溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家介紹Dreamvear中怎么創建一個html5網頁,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
步驟
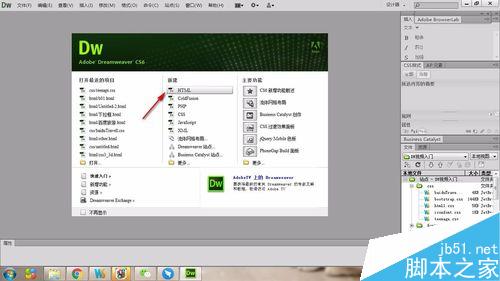
首先打開自己的電腦,運行Dreamvear軟件。

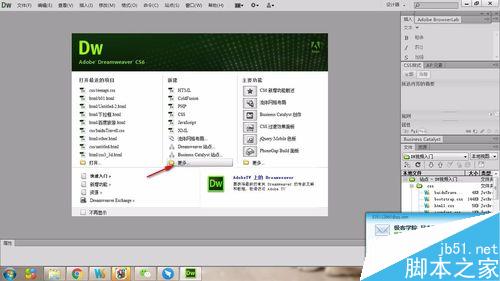
軟件打開后,出現如圖的界面,然后選擇中間一排的更多選項。

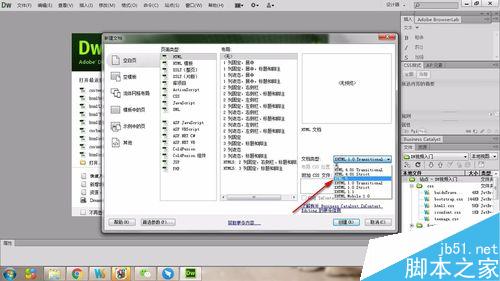
然后如圖所示,選擇更多選項后選擇html5選項。

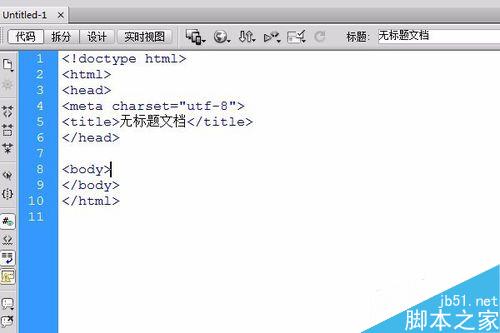
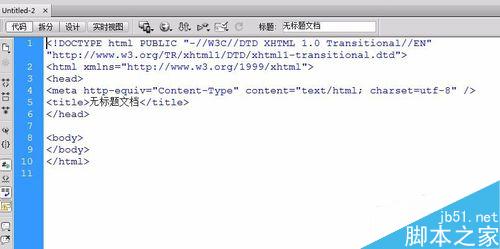
會出現如圖的代碼,主要看頭文件。<!DOCTYPE html>就是html5文件。創建后先保存好,以免后期編寫的代碼丟失,白忙活一場喔。

很多人習慣傻瓜式新建,打開軟件后直接新建,則會出現如圖中的頭文件,則不是html5的頭文件,這個錯誤要避免喔。


關于Dreamvear中怎么創建一個html5網頁就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。