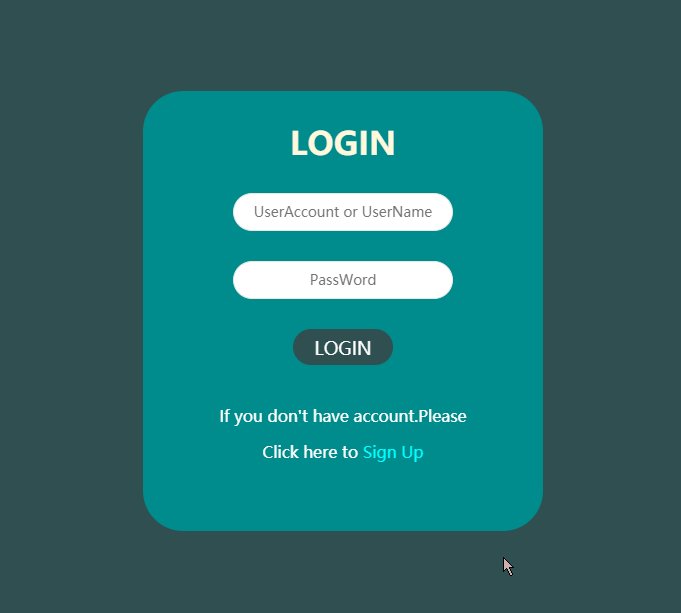
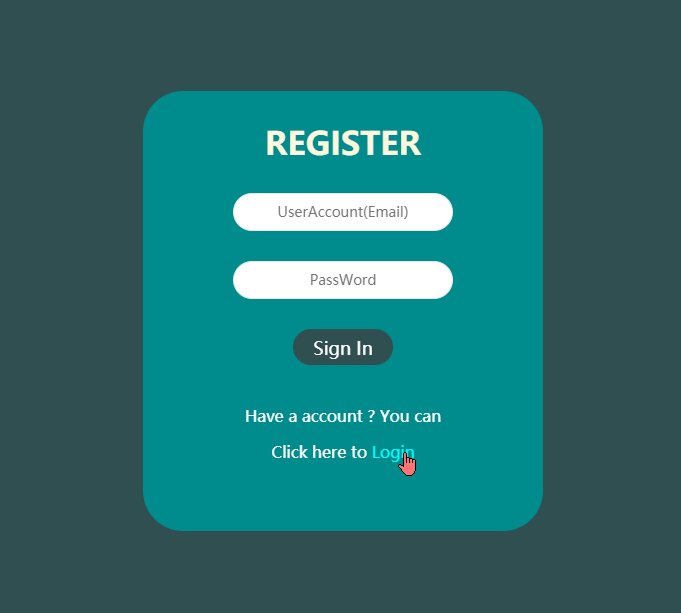
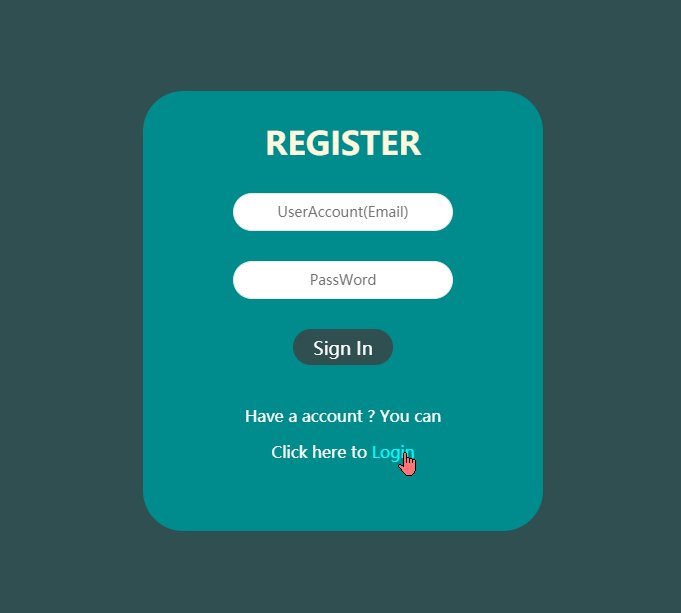
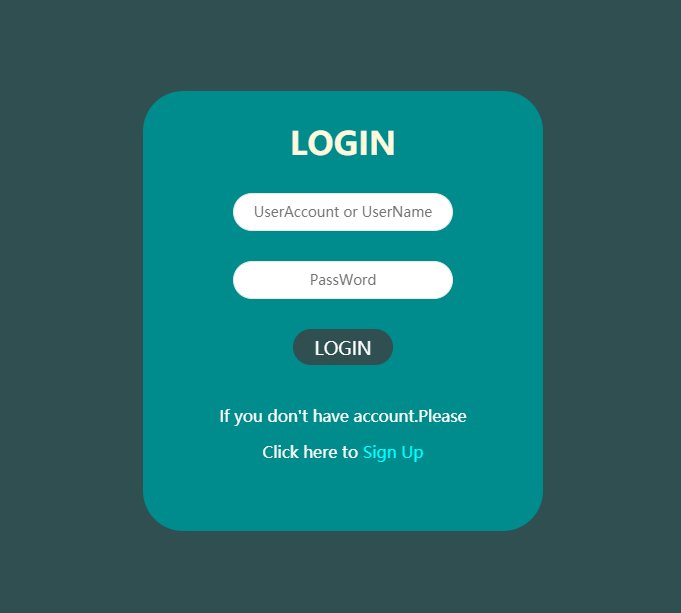
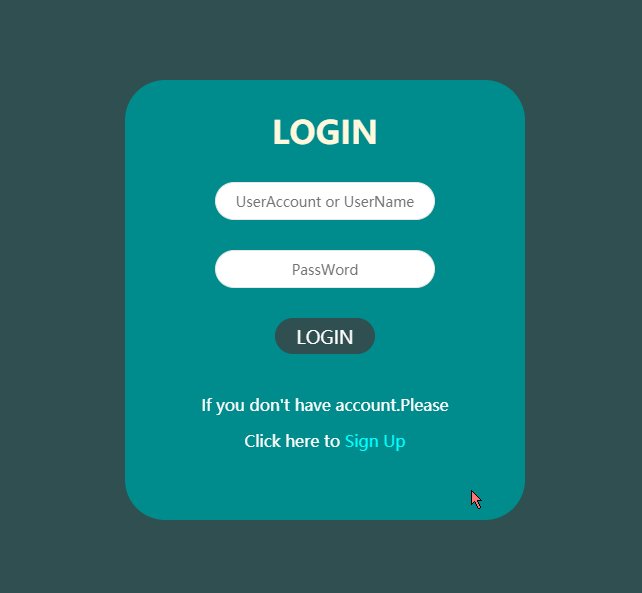
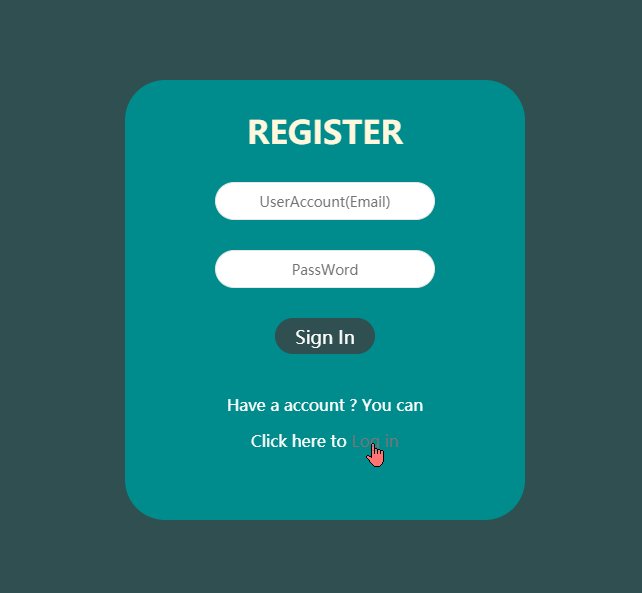
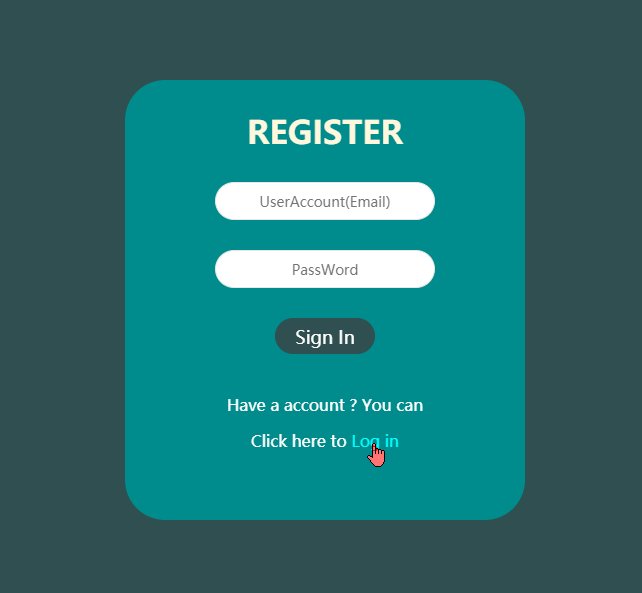
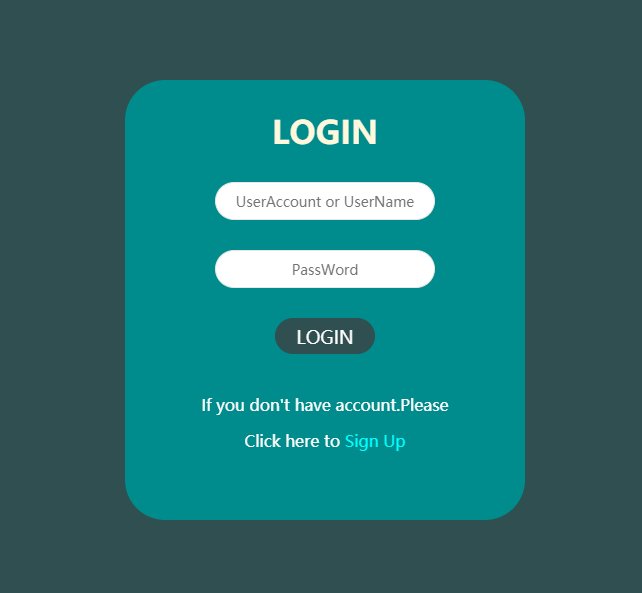
這期內容當中小編將會給大家帶來有關使用html和css怎么制作一個可翻轉登錄注冊界面,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
Html
<body> <div class="mainbody middle"> <form class="form-box front"> <div> <h2>Login</h2> </div> <div> <input class="input-normal" type="text" placeholder="UserAccount" /> <input class="input-normal" type="password" placeholder="PassWord" /> <button class="btn-submit" type="submit"> LOGIN </button> </div> <div> <p style="margin-top: 40px">If you don't have account.Please</p> <p>Click here to <a id="signin">Sign Up</a></p> </div> </form> <!-- 對的你沒看錯,上下兩個表單基本上沒區別,一個front,一個back --> <form class="form-box back"> <div> <h2>Register</h2> </div> <div> <input class="input-normal" type="text" placeholder="UserAccount" /> <input class="input-normal" type="password" placeholder="PassWord" /> <button class="btn-submit" type="submit"> Register </button> </div> <div> <p style="margin-top: 40px">Have a account ? You can</p> <p>Click here to <a id="login">Log in</a></p> </div> </form> </div> </body>
Css
body {
/*顏色這個看個人喜好*/
background: darkslategrey;
/*字體這個看個人喜好*/
font-family: sans-serif;
}
/*主要是規定中間表單尺寸,調整到自己覺得好看就行了*/
.mainbody {
height: 440px;
width: 400px;
}
/*居中效果*/
.middle {
/*使左上角對應到父元素的中心*/
top: 50%;
left: 50%;
position: absolute;
/*向左向上偏移50%*/
transform: translate(-50%, -50%);
}
.form-box {
width: 100%;
height: 100%;
margin: auto;
background: darkcyan;
/* 我覺得這個圓角大小剛剛好 */
border-radius: 40px;
}
.input-normal {
width: 220px;
height: 38px;
margin: 30px auto;
padding: 0;
text-align: center;
border-radius: 20px;
outline: none;
display: block;
transition: 0.3s;
border: 1px solid #e6e6e6;
}
.btn-submit {
width: 100px;
height: 36px;
margin: auto;
font-size: 18px;
text-align: center;
color: white;
border-radius: 20px;
display: block;
background: darkslategrey;
transition: 0.3s;
}
.front {
transform: rotateY(0deg);
}
/* 將back旋轉180度,背面朝向用戶,我這邊選y軸的 */
.back {
transform: rotateY(-180deg);
}
.front,
.back {
position: absolute;
/* 然后設置為背面朝向用戶時不可見 */
backface-visibility: hidden;
/* 我覺得用linear順滑一點 */
transition: 0.3s linear;
}
/* 將front旋轉180度 */
.middle-flip .front {
transform: rotateY(180deg);
}
/* 將back旋轉180度 */
.middle-flip .back {
transform: rotateY(0deg);
}
/* 我調整了一下,感覺還不錯的樣式,你可以改成其他的好看點的 */
p {
margin: 15px auto;
padding: 0;
font-size: 16px;
color: white;
display: block;
text-align: center;
}
a {
color: aqua;
cursor: pointer;
}
js
// 點擊sigup觸發翻轉樣式
$("#sigup").click(function() {
$(".middle").toggleClass("middle-flip");
});
// 點擊login觸發翻轉樣式
$("#login").click(function() {
$(".middle").toggleClass("middle-flip");
});效果

看起來好像還行的樣子啊
可以考慮在 transfrom 后面加點 perspective ,增強立體感
我用的 perspective(600px)

上述就是小編為大家分享的使用html和css怎么制作一個可翻轉登錄注冊界面了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。