您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹怎么用@font-face實現網頁特殊字符,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
前幾天寫了篇文章,就是用css來實現三角箭頭,雖然達到需要的效果了,但還是有一些問題,比如依舊需要靠position來定位箭頭的位置。而且目前也只能實現三角箭頭,若想用一些其他的字符,還是得用圖片。于是最近一直在尋找更好的辦法,最終被我找到了……
首先,我們去C盤Fonts文件夾里找到WEBDINGS.TTF字體,復制到桌面。接下來,我們需要一個軟件,就是“fontforge”,它可以實現制作自定義字體的功能,我們后面就要用它來做一個適用于我們自己的字體庫。
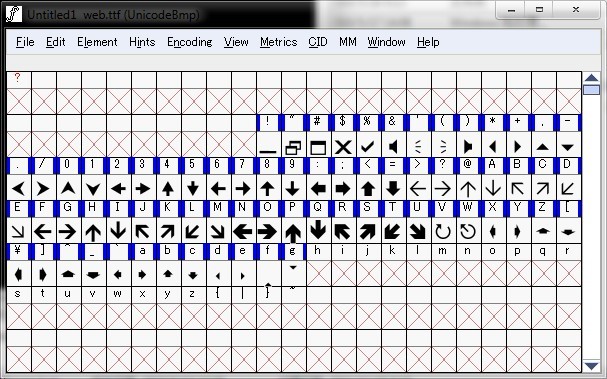
下載好后解壓,把WEBDINGS.TTF字體復制到里面,運行fontforge.bat并選擇字體文件,然后出現這個界面:

很多圖形字符吧,是不是發現很多字符以前都用到過,只不是那時是用圖片來實現的?
接下來我們要做的就是選擇需要的字符,存到另一個字體文件里,因為WEBDINGS.TTF這個文件里的大多數字符都是用不到的,所以直接用這個文件來當我們的字符庫有點略大,所以我們只需選擇我們需要的就行,操作上我們先新建一個空白的字體文件,點File->New,然后選擇需要的字符,并復制到新建的字體文件中,如:

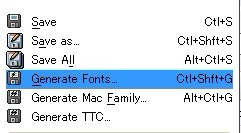
然后保存,選擇Generate Fonts:

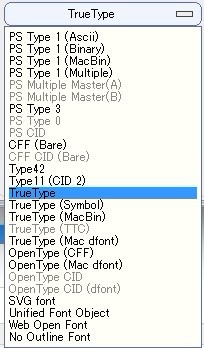
然后設置保存為.ttf結尾的文件:

這樣,我們的字體文件就做好了。但是,還沒有結束,因為IE只認識.eof,不認識.ttf,所以我們還需要生成其他的字體文件,關于這個問題,我很早寫過篇文章,操作方法都有說明,就不具體介紹了,文章鏈接:《網頁中使用任意字體之實際操作》。
最后,如果你覺得操作太麻煩,可以下載我整理的一個字符庫,主要是以箭頭為主,因為太常用了。
下載地址
總的來說,這個東西雖然會增加加載頁面文件的總大小,但是如果有自己的字符庫,操作性會更加多元化。因為我們可以控制字符的大小、顏色,甚至還有陰影、翻轉等css3效果,而圖片如果要換個顏色,就必須修改,或者重新制作一張,可塑性不強。
PS:我的EonerCMS里,窗口右上和右下的按鈕都已經換成字符了,效果挺不錯的

以上是“怎么用@font-face實現網頁特殊字符”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。