您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了CSS3中有哪些新增的背景屬性,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
CSS3新增屬性:background-clip ,background-origin , background-size
1.background-clip
背景的剪裁屬性,是從指定位置開始繪制。
**
**
2.background-origin
background-Origin屬性指定了背景圖像的位置區域。
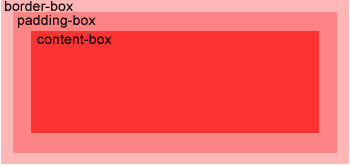
** 上面兩個的屬性值都是border-box, padding-box , content-box(這里建議要對盒子模型有足夠了解,那么在這里就看這3個屬性值就一清二楚了),或者看下圖:

background-clip就是相當于再這3個位置的哪個地方開始裁剪,來達到其相應的效果,看代碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#div1 {
border: 20px dashed blue;
padding:40px;
background: red;
}
#div2{
border: 20px dashed blue;
padding:40px;
background: red;
background-clip: padding-box;
}
#div3{
border: 20px dashed blue;
padding:40px;
background: red;
background-clip: content-box;
}
</style>
</head>
<body>
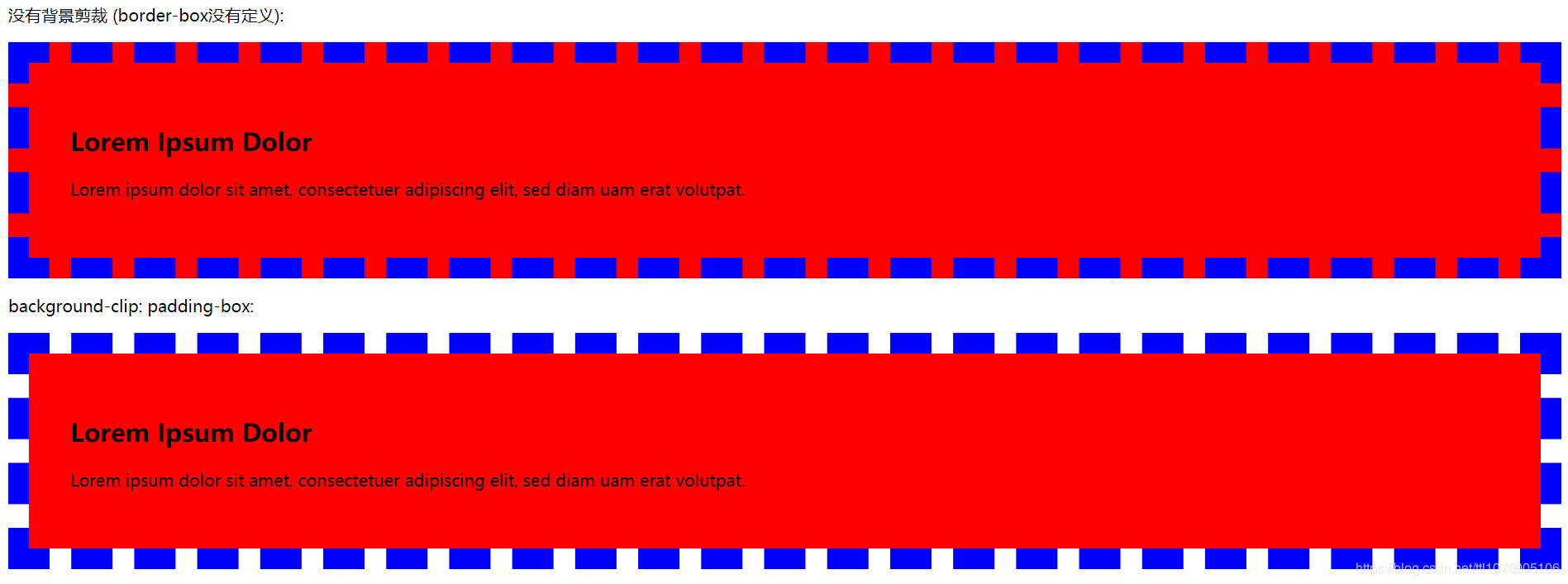
<p>沒有背景剪裁 (border-box沒有定義):</p>
<div id="div1 ">
<h3>Lorem Ipsum Dolor</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam uam erat volutpat.</p>
</div>
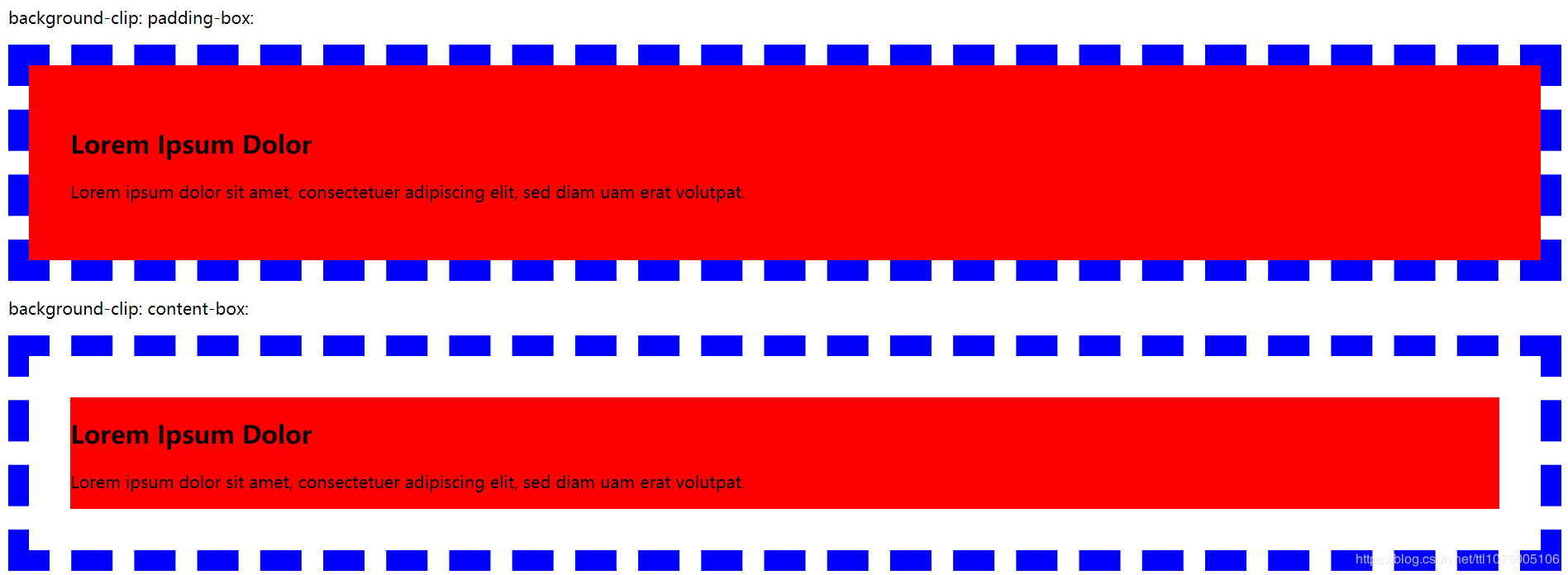
<p>background-clip: padding-box:</p>
<div id="div2">
<h3>Lorem Ipsum Dolor</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam uam erat volutpat.</p>
</div>
<p>background-clip: content-box:</p>
<div id="div3">
<h3>Lorem Ipsum Dolor</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam uam erat volutpat.</p>
</div>
</body>
</html>效果圖:


而background-origin則是再那個區域顯示背景,看代碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div
{
border:1px solid black;
padding:35px;
background-image:url('1 (5).jpg');/*圖片顯示不出來需要自己去更改*/
background-repeat:no-repeat;
background-position:left;
}
#div1 {
background-origin: border-box;/*設置padding-box效果一樣,可以自己去試試*/
}
#div2 {
background-origin: content-box;
}
</style>
</head>
<body>
<p>背景圖像邊界框的相對位置</p>
<div id="div1">
<h3>Lorem Ipsum Dolor</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam uam erat volutpat.</p>
</div>
<p>背景圖像的相對位置的內容框</p>
<div id="div2">
<h3>Lorem Ipsum Dolor</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam uam erat volutpat.</p>
</div>
</body>
</html>效果:

**
3.background-size
background-size指定背景圖像的大小。CSS3以前,背景圖像大小由圖像的實際大小決定。CSS3中background-size讓我們重新在不同的環境中指定背景圖片的大小。您可以指定像素或百分比大小。你指定的大小是相對于父元素的寬度和高度的百分比的大小。
其屬性值:
①.length設置背景圖片高度和寬度。第一個值設置寬度,第二個值設置的高度。如果只給出一個值,第二個是設置為 auto(自動)
②.lpercentage將計算相對于背景定位區域的百分比。第一個值設置寬度,第二個值設置的高度。如果只給出一個值,第二個是設置為"auto(自動)"
③.cover此時會保持圖像的縱橫比并將圖像縮放成將完全覆蓋背景定位區域的最小大小。
④.contain此時會保持圖像的縱橫比并將圖像縮放成將適合背景定位區域的最大大小。
上述內容就是CSS3中有哪些新增的背景屬性,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。