您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Dreamweaver網頁如何制作一個帶有列表值的下拉菜單,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
方法如下
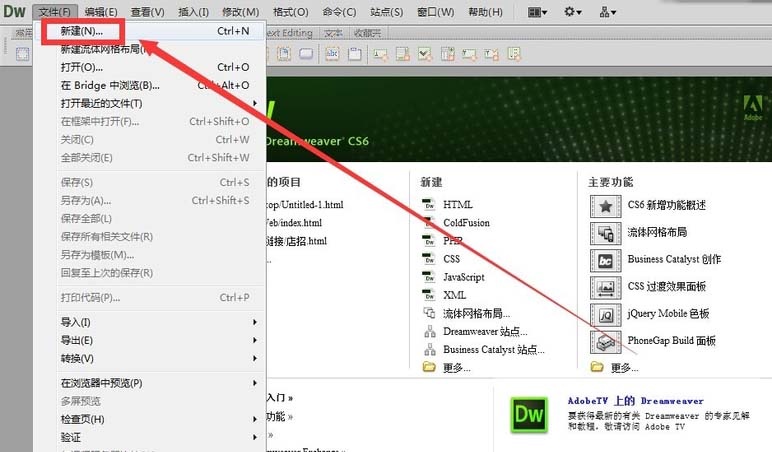
1、先打開Dreamweaver,如果你事先有做好的網頁源文件,可以的直接點擊文件→打開,打開你的網頁源文件,如果沒有,就點擊文件→新建,新建一個新的網頁源文件。

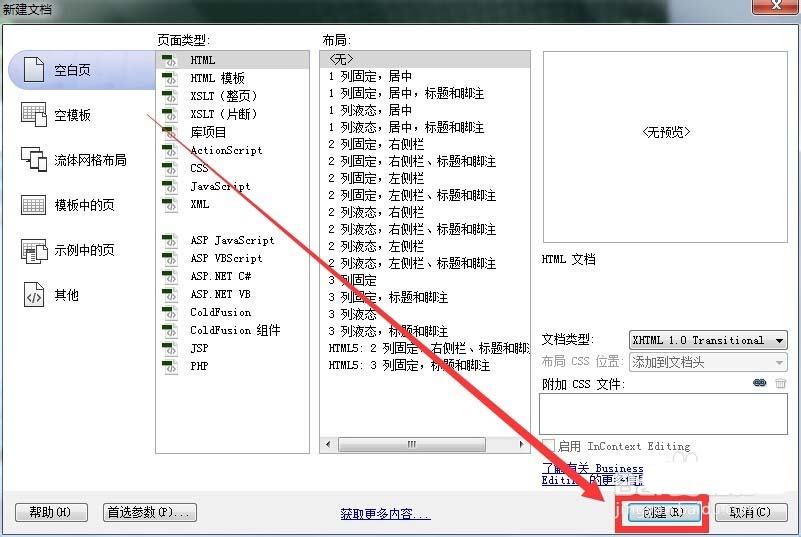
2、新建的類型默認就可以了,如果有其它需要,可以自己選擇頁面類型和布局等等,讓點擊創建按鈕。

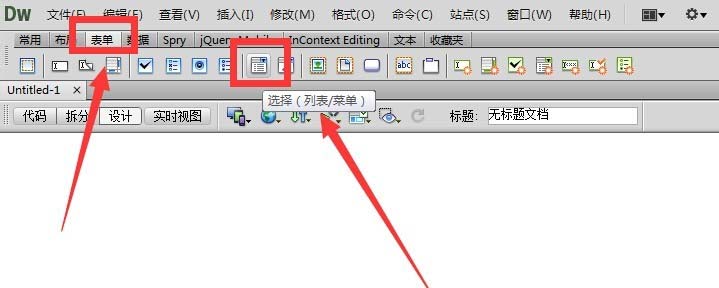
3、新建好網頁之后,在設計頁面,點擊插入→表單→選擇(列表/菜單),這樣就可以插入一個可選擇的下拉表單了。

4、或者在菜單欄下方有個表單選項的圖標,鼠標放上去顯示“選擇(列表/菜單)”然后點擊,也可以插入下拉菜單。

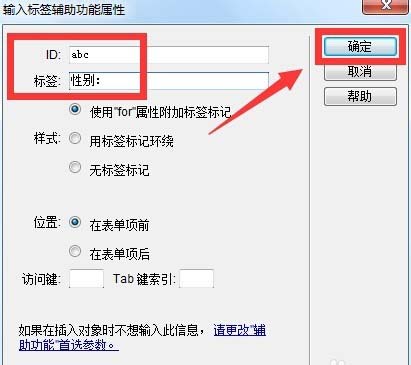
5、然后跳出需要輸入標簽輔助功能屬性的界面,ID填寫英文或者數字,標簽就是你的下拉菜單的對應的數據標題,比如地址,性別等等,這里填寫“性別:”,然后點擊確定。

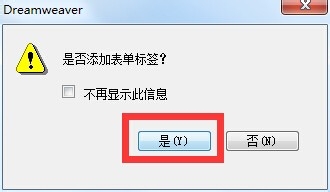
6、跳出是否添加表單標簽的提示,就選擇是,就可以了。

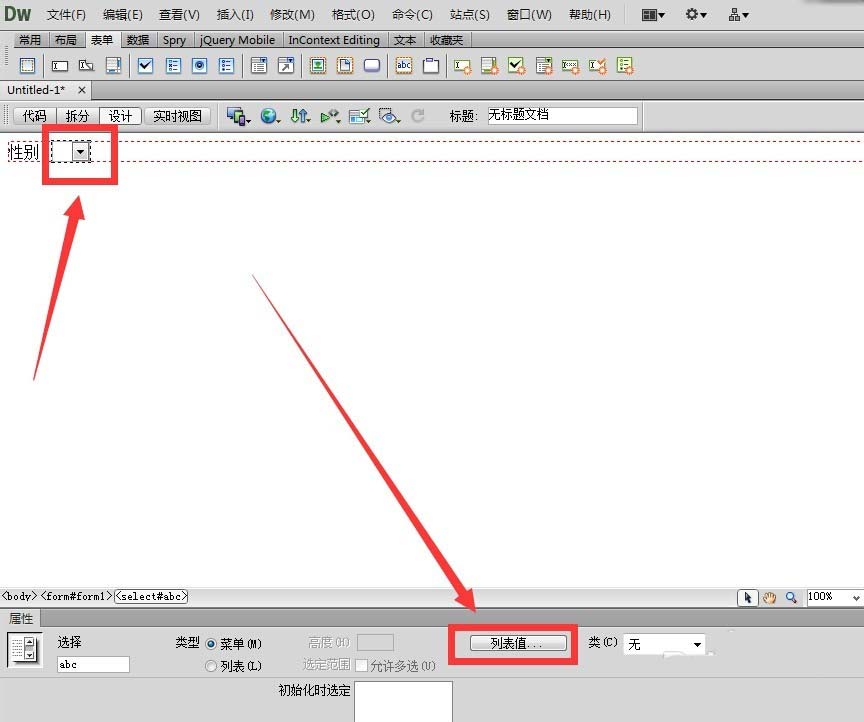
7、這時,下拉菜單插入到頁面中了,點擊下方的列表值,給你的下拉菜單添加內容。

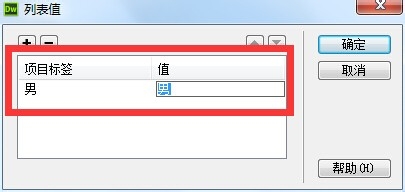
8、跳出列表值的界面,在項目標簽上填寫下拉菜單選項,比如我這里要做一個性別選擇的下拉菜單,這里就在值和項目標簽填寫男。

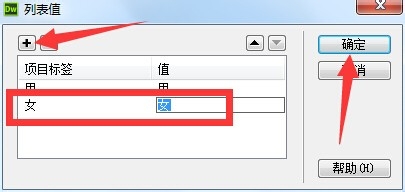
9、接著點擊加號,添加新的下面標簽和值,都填上女。然后點擊確定按鈕。

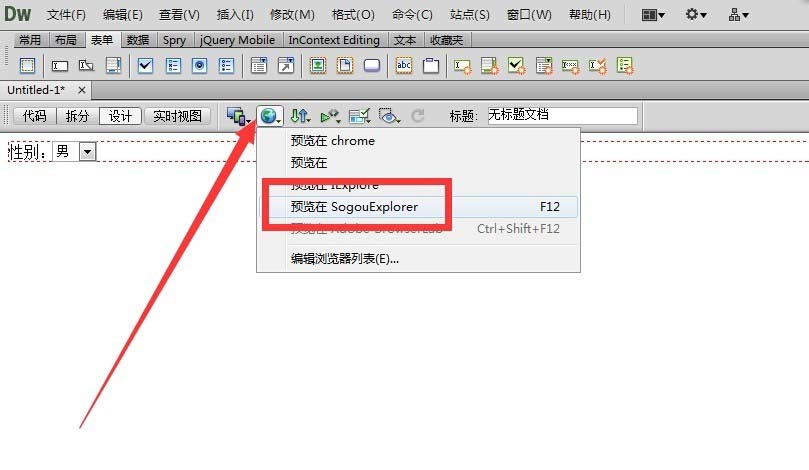
10、點擊界面上箭頭所指的小圖標,選擇一個瀏覽器,點擊它,可以在瀏覽器上看到預覽效果。

11、這時會提示是否保存網頁文件的更改,選擇是,保存一下即可。

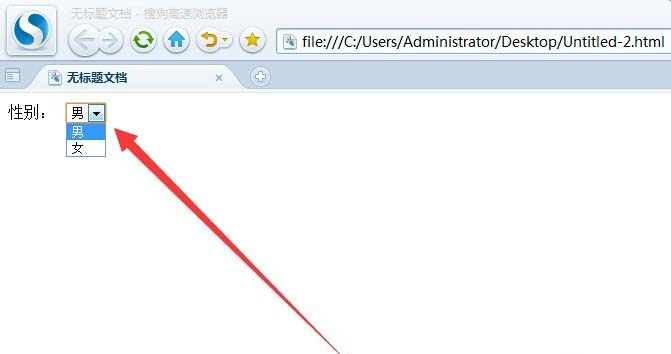
12、然后就可以在瀏覽器上看到你做好的下拉菜單的樣子了,鼠標點擊一下下拉小箭頭是不是可以選擇了,很簡單吧,動手試試吧。

關于“Dreamweaver網頁如何制作一個帶有列表值的下拉菜單”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。