您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“css3中的偽類before和after怎么用”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
before/after偽類相當于在元素內部插入兩個額外的標簽,其最適合也是最推薦的應用就是圖形生成。在一些精致的UI實現上,可以簡化HTML代碼,提高可讀性和可維護性。國外這兩個偽類應用相當的普及以及興盛,不過貌似我們這邊前端er們普遍缺乏使用這兩個偽類的意識,要使用頂多也就是跟風的“清除浮動”應用。
1.基本用法
:before和:after的作用就是在指定的元素內容(而不是元素本身)之前或者之后插入一個包含content屬性指定內容的行內元素,最基本的用法如下:
#example:before {
content: "#";
color: red;
}
#example:after {
content: "$";
color: red;
}這兩個偽類都屬于內聯元素,但是用display:block;屬性可以將其轉換成塊狀元素,比較常見的用法就是樣式的一些實現,還有就是清除浮動的效果。。
2.樣式修改
代碼如下所示:
<div class="quote">
<span>小戶型</span>
</div>
.quote:before,.quote:after{//用這兩個偽類實現樣式渲染
content:"";
display:inline-block;
width:5%;
margin:5px 1%;
border-bottom:1px solid blue;
}實現效果如下圖所示:

3.清除浮動
代碼如下所示:
<div class="parent">
<div class="box1"></div>
<div class="box2"></div>
</div>
<div class="parent2">parent2</div>
//css代碼
.box1{
width:300px;
height:200px;
background-color: lightgray;
float:left;
}
.box2{
width:300px;
height:100px;
background-color: lightblue;
float:left;
}
.parent2{
width:400px;
height: 400px;
background-color:blue;
color:#fff;
text-align:center;
line-height:400px;
font-size:30px;
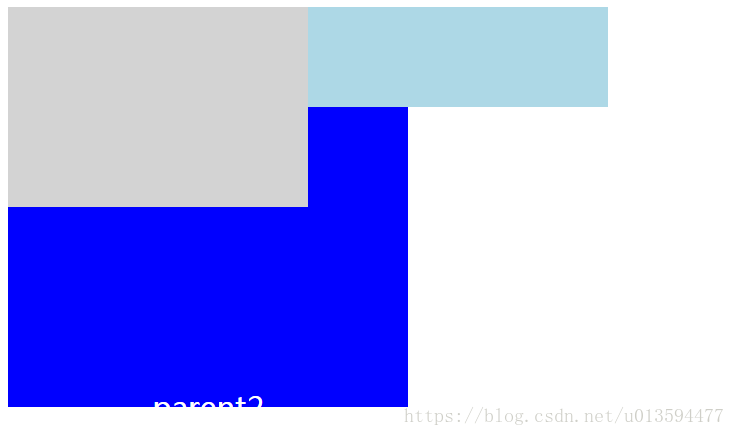
}因為浮動的問題,實現效果如下所示:

如果在上面代碼中加上這段代碼用來清除浮動則會達到不一樣的效果:
.parent:after{
content:"";
display:block;//設為塊狀元素
clear:both; //用這個屬性來清除浮動
}達到的效果如下圖所示:

“css3中的偽類before和after怎么用”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。