您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了如何解決CSS像素以及移動端不同屏幕適配的問題,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
像素
分辨率
我們通常所說的顯示器分辨率,其實是指桌面設定的分辨率,而不是顯示器的物理分辨率。只不過現在液晶顯示器成為主流,由于液晶的顯示原理與CRT不同,只有在桌面分辨率與物理分辨率一致的情況下,顯示效果最佳,所以現在我們的桌面分辨率幾乎總是與顯示器的物理分辨率一致了。
UI稿的像素
UI稿的像素是指物理像素
我們接到的UI設計稿例如750px就是物理像素
前端像素
只要兩個屏幕邏輯像素相同,它們的顯示效果就是相同的。 也就是CSS世界中的px相同,相同物理尺寸的屏幕顯示效果就是相同的
那么在實際屏幕顯示的時候他們之間都有神馬關系呢?
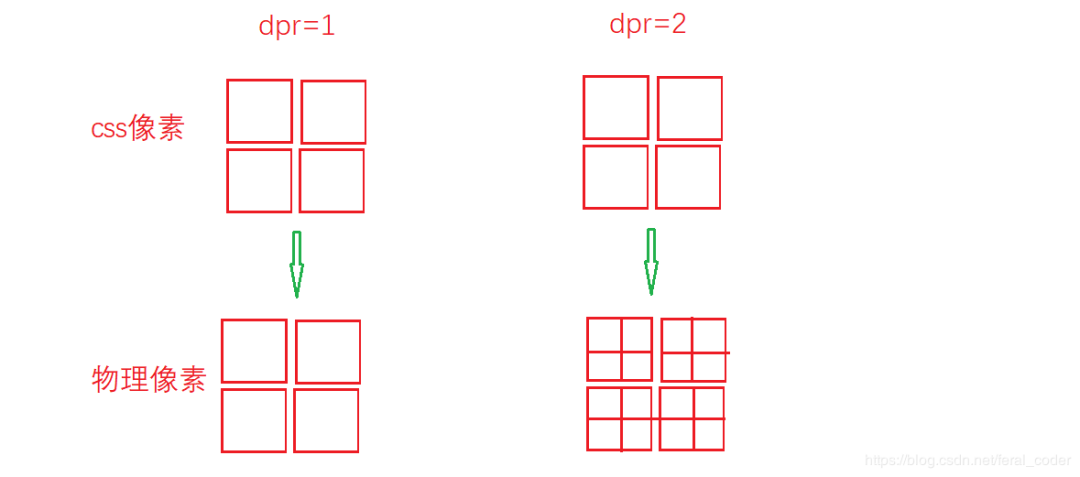
如下圖 當我們在網頁上設置一個元素的css像素(width:2px;height:2px)時,在dpr=1的顯示器上時,最終會占用一個四個物理像素點,當在dpr=2時的顯示器上時,會占用16個物理像素點。由此得出結論,在不同屏幕下css像素的物理尺寸是一致的,不同的是一個css像素對應的物理像素點個數不一樣

不同屏幕下的rem適配方案
<!-- m站移動端適配js -->
// 適配 物理像素寬750 1rem=100px
// clientWidth(實際的邏輯像素)/375(參照基準邏輯像素) = fontSize(實際的1rem像素值)/100(參照的1rem邏輯像素值)
;(function(win, doc){
function change(){
doc.documentElement.style.fontSize=100*doc.documentElement.clientWidth/375+'px';
}
change();
win.addEventListener('resize', change, false);
})(window, document);
// 這樣我們就計算出實際不同邏輯像素下1rem的值了
// 實際工作中如果UI給是設計稿寬度是750px 那么我們就需要在量到的寬度的基礎上除以200
// 我們在打開控制臺查看元素之間的距離的時候都是設計稿上的一半 設計稿的物理像素2px對應邏輯像素1px
// 我司現在的設計稿都放在藍湖上 寬度都是標準的375 那么我們只需要在量得的寬度基礎上除以100就得到實際的寬度是多少rem
// 附: 當然也有其他適配方案,但是rem原理都是一樣的,除非采用的不是rem方案為什么蘋果手機上需要2倍圖或者三倍圖?
以2倍屏為例

原本2*2像素的圖片在2倍屏下 有4*4個像素點組成 那么多出來需要繪制的像素點的就會在以前周周附近找相似的,所以有了模糊的問題。現在工作中一般為了圖片高清顯示,都是采用蘋果兩倍圖。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“如何解決CSS像素以及移動端不同屏幕適配的問題”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。