您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下自適應跟響應式的區別有哪些,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
一、什么是自適應布局
自適應布局就是寬度自適用布局,在不同大小的設備上,網頁以等比例的形式縮放寬度,呈現同樣的主體內容和排版布局
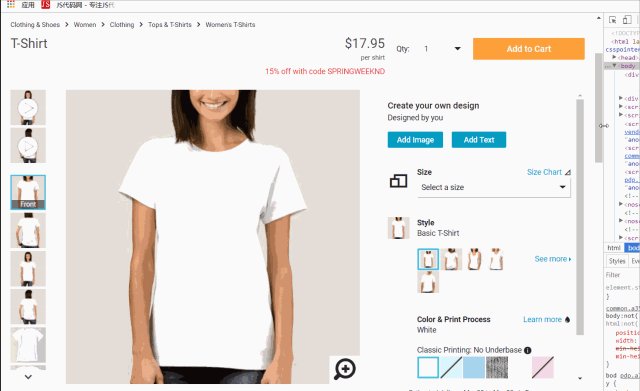
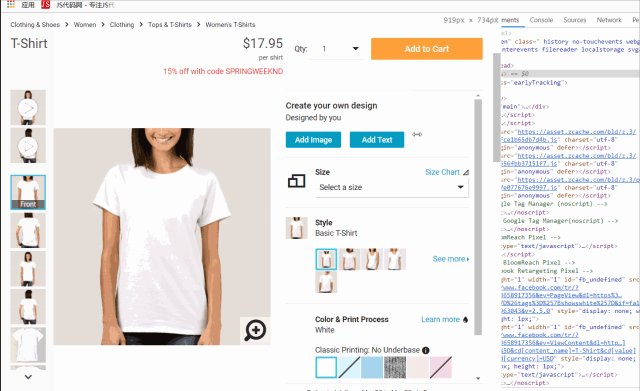
自適應布局演示圖:

隨著屏幕寬度縮放,網頁內容也以等比例縮放,不管屏幕寬度為多少,網頁主體排版布局總是一樣的
二、什么是響應式布局
響應式布局就是根據屏幕大小變化,頁面的內容排版布局會自動調整變動,已呈現更好的用戶體驗
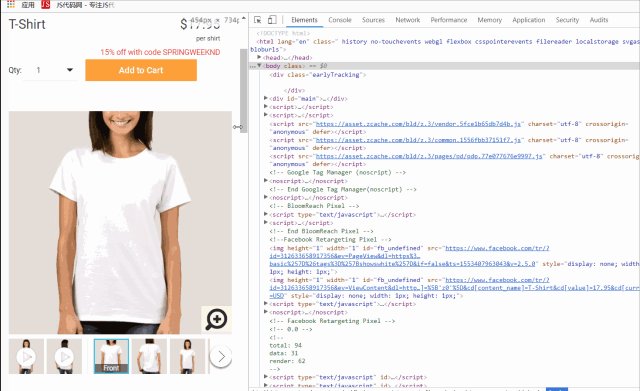
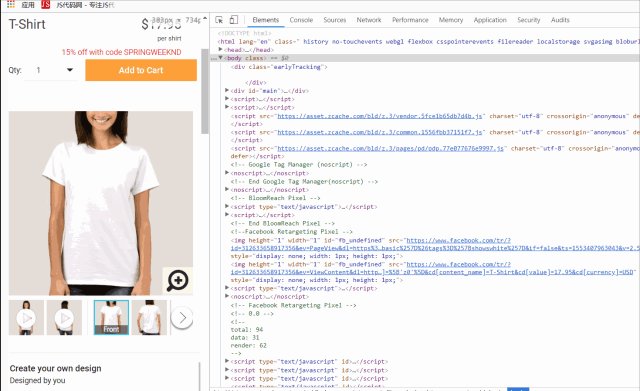
響應式布局演示圖:

隨著屏幕寬度的縮放,頁面做出相應調整,布局和展示的內容會有所變動
1.自適應布局出現的背景
在PC時代初期,網頁設計者都會設計固定寬度的頁面,最開始的電腦顯示器分辨率種類不多,因為當時電腦本來就少。后來隨著顯示器種類越來越多,以及筆記本、平板電腦的普及,這種固定寬度的頁面出現了問題。于是出現了一種新的布局方式,寬度自適應布局。我們平時談論的自適應布局,大多指的就是寬度自適應布局
再到后來,互聯網大戰從PC打到了手機,還有 HTML5 標準的發布。自適應布局也從PC延伸到手機,自適應布局也因此火了起來,成為網頁設計的必要需求
2.響應式布局出現的背景
自適應雖然成為網頁設計的必要需求,但還是暴露出一個問題,如果屏幕太小,即使網頁內容能夠根據屏幕大小進行適配,但是在小屏幕上查看,會感覺內容過于擁擠,降低了用戶體驗。此時,為了解決這個問題而衍生出來的概念就是響應式布局。它可以自動識別屏幕寬度、并做出相應調整。網頁的排版布局和展示的內容會有所變動
看完了這篇文章,相信你對“自適應跟響應式的區別有哪些”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。