您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Dreamweaver如何設置div的背景顏色,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
我們在添加div標簽的時候,想更換div里面的背景色或背景圖像該怎么做呢?以下經驗為您解答。
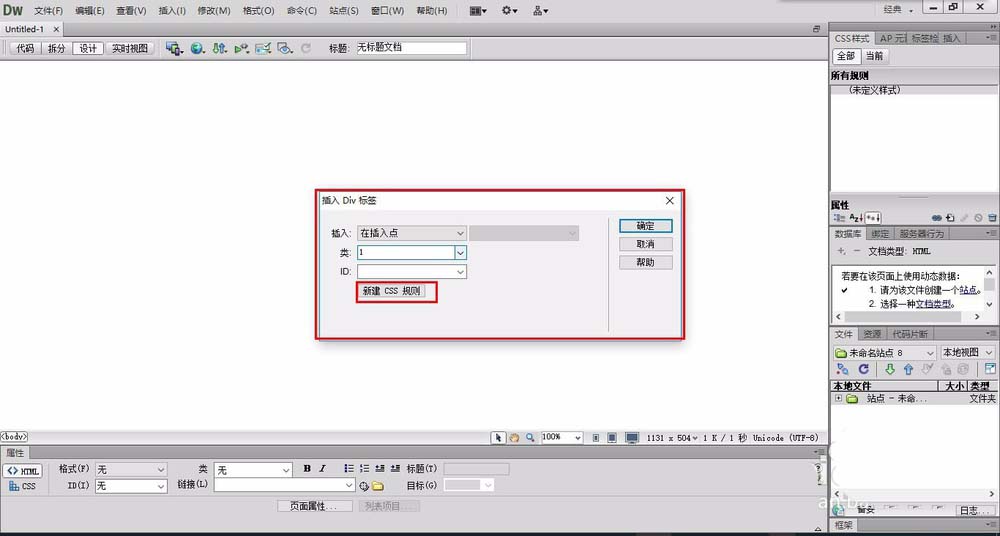
1、打開DW,添加div標簽,并設置類。之后新建CSS樣式。

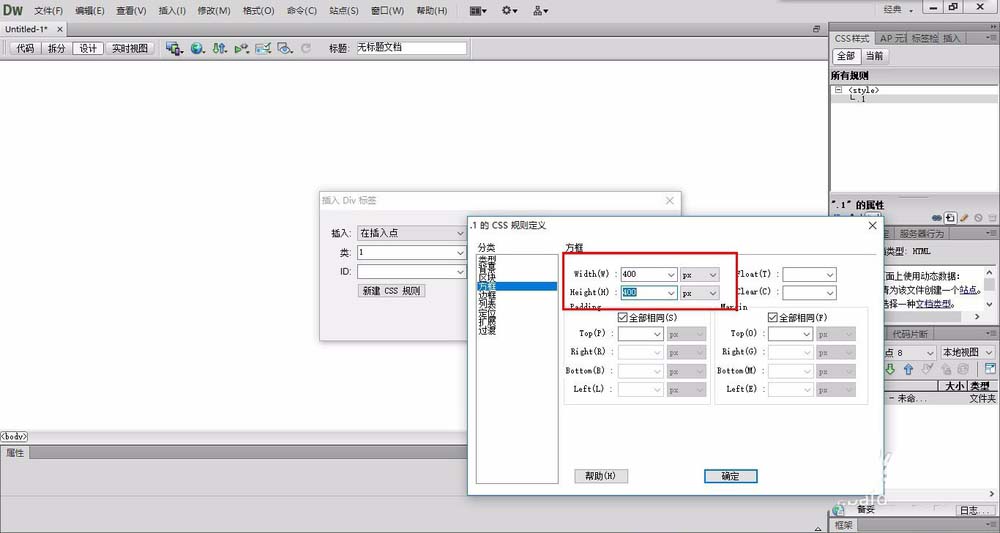
2、在CSS規則定義的窗口中,在分類找到【方框】,設定長寬均為400。

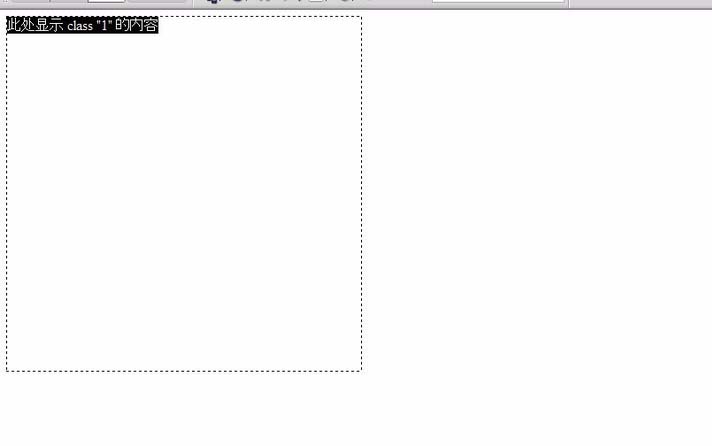
3、div標簽創建完畢,接下來要做到是為它添加背景色。

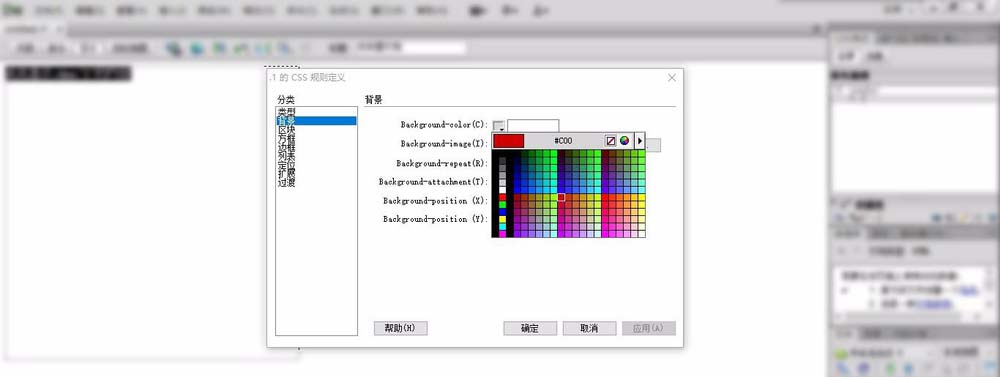
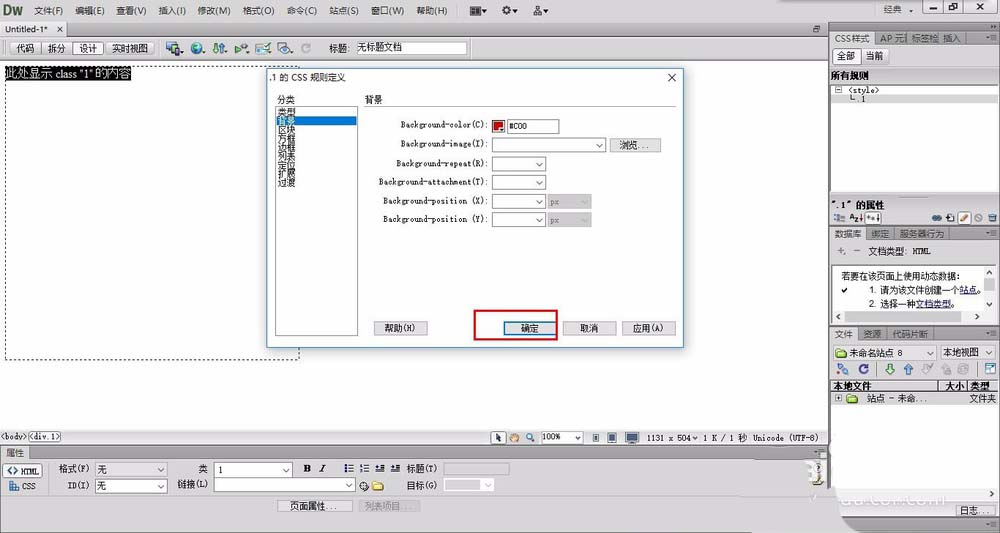
4、在右邊的CSS樣式窗口中找到該div的CSS,修改CSS樣式。然后在分類中找到【背景】

5、選擇自己想設定的背景色,點擊確定。


6、背景色設置完成。

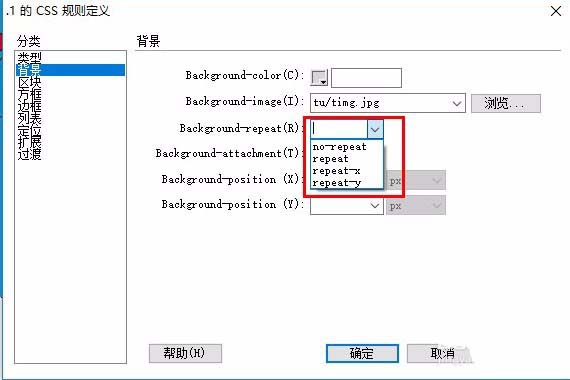
7、同樣,也可以添加本地圖片作為背景,如下圖所示,找到圖像文件。

8、背景圖像設置完畢。

9、另外,設置背景圖像下面一共有四個選項:no-repeat、repeat、repeat-x、repeat-y,分別為重復、不重復、重復于水平面、重復于垂直面。即根據實際情況,選擇適合的選項。

看完了這篇文章,相信你對“Dreamweaver如何設置div的背景顏色”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。