您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了css如何實現等比例分割父級容器,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶大家一起來研究并學習一下“css如何實現等比例分割父級容器”這篇文章吧。
父級容器的寬度一定,要實現子元素等比例完美均分父級寬度,實現方式有哪些?
html部分代碼:

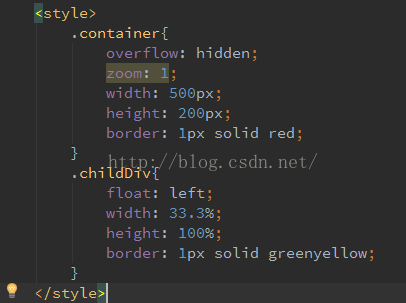
方法一: 浮動布局+百分比
(將子元素依次左浮動,根據子元素的個數,設定每個子元素的寬度百分比)

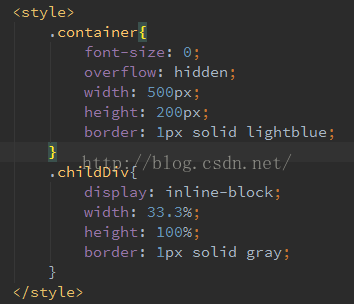
方法二:行內元素(inline-block)+百分比

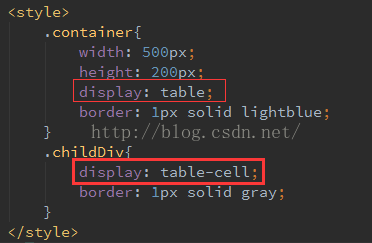
方法三: 父元素 display:table + 子元素 display:table-cell

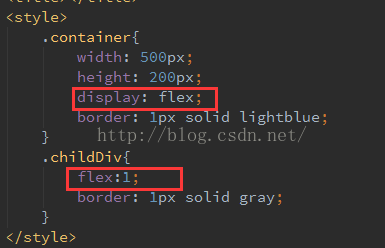
方法四: css3 display:flex;(flex布局)

方法五:柵格系統(bootstrap)
給子元素添加class屬性 class=“col-md-3”
以上五種方法都可以實現父元素容器的三等分均分,但是前兩種根據百分比的方法并不能實現完美的三等分,因為百分比是一個不準確的估算值,同時如果子元素有邊框的情況下,很難均分。
以上就是關于“css如何實現等比例分割父級容器”的內容,如果改文章對你有所幫助并覺得寫得不錯,勞請分享給你的好友一起學習新知識,若想了解更多相關知識內容,請多多關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。