您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關css怎么實現圓形漸變進度條效果的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
實現思路
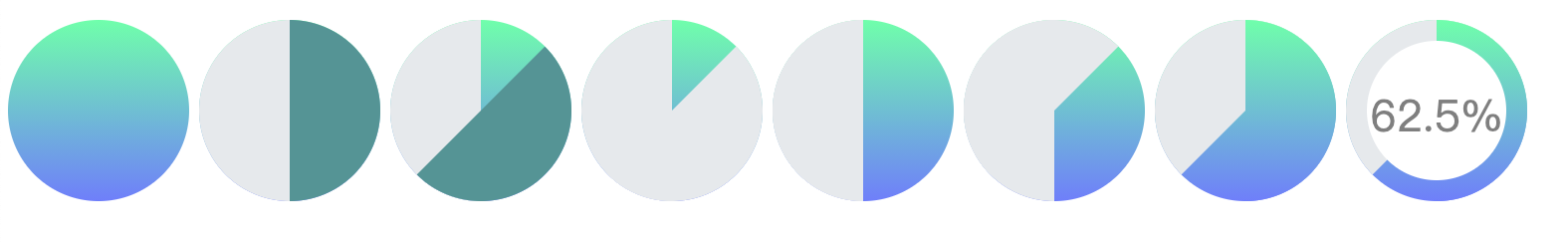
最外面是一個大圓(漸變色)
內部里面繪制兩個半圓,將漸變的圓遮住(為了看起來明顯,左右兩側顏色不一樣,設置為灰藍)
順時針旋轉右側藍色的半圓,下面漸變的圓會暴露出來,比如旋轉 45 度(45/360 = 12.5%),再將藍色的右半圓設為灰色,一個 12.5 的餅圖就繪制出來了。
嘗試旋轉更大的度數,旋轉 180 度之后右半圓重合,再旋轉,度數好像越來越小,不符合我們需求,應該將右側的圓回歸原位,把其背景色設置成和底色一樣的,順時針旋轉左側的半圓,
最后,最里面加上白色的小圓,放到正中間,用來顯示百分數
如圖所示:

注意到的屬性:
background-image, 用于為一個元素設置一個或者多個背景圖像, 可以通過 linear-gradient 實現漸變色。
clip, 定義了元素的哪一部分是可見的。clip 屬性只適用于 position:absolute 的元素。
下面代碼是繪制 33%的圓
<div class="circle-bar"> <div class="circle-bar-left"></div> <div class="circle-bar-right"></div> <div class="mask"> <span class="percent">33%</span> </div> </div>
.circle-bar {
background-image: linear-gradient(#7affaf, #7a88ff);
width: 182px;
height: 182px;
position: relative;
}
.circle-bar-left {
background-color: #e9ecef;
width: 182px;
height: 182px;
clip: rect(0, 91px, auto, 0);
}
.circle-bar-right {
background-color: #e9ecef;
width: 182px;
height: 182px;
clip: rect(0, auto, auto, 91px);
transform: rotate(118.8deg);
}
.mask {
width: 140px;
height: 140px;
background-color: #fff;
text-align: center;
line-height: 0.2em;
color: rgba(0, 0, 0, 0.5);
position: absolute;
left: 21px;
top: 21px;
}
.mask > span {
display: block;
font-size: 44px;
line-height: 150px;
}
/*所有的后代都水平垂直居中,這樣就是同心圓了*/
.circle-bar * {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
}
/*自身以及子元素都是圓*/
.circle-bar,
.circle-bar > * {
border-radius: 50%;
}感謝各位的閱讀!關于“css怎么實現圓形漸變進度條效果”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。