您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了css3中如何使flex布局justify-content:space-between最后一行左對齊,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
在使用justify-content:space-between布局時,針對最后一行元素使用 justify-self: start;沒有效果,查了下css3 flexbox 還未支持。
那么如何實現最后一行左對齊呢?
現有的幾個方案
使用標簽元素補全缺的item
使用grid
使用偽類
偽類的情況,如果最后一個元素是滿的,會有占位,grid會有兼容問題,又不想新增標簽。
每一行固定列數的情況實現左對齊方案
由于每一列的數目都是固定的,因此,我們可以計算出最后一個元素的margin-right值保證完全左對齊。
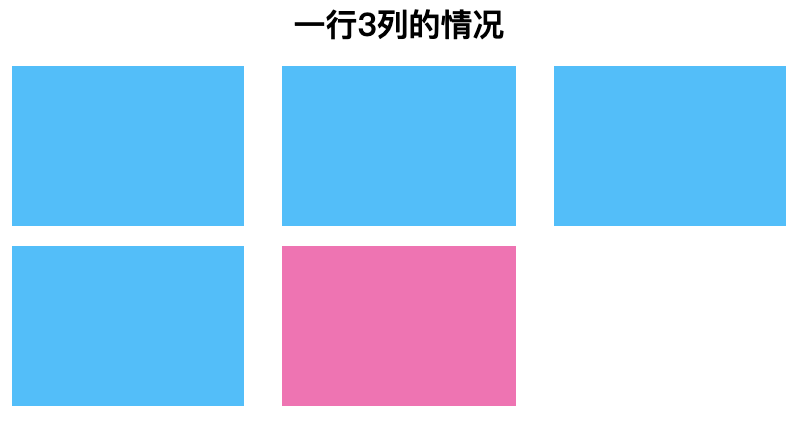
假設每一行只有3列元素,那么當最后一個元素是第二列(即li:last-child:nth-child(3n + 2))的情況,才需要進行 margin-right處理,距離是一個元素的寬度+空隙寬度。
假設元素寬度是$width,上述情況所需要的距離:(100% - 3 * $width) / 2 + $width => (100% - $width) / 2
.list1 li:last-child:nth-child(3n + 2) {
margin-right: calc((100% - $width) / 2);
}
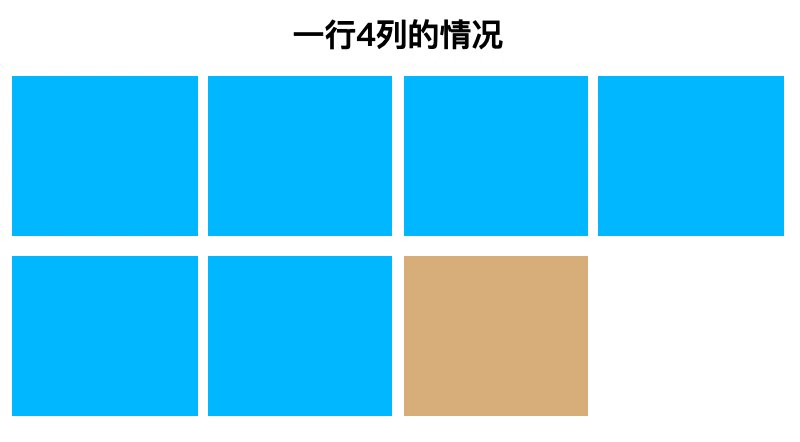
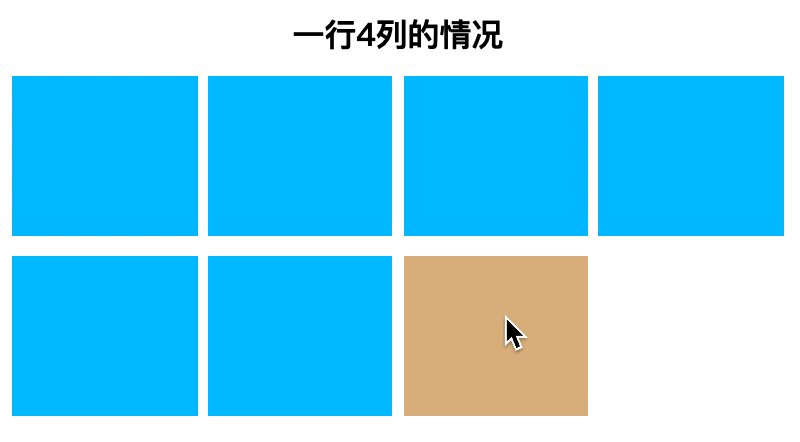
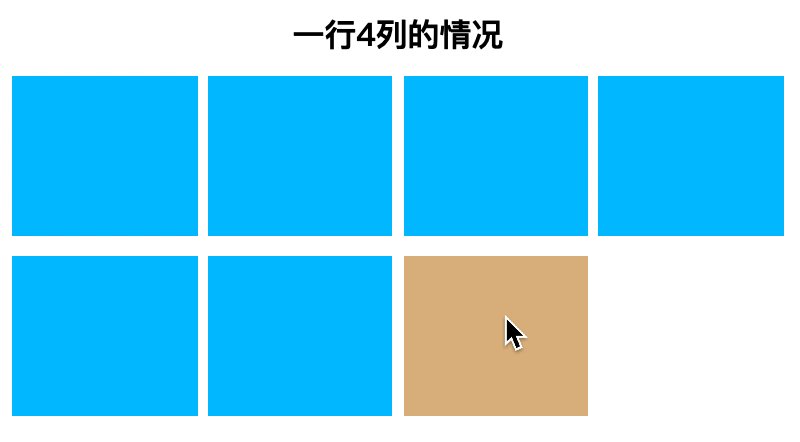
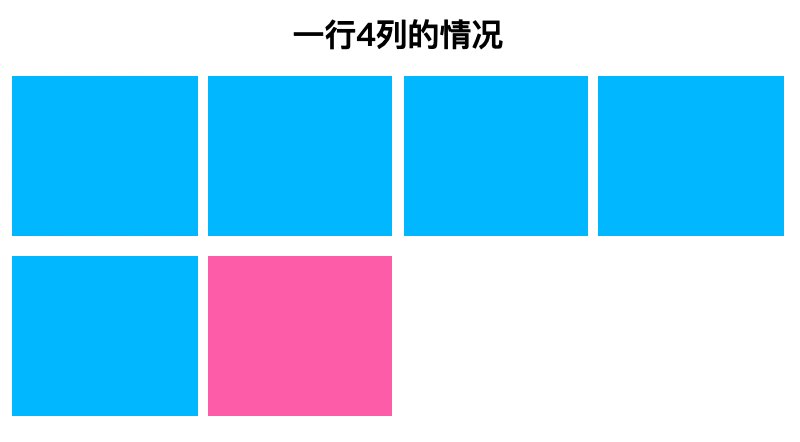
同理,一行4列的情況,需要處理兩種情況,最后一個元素在第二列 和 最后一個元素在第三列的情況。
.list2 li:last-child:nth-child(4n + 2) {
margin-right: calc((100% - $width) / 3 * 2);
}
.list2 li:last-child:nth-child(4n + 3) {
margin-right: calc((100% - $width) / 3 * 1);
}
感謝你能夠認真閱讀完這篇文章,希望小編分享的“css3中如何使flex布局justify-content:space-between最后一行左對齊”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。