您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關前端開發中移動端如何實現自適應布局,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
一. 在HTML的頭部加入meta標簽
在HTML的頭部,也就是head標簽中增加meta標簽,告訴瀏覽器網頁寬度等于設備屏幕寬度,且不進行縮放,代碼如下:
<meta name="viewport" content="width=device-width,user-scalable=no,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0">
簡單分析一下這一行代碼的含義:width=device-width表示網頁的寬度等于設備屏幕的寬度,initial-scale=1.0表示設置頁面初始的縮放比例為1,user-scalable=no表示禁止用戶進行縮放,maximum-scale=1.0 和 minimum-scale=1.0 表示設置最大的和最小的頁面縮放比例。因為各大瀏覽器對meta標簽的解析程度不一樣,所以我們要盡可能的去兼容所有瀏覽器。
二. 百分比布局
在頁面布局中,相對寬度和絕對寬度相結合來進行布局,將更有利于網頁的可維護性。
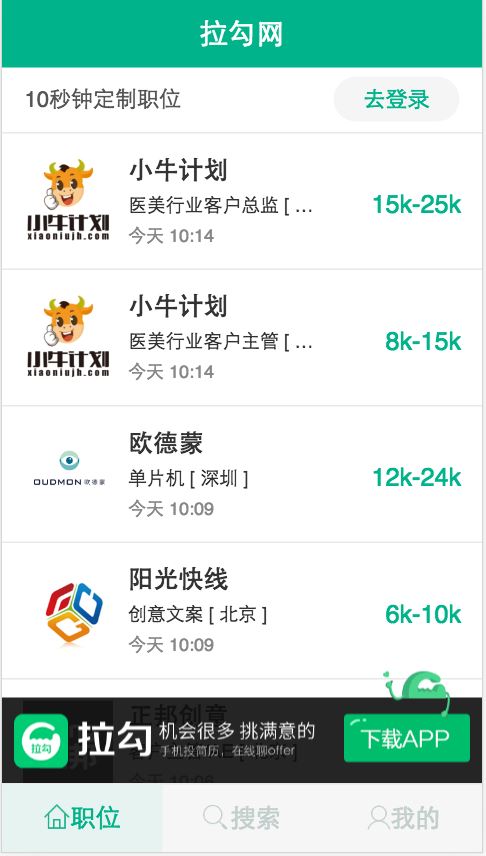
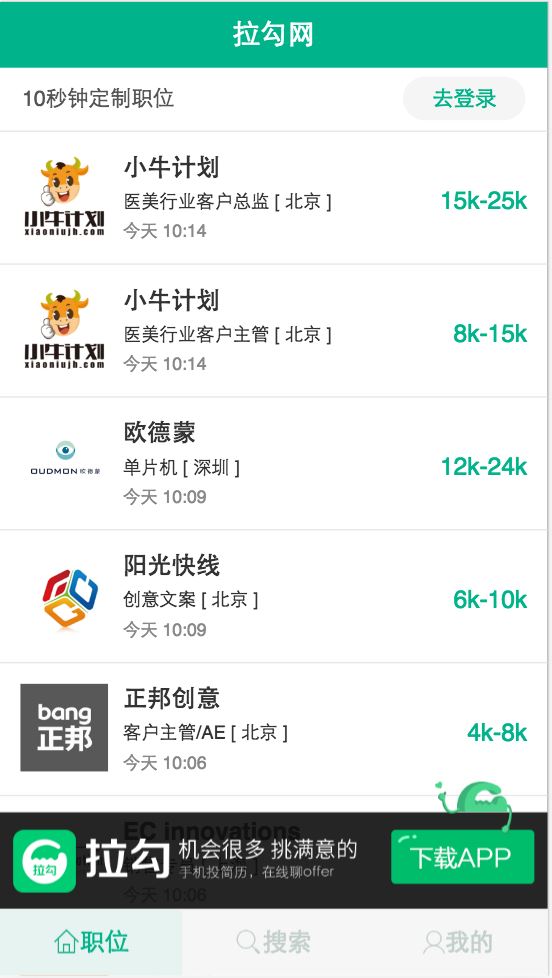
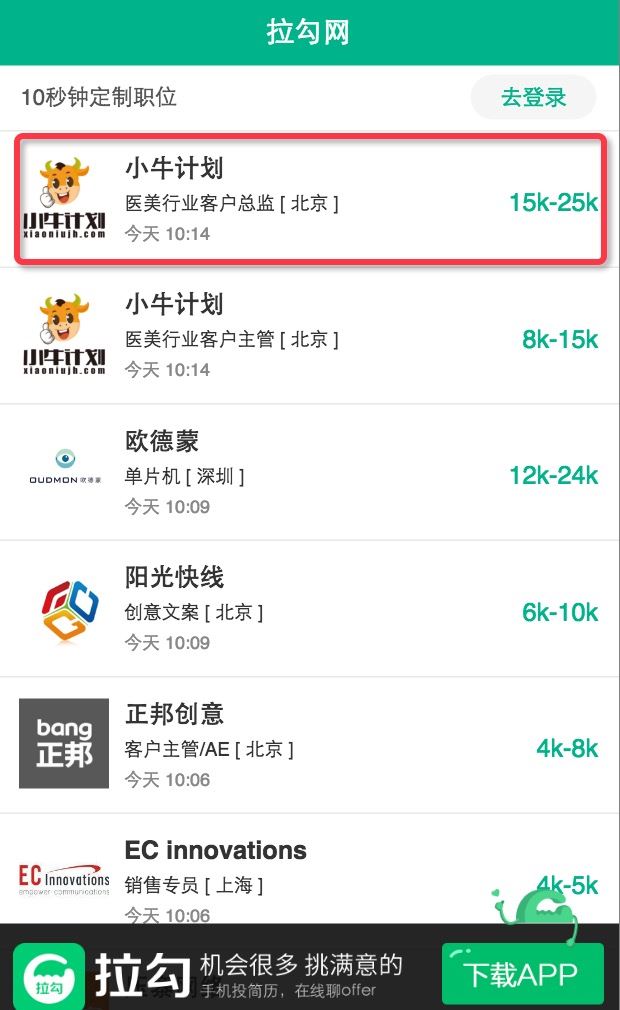
下圖分別是拉勾網在iPhone5、iPhone6和iPhone 6 Plus下的布局,可以看到隨著設備的屏幕寬度不同,即使是同一套網頁代碼顯示出來的字體大小以及間隔也都不一樣。紅線框內部分就是使用了百分比布局的做法,對于網頁的可維護性將更好。



三. 響應式頁面的實現
目前一般常見的實現響應式有兩種方法,一種是利用媒體查詢,另外一種是bootstrap下的柵格布局,以后介紹bootstrap的時候來介紹柵格布局,這里主要來說一下如何利用媒體查詢實現響應式布局。
媒體查詢,即 @media 查詢,媒體查詢可以針對不同的屏幕尺寸設置不同的樣式,特別是如果你需要設計響應式的頁面,@media 是非常有用的。當你重置瀏覽器大小的過程中,頁面也會根據瀏覽器的寬度和高度重新渲染頁面。因為是設置樣式,所以將媒體查詢相關的代碼放在css文件的最下方即可。
為了更加清晰地理解響應式的用法,我在下方列舉了兩個案例。第一個案例比較簡單,實現了在不同的頁面寬度中改變body的背景顏色的作用。第二個案例以具體的項目來舉例,更加方便用戶
實例1:
如果頁面寬度小于 300 像素,則修改body的背景顏色為紅色:
@media screen and (max-width: 300px) {
body {
background-color:red;
}
}如果頁面寬度大于 300 像素并且小于600像素,則修改body的背景顏色為綠色:
@media screen and (min-width: 300px) and (max-width:600px) {
body {
background-color:green;
}
}如果頁面寬度大于 600 像素,則修改body的背景顏色為藍色:
@media screen and (min-width: 600px) {
body {
background-color:blue;
}
}代碼解釋:
screen 表示電腦屏幕,平板電腦,智能手機等,min-width和max-width 用于定義設備中頁面的最小和最大寬度。
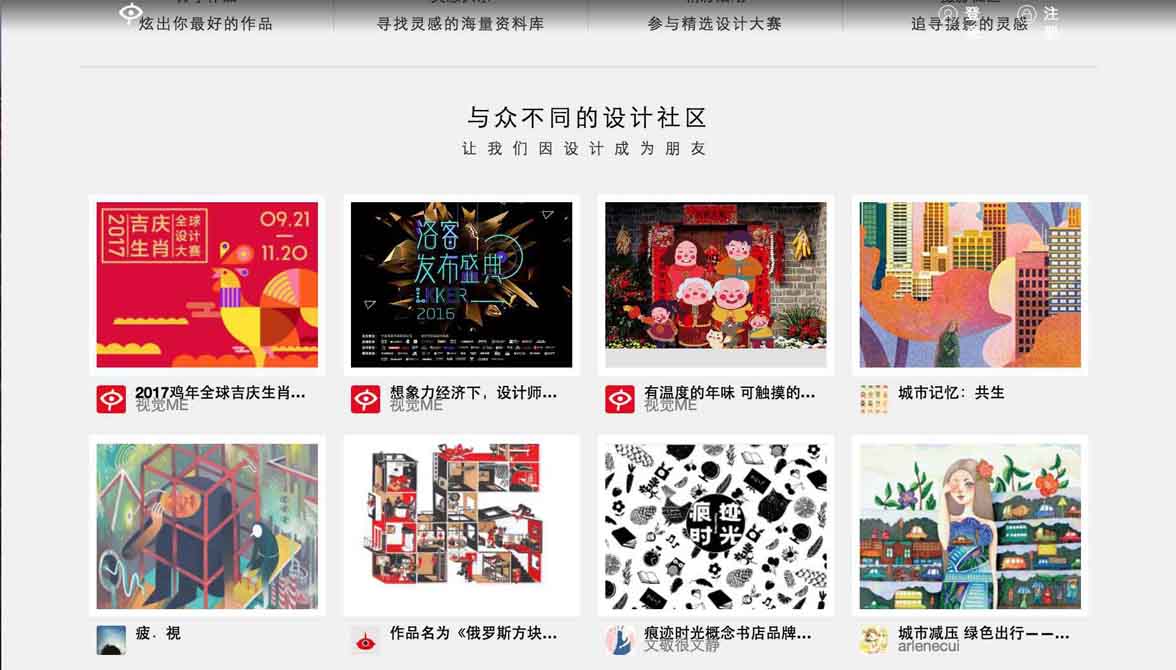
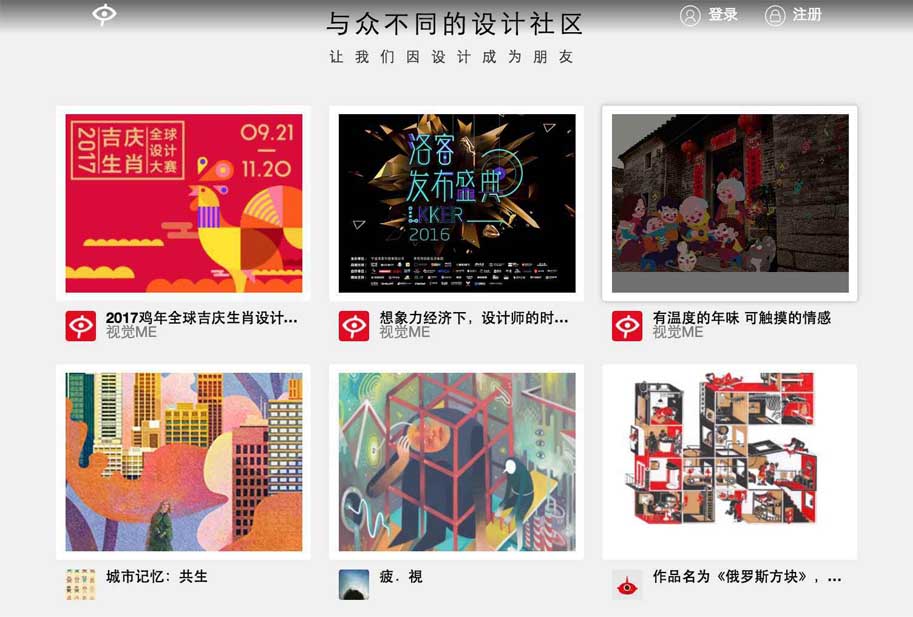
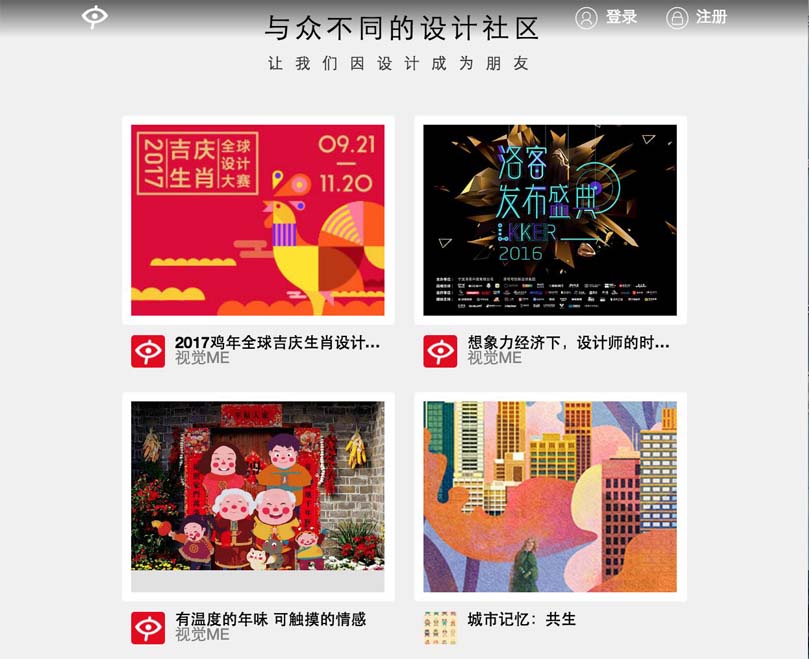
實例2:視覺中國首頁的響應式實現
首先來看該頁面在不同窗口中的展示效果:
在窗口寬度大于1200px時候的頁面樣式如下:

在窗口寬度大于900px并且小于1200px時候頁面樣式如下:

當頁面寬度小于900px時候頁面樣式如下:

接下來我們來看具體的代碼實現:
html代碼如下:注意有幾張圖片則寫幾個col
<div class="group_wrap"> <div class="group"> <div class="col"> <div class="img_logo"> <img src="img/8.jpg" alt=""> </div> </div> <div class="col"> <div class="img_logo"> <img src="img/9.jpg" alt=""> </div> </div> </div> </div>
css代碼如下,默認是頁面寬度大于1200px時候的頁面:
.group_wrap{
width: 100%;
overflow: hidden;
}
.group{
width: 1200px;
margin: 0 auto;
overflow: hidden;
}
.col{
width: 280px;
margin: 10px;
float: left;
}
.img_logo{
padding: 10px;
background: white;
}實現響應式代碼如下,放在css文件的最下方即可:
/*當頁面的寬度在900px ~ 1200px之間的時候*/
@media screen and (min-width: 900px) and (max-width: 1200px){
.group{
width: 900px;
}
}
/*當頁面的寬度在600px ~ 900px之間的時候*/
@media screen and (min-width:600px) and (max-width: 900px){
.group{
width: 600px;
}
}總結:實際上響應式頁面的實現非常簡單,只要認真學,經常練,一定可以熟練掌握的!
四. 頁面使用相對字體
在我們平常的網頁布局過程中經常使用絕對單位像素(px)來進行布局,這樣的布局不適合我們自適應網頁的實現,所以我們現在來介紹兩種常見的絕對單位em和rem。rem(font size of the root element)是指相對于根元素的字體大小的單位。簡單的說它就是一個相對單位。看到rem大家一定會想起em單位,em(font size of the element)是指相對于父元素的字體大小的單位。它們之間其實很相似,只不過一個計算的規則是依賴根元素一個是依賴父元素計算。
1. 相對長度單位em
em的特點 : ① em的值并不是固定的; ② em始終會繼承父級元素的字體大小。
廢話不多說,直接上代碼:
html代碼:
<div class="one"> <span>第一層</span> <div class="two"> <span>第二層</span> <div class="three"> <span>第三層</span> </div> </div> </div>
css代碼:
body{
font-size: 20px;
}
.one{
font-size: 1.5em;
}
.two{
font-size: 0.5em;
}
.three{
font-size: 2em;
}結果:
.one ---> 30px 1.5 * 20 = 30px
.two ---> 15px 0.5 * 30 = 15px
.three ---> 30px 2 * 15 = 30px
代碼分析:
em會繼承父級元素的字體大小,對于大多數瀏覽器而言,如果沒有給body字體大小,則默認為16px,所以對于class名稱為 one 的div而言,它的父親是body,所以 1em = 16px; 本案例中規定了body的字體大小為20px,所以對于 .one 而言,1em = 20px ,那么 1.5em = 30px。所以 one 的 font-size 為30px。
對于class名稱為 two 的div而言,它的父親是 one ,因為em會繼承父級的元素的字體大小,所以 1em = 30px, 那么 0.5em = 15px,所以 two的 font-size為15px。
對于class名稱為 three 的div而言,它的父親是 two ,因為em會繼承父級的元素的字體大小,所以 1em = 30px, 那么 0.5em = 15px,所以 two的 font-size為15px。
2. 相對長度單位rem
rem是CSS3新增的一個相對單位(root em,根em),這個單位引起了廣泛關注。這個單位與em有什么區別呢?區別在于使用rem為元素設定字體大小時,仍然是相對大小,但相對的只是HTML根元素。這個單位可謂集相對大小和絕對大小的優點于一身,通過它既可以做到只修改根元素就成比例地調整所有字體大小,又可以避免字體大小逐層復合的連鎖反應。
我們來看下面的例子:
html代碼:
<div class="one"> <span>第一層</span> <div class="two"> <span>第二層</span> <div class="three"> <span>第三層</span> </div> </div> </div>
css代碼:
html{
font-size: 20px;
}
.one{
font-size: 1.5rem;
}
.two{
font-size: 0.5rem;
}
.three{
font-size: 2rem;
}結果:
.one ---> 30px 1.5 * 20 = 30px
.two ---> 10px 0.5 * 20 = 10px
.three ---> 40px 2 * 20 = 40px
代碼分析:
rem是css3中引進的新單位,rem的值始終相對于根元素html中設置的font-size大小,如果沒有設置,則在大多數瀏覽器中默認為font-size為16px,那么1rem = 16px;
所以對于class名稱為one的div而言,1.5rem = 1.5 * 20 = 30px。其他的類似,不再一一贅述。
關于em和rem的總結:
“em”是相對于其父元素來設置字體大小的,這樣就會存在一個問題,進行任何元素設置,都有可能需要知道他父元素的大小,在我們多次使用時,就會帶來無法預知的錯誤風險。而rem則相對就好用很多了,就我所在的公司而言,在實際的項目開發中用rem的情況也是非常多的。估計在不久的將來,國內的設計師將會和國外的設計師一樣,愛上rem。
五. Js動態設置rem來實現移動端字體的自適應
實際上講了這么多,大家可能已經了解了rem的用法,但是還不了解如何利用rem去實現移動端的自適應。說到底,rem實現移動端自適應的原來在于它本身的特性,它可以始終根據根元素的字體大小去改變自己的值。目前各種常見手機的屏幕尺寸大小如下圖所示:

我們想實現手機端自適應,就是可以讓頁面的元素字體、間距、寬高等屬性的屬性值可以隨著手機屏幕尺寸的變化而變化,接下來我們看如何利用Js來動態的設置rem并實現移動端的自適應,Js代碼如下:
//獲取html元素
var html = document.getElementsByTagName('html')[0];
//屏幕的寬度(兼容處理)
var w = document.documentElement.clientWidth || document.body.clientWidth;
//750這個數字是根據你的設計圖的實際大小來的,所以值具體根據設計圖的大小
html.style.fontSize = w / 750 + "px";以上代碼實現了利用Js獲取設備屏幕的寬度,并根據屏幕的寬度動態改變根元素html的font-siz屬性的作用。比如說,對于iphone6而言,屏幕尺寸為750,那么在iPhone6下html的font-size為1px,所以1rem = 1px;對于iPhone5而言,屏幕尺寸為640,那么在iPhone5下html的font-size為640/750 = 0.85333px,所以1rem = 0.85333px。這樣的話即使我們對一個元素設置同樣的大小和單位,也會在不同的設備下顯示不同的大小。比如說div{width:100rem},在iPhone6下它的寬度將等于100px,而在iPhone5下它的寬度等于100 * 0.85333 = 85.333px。這樣我們就真正實現了移動端的自適應,怎么樣,是不是很簡單呢!
關于“前端開發中移動端如何實現自適應布局”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。