您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關Dreamweaver cs5站點如何創建緩存文件的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
啟動Dreamweaver 之后,第一次更改或刪除指向本地文件夾中文件的鏈接時,Dreamweaver 會提示您加載緩存。如果您單擊“ 是”,則 Dreamweaver 會加載緩存,并更新指向剛剛更改的文件的所有鏈接。如果您單擊“ 否”,則所做更改會記入緩存中,但 Dreamweaver 并不加載該緩存,也不更新鏈接。
1、雙擊dreamweaver CS5圖標

2、在菜單中單擊“文件”選擇“新建”

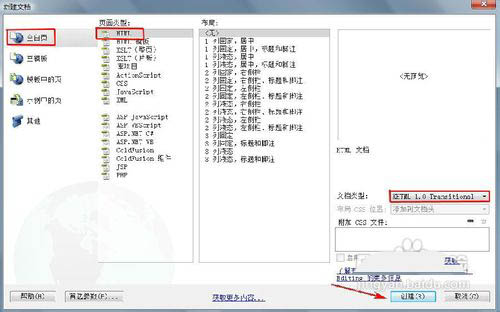
3、在新建文檔窗口,選擇“空白頁”—“HTML”,文檔類型選擇“XHTML1.0 transitional”,單擊“創建”按鈕。

4、在菜單欄中單擊“站點”,在彈出下拉菜單中選擇“管理站點”

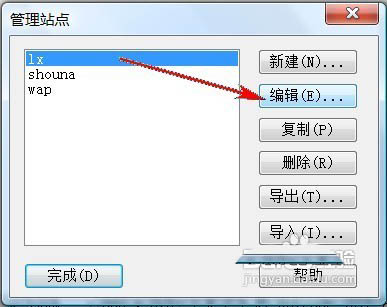
5、在“管理站點”窗口里選中一個站點,單擊“編輯”按鈕。

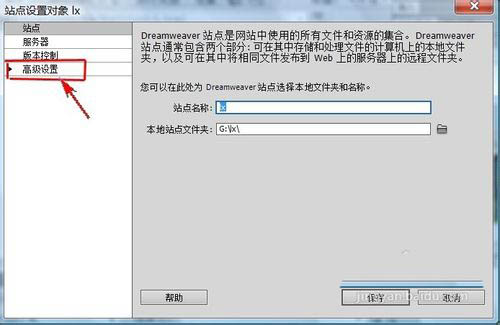
6、在“站點設置對象”窗口左邊的菜單里單擊“高級設置”。

7、展開“高級設置” 并選擇“ 本地信息” 類別。在“本地信息”窗口里勾選上“啟用緩存”,單擊“確定”按鈕,設置完成。

感謝各位的閱讀!關于“Dreamweaver cs5站點如何創建緩存文件”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。