溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹css布局兩個button在同父標簽中左右兩側分布的示例分析,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
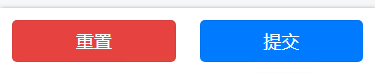
效果圖

布局代碼
<view class="grace-footer" style="width:100%;" slot="gFooter"> <view style="float:right;width:50%"> <button type="primary" style="line-height: 85rpx; margin: 25rpx; " @click="saveService(scanKay,tableList)">提交</button> </view> <view style="float:left;width:50%"> <button type="warn" style="line-height: 85rpx; margin: 25rpx;" @click="removeService()">重置</button> </view> </view>
style="float:right;width:50%"
就是在父標簽容器中的右側,并且占據50%寬度
style="float:left;width:50%"就是在父標簽容器中的左側側,并且占據50%寬度
grace-footer是GraceUI 引入的css代碼是 效果是底部導航
.grace-footer{
position:fixed;
z-index:2; left:0;
bottom:0;
background:#FFFFFF;
width:750rpx;
overflow:hidden;
box-shadow:1px 1px 6px #888;
}以上是“css布局兩個button在同父標簽中左右兩側分布的示例分析”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。