您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文將為大家詳細介紹“CSS中flex和inline-flex的區別有哪些”,內容步驟清晰詳細,細節處理妥當,而小編每天都會更新不同的知識點,希望這篇“CSS中flex和inline-flex的區別有哪些”能夠給你意想不到的收獲,請大家跟著小編的思路慢慢深入,具體內容如下,一起去收獲新知識吧。
inline-flex 和 inline-block 一樣,對內部元素來說是個 display:flex 的容器,對外部元素來說是個 inline 的塊。
兩者的區別描述:
flex: 將對象作為彈性伸縮盒顯示
inline-flex:將對象作為內聯塊級彈性伸縮盒顯示
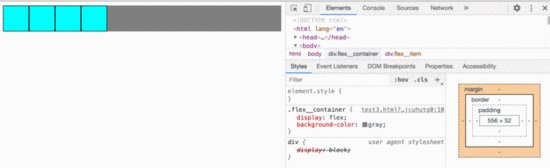
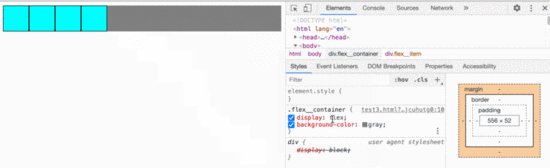
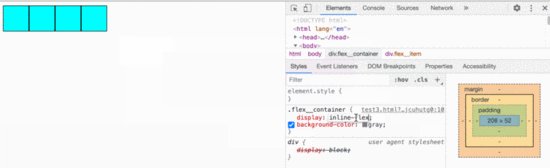
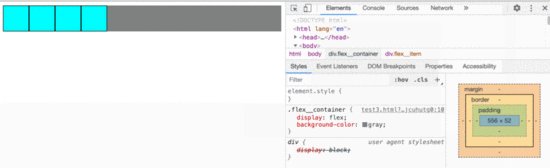
一句話來描述就是 當Flex Box 容器沒有設置寬度大小限制時,當display 指定為 flex 時,FlexBox 的寬度會填充父容器,當display指定為 inline-flex 時,FlexBox的寬度會包裹子Item,如下圖所示:

對應的代碼如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*Flex 容器*/
.flex__container {
display: inline-flex;
background-color: gray;
}
/*Flex 子 Item */
.flex__item {
width: 50px;
height: 50px;
background-color: aqua;
border: 1px solid black;
}
</style>
</head>
<body>
<!--Flex容器-->
<div class="flex__container">
<!--Flex容器中的子Item-->
<div class="flex__item"></div>
<div class="flex__item"></div>
<div class="flex__item"></div>
<div class="flex__item"></div>
</div>
</body>
</html>如果你能讀到這里,小編希望你對“CSS中flex和inline-flex的區別有哪些”這一關鍵問題有了從實踐層面最深刻的體會,具體使用情況還需要大家自己動手實踐使用過才能領會,如果想閱讀更多相關內容的文章,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。