溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了CSS如何實現子元素跟父元素的高度一致,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶大家一起來研究并學習一下“CSS如何實現子元素跟父元素的高度一致”這篇文章吧。
絕對定位方法:
(1)將父元素設置為相對定位,不寫父元素的高度時,會隨著左邊的子元素高度變化而變化
.parent {
/*關鍵代碼*/
position: relative;
/*其他樣式*/
width: 800px;
color: #fff;
font-family: "Microsoft Yahei";
text-align: center;
}(2)左邊一個元素有個最小高度的情況
.left {
min-height: 700px;
width: 600px;
}(3)右邊元素要想跟父元素的高度是一致,那么可以用絕對定位這樣設置,如果不想同時寫top和bottom,寫一個時,再寫上height:100%,也可以達到一樣的效果
.right {
/*關鍵代碼*/
width: 200px;
position: absolute;
top: 0;
right: 0;
bottom: 0;
/*其他樣式*/
background: #ccc;
}(4)完整例子代碼:
<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8">
<title>子元素高度與父元素一致</title>
<style>
.parent{
position: relative;
background: #f89;
width: 800px;
color: #fff;
font-family: "Microsoft Yahei";
text-align: center;
}
.left {
min-height: 700px;
width: 600px;
}
.right {
width: 200px;
position: absolute;
top: 0;
right: 0;
bottom: 0;
background: #ccc;
}
</style>
</head>
<body>
<div class="parent">
<div class="left">
左側 left 不定高,parent的高度隨著左側left 的高度變化而變化,右側也跟著變
</div>
<div class="right">
這邊的高度跟父元素高度一致
</div>
</div>
</body>
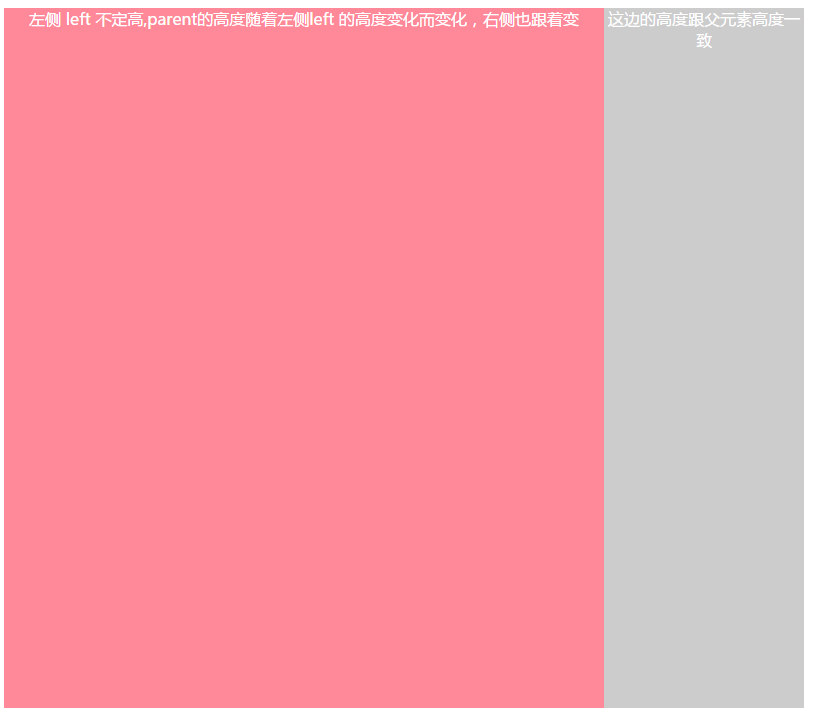
</html>(5)效果

(6)問題來了:
如果右側的子元素高度超出了.parent,怎么辦?
.right-inner {
background: limegreen;
height: 1024px;
}<div class="right"> <div class="right-inner">right的子元素,高度為1024px,會撐破容器,給.right加上 overflow:auto 就防止溢出了</div> </div>
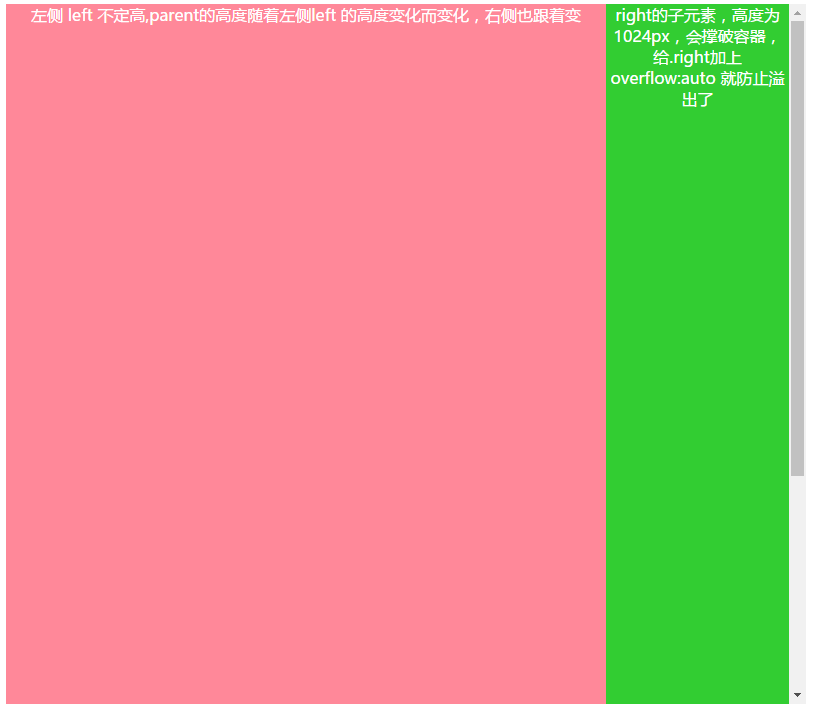
效果圖如下:

完整代碼:
<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8">
<title>子元素高度與父元素一致</title>
<style>
.parent{
position: relative;
background: #f89;
width: 800px;
color: #fff;
font-family: "Microsoft Yahei";
text-align: center;
}
.left {
min-height: 700px;
width: 600px;
}
.right {
width: 200px;
position: absolute;
top: 0;
right: 0;
height: 100%;
overflow: auto;
background: #ccc;
}
.right-inner {
background: limegreen;
height: 1024px;
}
</style>
</head>
<body>
<div class="parent">
<div class="left">
左側 left 不定高,parent的高度隨著左側left 的高度變化而變化,右側也跟著變
</div>
<div class="right">
<div class="right-inner">right的子元素,高度為1024px,會撐破容器,給.right加上 overflow:auto 就防止溢出了</div>
</div>
</div>
</body>
</html>以上就是關于“CSS如何實現子元素跟父元素的高度一致”的內容,如果改文章對你有所幫助并覺得寫得不錯,勞請分享給你的好友一起學習新知識,若想了解更多相關知識內容,請多多關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。