您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“css sprites如何將多個背景集成到一個png圖片上css定位”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“css sprites如何將多個背景集成到一個png圖片上css定位”吧!
實現方法:
首先將小圖片整合到一張大的圖片上,然后根據具體圖標在大圖上的位置,給背景定位。background-position:-8px -95px;
淺談CSS Sprites技術以及圖片優化〔背景圖整合〕
關于CSS Sprites技術的優化我們能做到多少,能減多少的請求數量。這并且不是單方面能做到的,一切取決于XHTML、CSS、CSS Sprites圖片之間的配合。現時為止沒有絕對優化的做法,這也是我在項目中經常衡量CSS Sprites圖片與XHTML關系,如:《一張背景實現自適應九宮格》,以下總結了圖片切割術與圖象優化的一些方法。
圖片優化
一、對于非動畫的GIF更建議使用PNG8因為它同樣能做到一樣的效果,而且能為你節省10%-30%的文件體積。
二、Photoshop相比起Fireworks,導出同等質量的PNG圖片,體積會稍大。而Fireworks雖然做了相應壓縮優化,但沒有達到最優秀的壓縮。
三、我所知的設計軟件,對于PNG圖片的處理都沒做到最優秀的壓縮,圖片體積還有一定的壓縮空間。可以嘗試使用下面介紹的”圖像優化工具” 做無失真的壓縮優化。
四、圖片體積及尺寸方面,建議體積保持在100K以內(較為符合國情最佳請求SIZE),size為800px(最佳尺寸)。(從某權威人事中得知,具體無從考證)
CSS Sprites圖片切割術
一、CSS Sprites圖片順序合圖片由上至下、左至右添加。而background-position一般采用數字組合形式定位,這樣能減少維護帶來的不必要麻煩。
二、不建議CSS Sprites圖片中保持一定的間距,因為文件size增大而增加文件體積。
三、CSS Sprites圖片中把顏色較近或相同的組合在一起可以降低顏色數,因為少色數的圖片文件體積會相對的小。
四、size相同的CSS Sprites圖片中留有較大空隙,某程度上多數情況會增大了體積,所以CSS Sprites的圖片不要有空隙。
五、在size相同的CSS Sprites圖片中,垂直排列的圖片會比水平排列的文件體積要大。
六、在CSS Sprites圖片中,水平排列的圖片會比垂直排列的文件體積要大。
七、圖片對等合并:應用CSS Sprites圖片時,適當地把對等相同的圖像合并,以節省空間及減少體積。
八、區分開不需要合并的圖像:如當前用戶確定只顯示一種狀態或一個級別時,不必要把其他的級別或狀態的圖片合并。
九、黃金切割位:在CSS Sprites圖片的最右或左邊為最靈活動位置最適宜擺放文本前的icon,因此不會受到其它CSS Sprites圖片干預,也不需要預留一定的行寬。
相關的圖像優化工具,網上流傳的優化工具繁多常見的如:
ImageMagick、PNGGauntlet、pngcrush、pngrewrite、Optipng、PNGOut等。
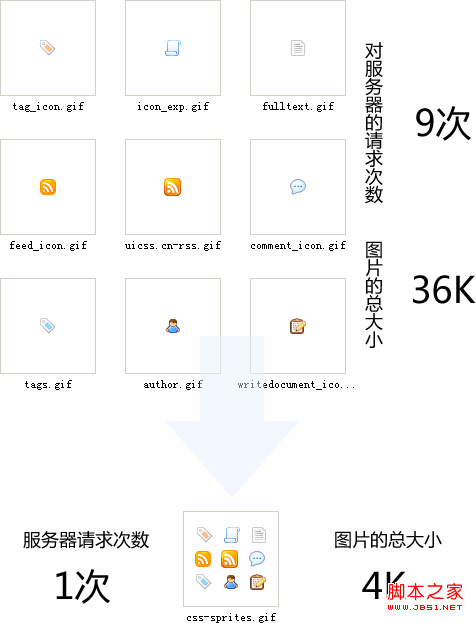
眾所周知,減少網站加載時間的最有效的方式之一就是減少網站的HTTP請求數。實現這一目標的一個有效的方法就是通過CSSSprites——將多個圖片整合到一個圖片中,然后再用CSS來定位。
CSS Sprites 的目的就是通過整合圖片,減少對服務器的請求數量,從而加快頁面加載速度。 
實現方法:
首先將小圖片整合到一張大的圖片上,為了簡單化,可以把多圖放在同一列上,這樣就可以把x軸定義為0。
然后根據具體圖標在大圖上的位置,給背景定位。background-position:-8px -95px;
例子:
我們使用上圖中的auther.gif作為背景時,如果代碼如下:
代碼如下:
<divclass="max">最大化</div>
這兩個class都使用同一個圖片:
代碼如下:
.max {
width:16px;
height:16px;
background-image:url(/images/css-sprites.gif);
background-repeat: no-repeat; //我們并不想讓它平鋪
text-indent:-999em; //隱藏文本的一種方法
}
效果都只能得到上圖中的tag_icon.gif中的圖為背景,根本無法得到我們需要的背景。因為我們還沒有指定background-position,默認為00,可以看下上圖,剛好是tag_icon.gif圖。好了,我們要找到代表auther.gif的圖在大圖中的位置找出來。經過測量,按鈕位于Y軸的350px處,按鈕位于x軸50px處。想一想我們如何才能讓它們能夠顯示出來呢?明顯得到代碼如下:
代碼如下:
.max {
background-position: 50 -350px;
}
耶,我們成功了:
(注意:為了舉例的方便,本例子直接在HTML內置樣式,切勿在實踐中的非特殊情況使用這種方式)。
優點
我們從前面了解到,CSSSprites為什么突然跑火,跟能夠提升網站性能有關。顯而易見,這是它的巨大優點之一。普通制作方式下的大量圖片,現在合并成一個圖片,大大減少了HTTP的連接數。HTTP連接數對網站的加載性能有重要影響。
缺點
至于可維護性,這是一般雙刃劍。可能有人喜歡,有人不喜歡,因為每次的圖片改動都得往這個圖片刪除或添加內容,顯得稍微繁瑣。而且算圖片的位置(尤其是這種上千px的圖)也是一件頗為不爽的事情。當然,在性能的口號下,這些都是可以克服的。
由于圖片的位置需要固定為某個絕對數值,這就失去了諸如center之類的靈活性。
前面我們也提到了,必須限制盒子的大小才能使用CSSSprites,否則可能會出現出現干擾圖片的情況。這就是說,在一些需要非單向的平鋪背景和需要網頁縮放的情況下,CSSSprites并不合適。YUI的解決方式是,加大圖片之間的距離,這樣可以保持有限度的縮放。
總結
性能壓倒一切。CSSSprites是值得推廣的一種技術。尤其適宜用于FIR,比如固定大小的icon替換。為保持兼容性,圖片中的各個部分保持一定的距離是一種不錯的做法。
感謝各位的閱讀,以上就是“css sprites如何將多個背景集成到一個png圖片上css定位”的內容了,經過本文的學習后,相信大家對css sprites如何將多個背景集成到一個png圖片上css定位這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。