您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何利用CSS3的3D效果制作正方體,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
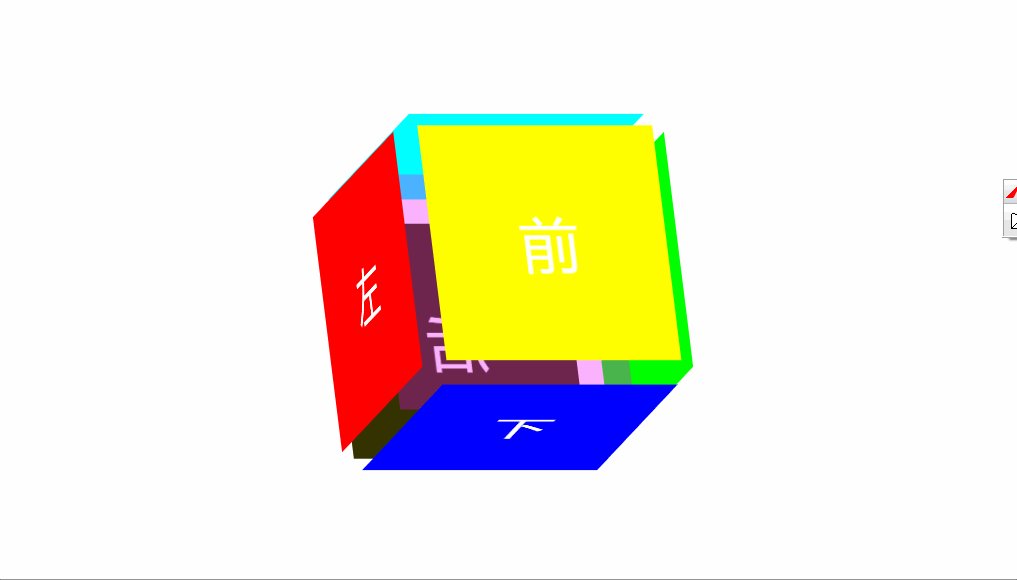
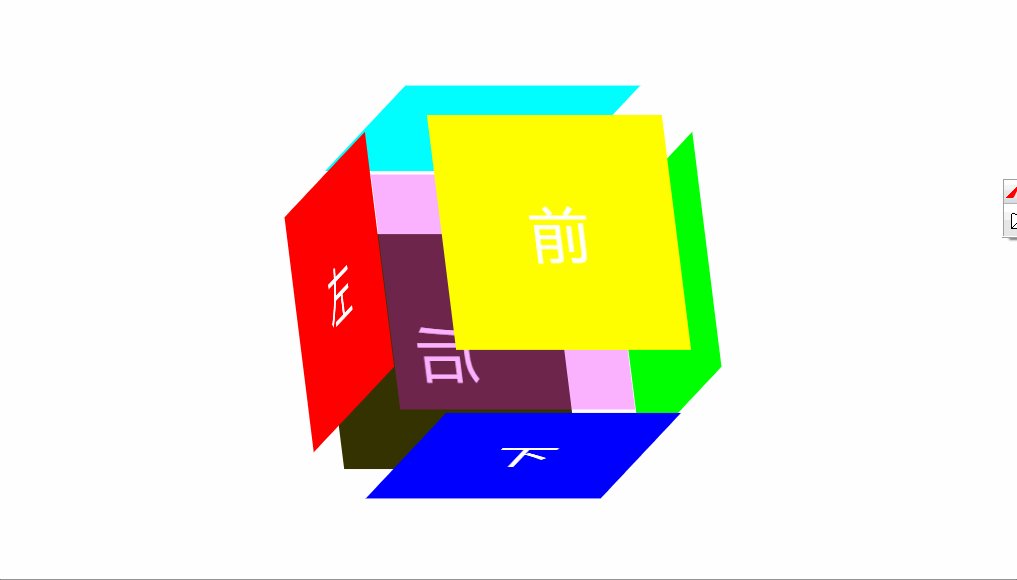
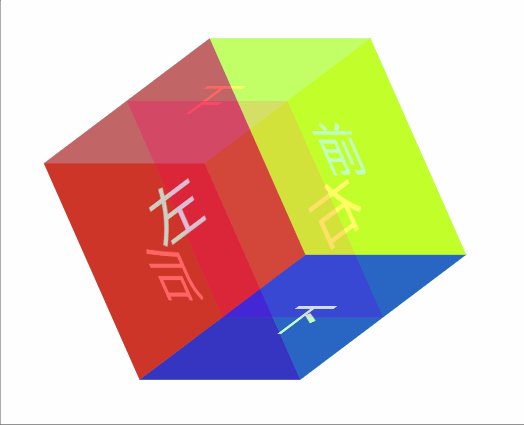
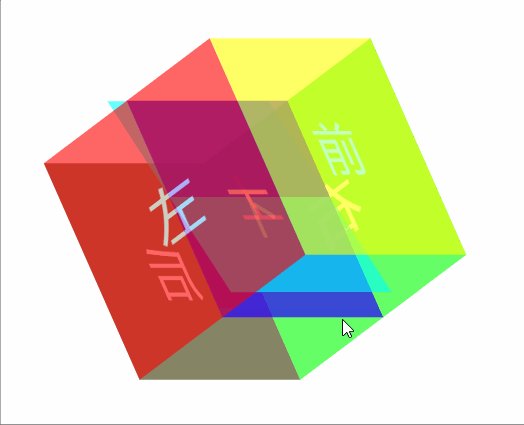
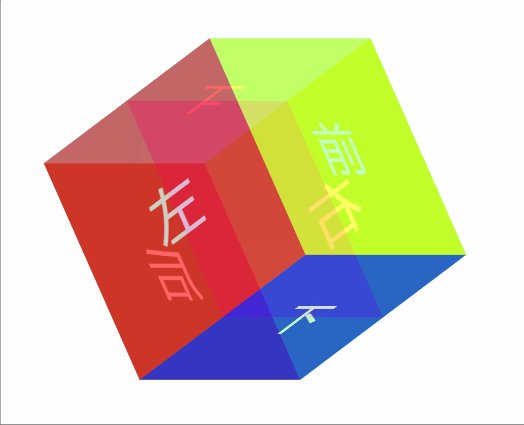
學會用CSS3的3D效果制作一個正方體,有助于增強我們對3D場景的旋轉和位移屬性的理解。下面的動態圖就是利用3D旋轉位移,結合動畫效果制作的。

進入主題,以下是使用3D多重變換制作一個正方體的過程。
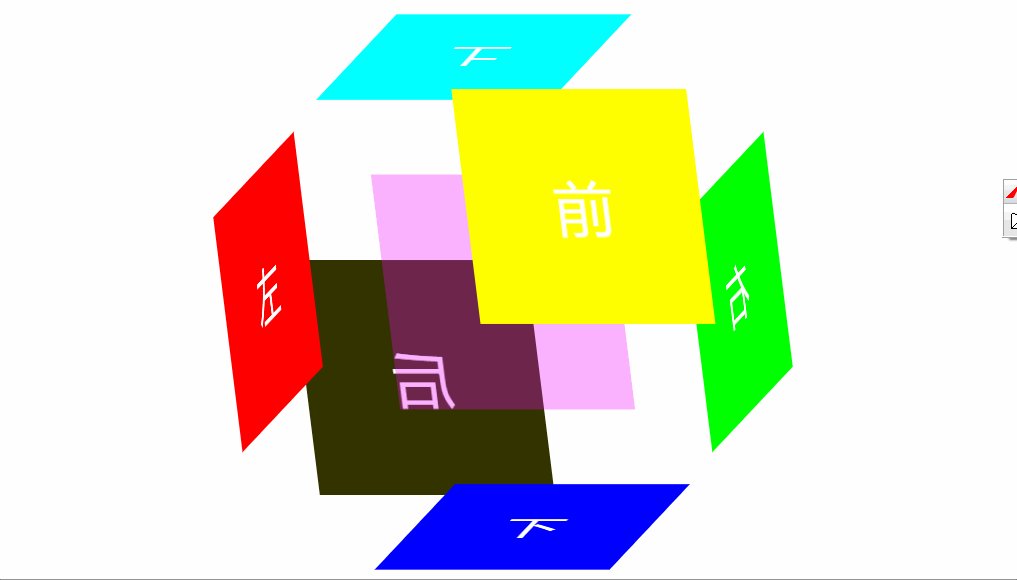
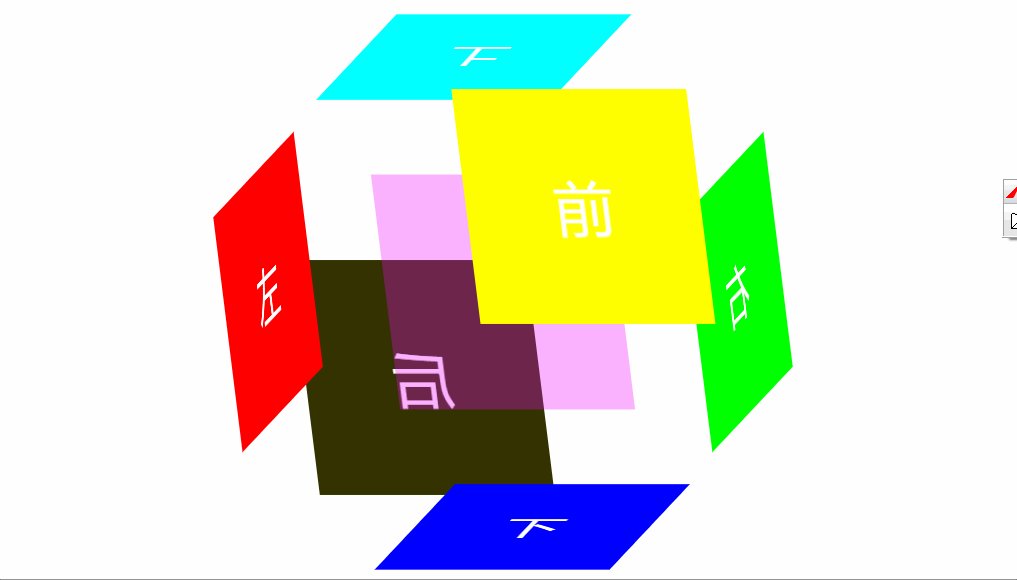
在此之前需要明白的是,正方體中各個面的的x,y,z坐標軸是以各自面的中心點展開的,也就是說對某個面進行3D變換,就要以某個面為坐標軸基準。若是要對正方體整體進行變換,就需要找到父元素的原始位置,上圖中為紫色透明的平面。
1.正方體是由6個面通過旋轉位置構成的,因此我們先要構建6個面,并設置其屬性值和3D屬性,這里我使用ul和li的組合來構建,當然也可以使用其它的塊狀元素構建。
CSS樣式..........
*{margin:0;padding: 0;}
li{list-style: none;}
html,body{height: 100%;}
body{perspective: auto;}/*設置3D景深*/
.box1{
width:200px;
height:200px;
position: absolute;
left: 0;right: 0;top: 0;bottom: 0;margin: auto;/*使ul在屏幕正中的位置*/
background: rgba(244,4,253,0.3);/*給ul一個紫色透明的背景*/
transform-style:preserve-3d;/*定義ul的樣式為3D屬性*/
animation: box 10s 0.3s linear infinite;
}
li{
width: 200px;
height: 200px;
position: absolute;left: 0;top: 0;/*使6個li在屏幕正中位置的互相重疊*/
font:50px/200px "微軟雅黑";
color: white;
text-align: center;
}
ul{
transform: rotateY(20deg) rotateX(20deg);/*讓ul旋轉一定的角度,方便觀察各個面的變換效果*/
}
html...............
<ul class="box1">
<li>前</li>
<li>后</li>
<li>左</li>
<li>右</li>
<li>上</li>
<li>下</li>
</ul>
上圖就是6個li中間的文字互相重疊的效果,也是li的初始位置,我們將在此基礎上進行3D變換。
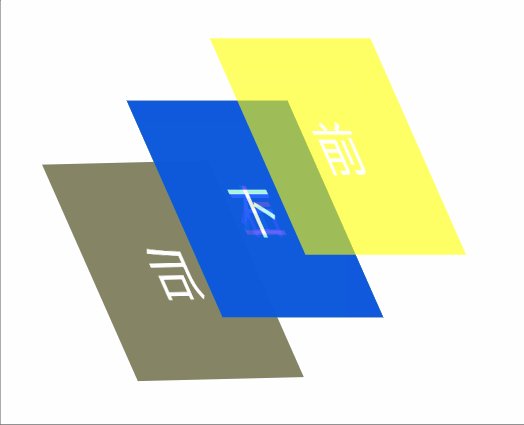
2.為了方便對整個正方體進行3D變換,一般我們以ul(父元素)的初始位置為變換的起點,需要注意的是,transform: translateZ(-100px) rotateY(180deg);和transform: rotateY(180deg) translateZ(-100px);兩者的效果是不一樣的,要根據實際情況進行合適的變換。

在上面的CSS代碼下添加如下代碼:
li:nth-child(1){
background: #ff0;
transform: translateZ(100px);
}
li:nth-child(2){
background: #330;
transform: translateZ(-100px) rotateY(180deg);
}
li:nth-child(3){
background: #f00;
transform: translateX(-100px) rotateY(-90deg);
}
li:nth-child(4){
background: #0f0;
transform: translateX(100px) rotateY(90deg);
}
li:nth-child(5){
background: #0ff;
transform: translateY(-100px) rotateX(90deg);
}
li:nth-child(6){
background: #00f;
transform: translateY(100px) rotateX(-90deg);
}上面的代碼中,用的是先位移再旋轉的方式,也可以對li:nth-child(3)使用先旋轉再位移的方法,代碼就需要改為transform: rotateY(-90deg) translateZ(100px);位移的坐標軸變成了Z軸,這是因為旋轉之后,li:nth-child(3)的朝向發生了改變,正方體的左邊由原來的X軸方向變成了Z軸方向。
以上就是CSS3制作正方體效果的一種方式,還可以在代碼中添加hover(懸浮)、animation(動畫)、transtion(過渡)等效果,增加代碼的趣味性。只要理解了3D多重變換的使用方法,還能使用多種方法實現正方體的效果。
關于“如何利用CSS3的3D效果制作正方體”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。