您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關css樣式優先級知識點的示例分析,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
一、“載”
這里的“載”,是載體,即樣式表。對于開發人員來說,經常涉及到的只是“載”之一,除此之外,還有兩個。它們是什么呢?具體如下:
1、用戶端樣式表:這是瀏覽器默認的樣式表,在遵守其規則的情況下,才有了div的原始屬性是“display:block”,span是“display:inline”。
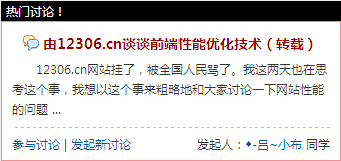
2、用戶樣式表:即使用瀏覽器的人定義的樣式表。也許你不能理解,但是事實是你可以做到,具體設置方法,我以firefox為例,步驟如下:(1)菜單欄 “幫助”-->疑難排解信息-->應用基礎-->打開所在文件夾-->chrome;(2)創建一個名為 userContent.css 的 CSS 文件,編輯加入所需要的樣式,保存。注意名字必須叫 userContent.css,不能更改。否則無效;(3)重啟firefox。我以w3cfuns首頁“熱門討論”為例,對其樣式進行了設置,呈現的 結果如下: 
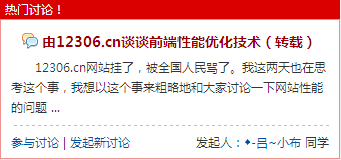
而原本的效果如下:
通過上述方面,我們是可以來自動地改變網站的呈現方式的。
3、作者樣式表:這個就是我們最熟悉的了,就是開發人員所書寫的樣式表。而我們經常所說的樣式表,其實就停留在這個層面上,因為它與我們最親密!
二、“位”
之所以把“位”放在第二點來說,有如下的考慮:(1)“位”指代兩點:樣式聲明的位置和樣式表鏈接的位置;(2)不管是樣式聲明的位置或者樣式表鏈接的位置,都是具體到對開發人員來說的,也就是“載”中的第3點,因此必須先說清“載”。
說清了理由,下面具體到“位”,就如理由中的第一點,我將從兩點展開:
1、樣式聲明的位置:樣式的聲明一搬來說有四種方式,除去@import和另外一種(幾乎沒用過,以至于忘了名稱了),目前常見的就兩種:行內式和外聯 式,行內用style標簽,外聯用link標簽。在這點上,排除style樣式的干擾(第四點會提到),樣式優先級遵循后來居上的原則,也就是說,樣式表 里后面聲明的樣式較之前面聲明的優先級更高。比如:在style.css這個文件里,在第一行聲明了這樣的樣式:
代碼如下:
p{color:#f00;}
在第三行聲明了這樣的樣式:
代碼如下:
p{color:#000;}
那么,最終p的字體顏色為黑色。
2、樣式表鏈接的位置:同一條樣式可能聲明在兩個樣式表中,同一個html頁面可能同時調用這兩個樣式表,這時候樣式的優先級依然可以用后來居上的原則,只不過這時候的后來居上對象不同而已。比如:在一個html頁面中,head代碼如下:
代碼如下:
<head>
<link href="firstStyle.css" rel="stylesheet" type="text/css">
<link href="secondStyle.css" rel="stylesheet" type="text/css">
</head>
這個時候,如果在firstStyle.css里聲明這樣的樣式:
代碼如下:
p{color:#f00;}
而在secondStyle.css里聲明了這樣的樣式:
代碼如下:
p{color:#000;}
那么,最終p的字體顏色為黑色。它取決于后面鏈接的樣式表。
三、“重要”
“important”是重要的意思,加了感嘆號之后就是重中之重了,因此,一般的樣式聲明對它來說就有如逍遙游中的鯤鵬,最終只能“望洋興嘆”了。但是 從“載”中我們又將思考,如果在用戶樣式表中聲明了important樣式,并在作者樣式表中也聲明了important樣式,那么誰的優先級高呢?
于是第二點中“位”的說明似乎又有了一定的局限性了。從“載”出發,結合important,優先級比較又可以延伸出下面5點:
1、用戶端聲明的樣式
2、無!important的用戶樣式
3、無!important的作者樣式
4、加了!important的作者樣式
5、加了!important的用戶樣式
按順序,以升序排序。即第5點的樣式高于第4點,其他以此類推。對于開發人員來說,應該說加了important是最高級別了,后來的樣式也無法替代它 了,這也是為什么在樣式中應盡可能地避免使用important的原因。因為一旦聲明了important,樣式級別達到最高,css最核心的機制,即層 疊,就失去了意義。這點還是有必要注意的。
四、“特殊”
在對“位”的描述中,我把style標簽掠過了,直接進入一個觀點,即后來居上的原則;并舉了p標簽的例子。其實對于有經驗的前端人員來說,像我舉的例子 是不成“體統”的,因為沒多少人會閑的無聊在同一個樣式表聲明兩個p元素的樣式,用來后面替代前面的。而事實上,我也只是想說明那個原則而已。好吧,那就 再舉一個例子,來闡述“特殊”這一點。先一段html代碼:
代碼如下:
<div id="firstDiv" class="firstDiv">
<div id="secondDiv" class="secondDiv">
<p id="pElem" class="pElem" >happy</p>
</div>
</div>
下面的樣式寫進名為style.css的樣式表中:
代碼如下:
#firstDiv #secondDiv #pElem{color:red;}
#firstDiv #secondDiv .pElem{color:yellow;}
#firstDiv .pElem{color:blue;}
#firstDiv p{color:gray;}
對于你所看到的,會發現p的字體顏色為黑色;當刪除style標簽樣式,p的字體顏色為紅色;再刪除樣式表的第一行,為黃色,依此為藍色、灰色。
css的這種特性稱為“特殊性”對比,是有一套既成的對比方式的,可以用a,b,c,d四個字母帶代表他們的方位。a指擁有style標簽,b指ID選擇器,c指類選擇器和偽類,d指元素選擇器和偽元素。
它們的比較方式是:當a相同,比較b;a,b相同,比較c;a,b,c相同,比較d,都相同呢?“后來居上”了。
針對上面的例子來說明。因為p中存在style,也就是a存在,所以優先級最高,所以p的字體顏色為黑色。當刪除了style,a不存在,于是考慮ID選擇器,第一條css聲明有3個ID,較之后面的都多,所以它就是最終的樣式;以此類推。
關于“css樣式優先級知識點的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。