您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下怎么修改el-select的樣式:popper-append-to-body和popper-class,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
如何修改elementUI提供的el-select組件的樣式
網上有很多關于這個的解決方式:
1、找到下拉框的類名,寫個全局樣式覆蓋掉就行了
2、修改.el-select-dropdown__item的樣式
3、通過官網提供的popper-class進行樣式修改
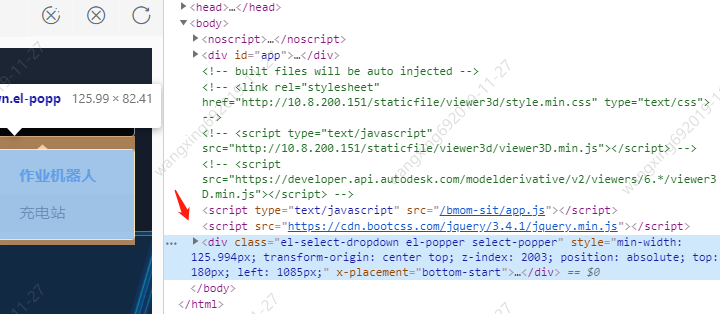
然而,上面的方法并沒有說到點子上,覆蓋全局樣式的方法肯定不友好,修改樣式和添加類也都不起作用。于是,我看了下下拉框的樣式,它并沒有在el-select里面,而是放在了最外層,如下圖:

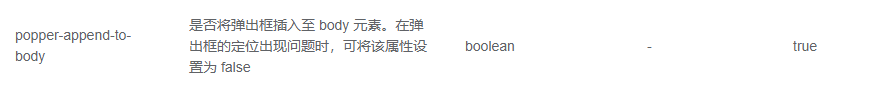
然后就去官網看了下是否有屬性可以控制它,果然有這么一號人物popper-append-to-body:

默認是true,改成false就可以起作用
HTML
<el-select :popper-append-to-body="false" v-model="taskType" placeholder="請選擇" size="mini" class="select-style" popper-class="select-popper" > <el-option v-for="(item,index) in taskTypes" :key="index" :value="item.value" :label="item.label" ></el-option> </el-select>
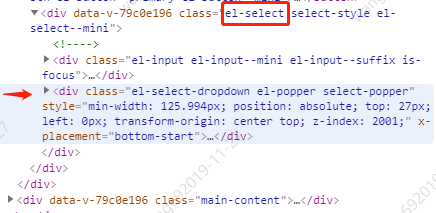
代碼結構如下:

其實,這個只是改了下拉框里面的樣式,輸入框的樣式還需要通過修改.el-input__inner樣式:
CSS
.select-style {
width: 3rem;
margin-right: 0.36rem;
/deep/.el-input__inner {
border-top-left-radius: 0;
border-bottom-left-radius: 0;
border: 1px solid #a1a3ad;
border-left-width: 0;
background-color: rgba(0, 0, 0, 0.8);
font-family: PingFangSC-Regular;
font-size: 0.28rem;
color: rgba(255, 255, 255, 0.6);
}
}最后,附上.select-popper的樣式:
/deep/.select-popper {
background-color: $item-bg-color;
border-radius: 0.08rem;
border: solid 0.02rem #1c395d;
font-family: PingFangSC-Regular;
.el-select-dropdown__item.selected {
font-family: PingFangSC-Regular;
font-size: 0.28rem;
color: rgba(74, 141, 253, 1);
}
li {
color: #fff;
background: transparent;
color: #fff;
font-size: 0.28rem;
}
.el-select-dropdown__item:hover,
.el-select-dropdown__item.hover {
background-color: rgba(110, 147, 206, 0.2);
margin-right: 1px;
}
.popper__arrow::after {
border-bottom-color: $item-bg-color;
}
.popper__arrow {
border-bottom-color: $item-bg-color;
}
.el-select-dropdown__empty {
padding: 0.2rem;
font-size: 0.28rem;
}
}以上是“怎么修改el-select的樣式:popper-append-to-body和popper-class”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。