溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家介紹如何在Dreamweaver中利用層布局網頁,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
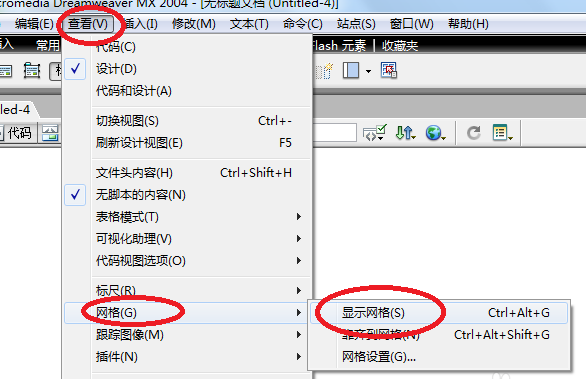
1、顯示網格。在DIV布局中首頁要顯示網格,能更加直觀的通過網格來繪制層。點擊查看\網格\顯示網格。


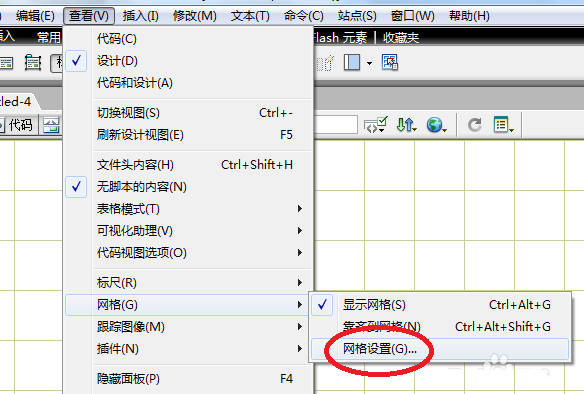
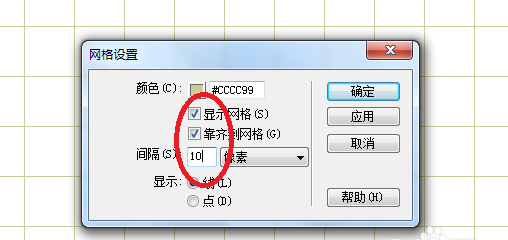
2、網格設置。點擊查看\網格\網格設置,對網格進行設置。



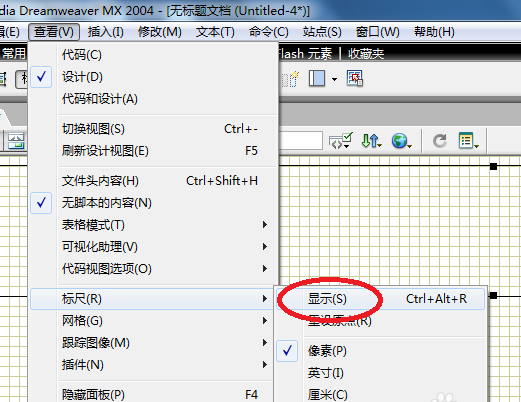
3、顯示標尺。點擊查看\標尺\顯示,可以顯示標尺。


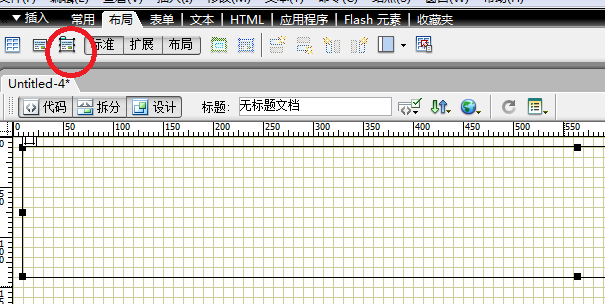
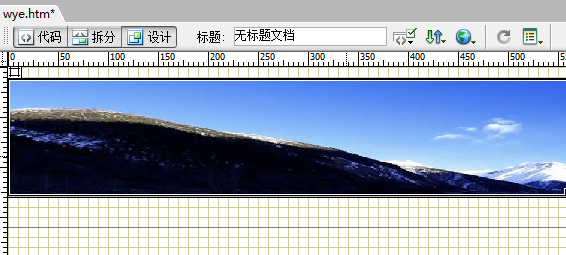
4、點擊繪制層,在網格上直接繪制一個網頁頭,并插入圖片。


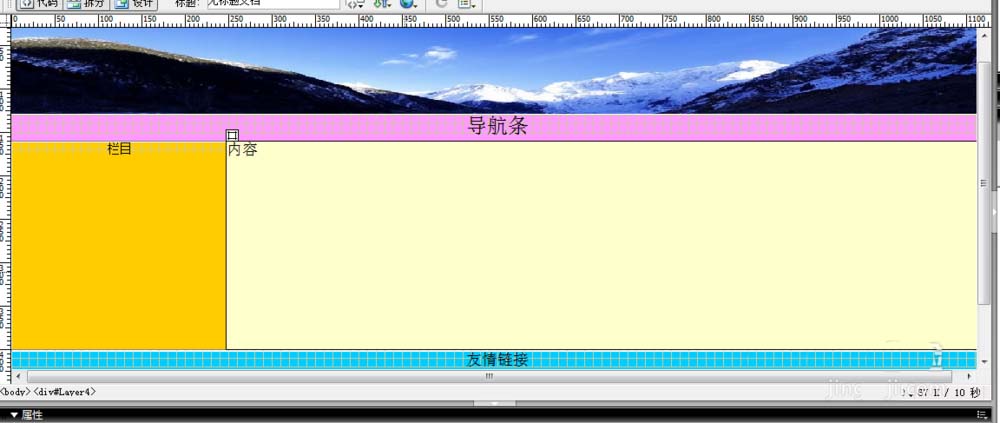
5、在圖像下面繪制一個層,設置屬性用來放置導航條。并繪制其他的層來放置內容。

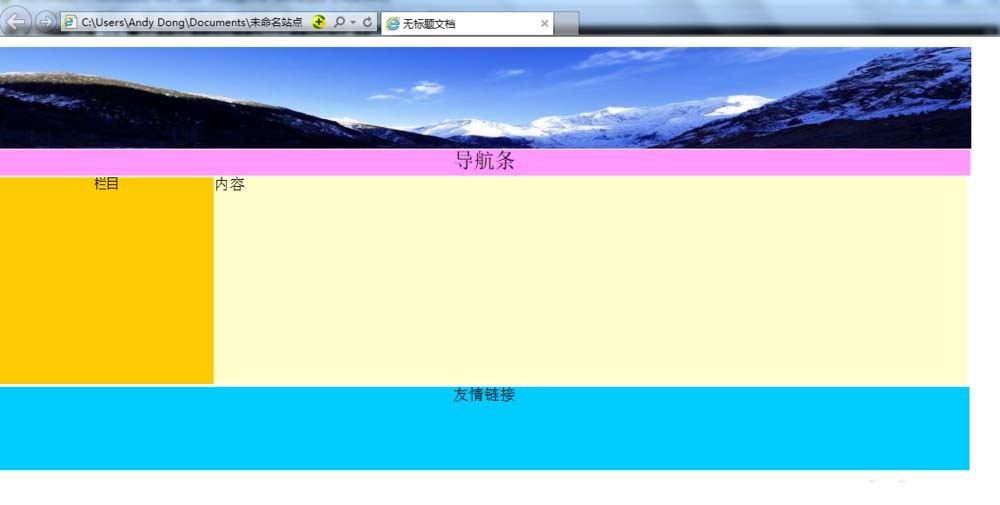
6、這樣一個簡單的網頁頁面就做好了,點擊F12預覽。

關于如何在Dreamweaver中利用層布局網頁就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。