您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下CSS屬性display:flow-root聲明怎么用,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
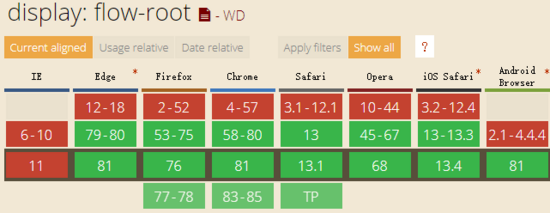
一、Safari瀏覽器支持了
display:flow-root 剛出來的時候,我一看兼容性,嘖嘖,不知道猴年馬月才能用在生產環境,今天又遇到這廝,一查兼容性,嘿,小子,不錯嘛,Safari瀏覽器從版本13開始支持了,距離流行使用指日可待。

二、display:flow-root干嘛用的?
元素,無論是內聯元素,還是原本就是塊級元素,在應用 display:flow-root 聲明后,都會變成塊級元素,同時這個元素會建立新的塊級格式上下文,也就是業界常說的BFC。
關于BFC,可以參考我之前的這篇經典文章:“ CSS深入理解流體特性和BFC特性下多欄自適應布局 ”。
BFC除了可以用來布局之外,還有清除浮動,以及去除margin合并現象的作用,因此, display:flow-root 也有類似的作用,相比float浮動,position絕對定位,或者overflow隱藏,inline-block等特性產生的塊級格式上下文, display:flow-root 不會給元素帶來額外的副作用,例如 overflow:hidden 雖然可以去除浮動的干擾,但是,有可能會讓子元素無法定位在容器外部。
使用 display:flow-root 就不會有這樣的擔憂。
例如下面這個例子,容器有輪廓,子元素浮動:
<p><img src="mm.jpg"></p>
p {
outline: solid deepskyblue;
}
img {
float: left;
}結果輪廓都合在一起了,如下圖所示:

此時,只要給 <p> 元素設置 display:flow-root ,浮動導致元素高度塌陷的問題就不存在了:
p {
display: flow-root;
}效果如下截圖所示:

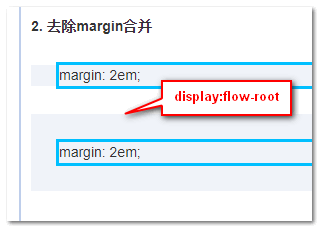
類似的,margin屬性合并的現象也可以使用 display:flow-root 阻止。
HTML代碼如下:
<div class="box"> <p>margin: 2em;</p> </div> <div class="box flow-root"> <p>margin: 2em;</p> </div>
CSS如下:
.box {
background-color: #f0f3f9;
}
.box p {
outline: solid deepskyblue;
margin: 2em;
}
.flow-root {
display: flow-root;
}結果上面的容器元素margin被穿過去了,而下面的容器元素,因為設置了 display:flow-root ,所以margin穿透被阻止了,于是,里面 <p> 元素占據的空間就顯得較大,如下圖所示:

以上兩個例子均有demo可以體驗,您可以狠狠地點擊這里: display:flowt-root作用示意demo
display:flow-root 還可以和浮動屬性配合,實現兩欄自適應的布局效果。
例如:
<div class="box flow-root"> <img src="mm.jpg"> <p class="flow-root">拼多多暴漲7%,市值突破700億美元,超越京東。而黃崢個人財富也處于內地第三大富豪</p> </div>
.box img {
float: left;
margin-right: 20px;
}
.box p {
background-color: #f0f3f9;
padding: 10px;
}
.flow-root {
display: flow-root;
}實時效果如下:

拼多多暴漲7%,市值突破700億美元,超越京東。而黃崢個人財富也處于內地第三大富豪
三、結語
總結下本文要點
display:flow-root 可以讓元素塊狀化,同時包含格式化上下文BFC,可以用來清除浮動,去除 margin 合并,實現兩欄自適應布局等。
display:flow-roo t可以在部分項目中使用了。
display:flow
display 屬性還支持一個目前處于試驗形式的值,名為 flow ,表現為元素可能是內聯框盒子,也可能是塊級框盒子。
究竟渲染成哪個盒子與外部元素的顯示類型相關,
要么生成內聯格式化上下文,要么生成塊級格式化上下文。如果元素外部顯示類型為inline或run-in,并且元素參與block或inline格式上下文中,則元素表現為inline框,否則表現為block容器框。
根據是否包含格式化上下文屬性(如 position 、 float 或 overflow )以及元素本身是否參與塊或內聯格式上下文, display:flow 元素要么為其內容建立新的塊格式上下文(BFC),要么將其內容集成到其父格式上下文中。
display:flow 目前兼容性不詳,估計目前沒幾個瀏覽器支持。
以上是“CSS屬性display:flow-root聲明怎么用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。