溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容主要講解“Typora代碼塊怎么操作配色和標題自帶序號”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“Typora代碼塊怎么操作配色和標題自帶序號”吧!
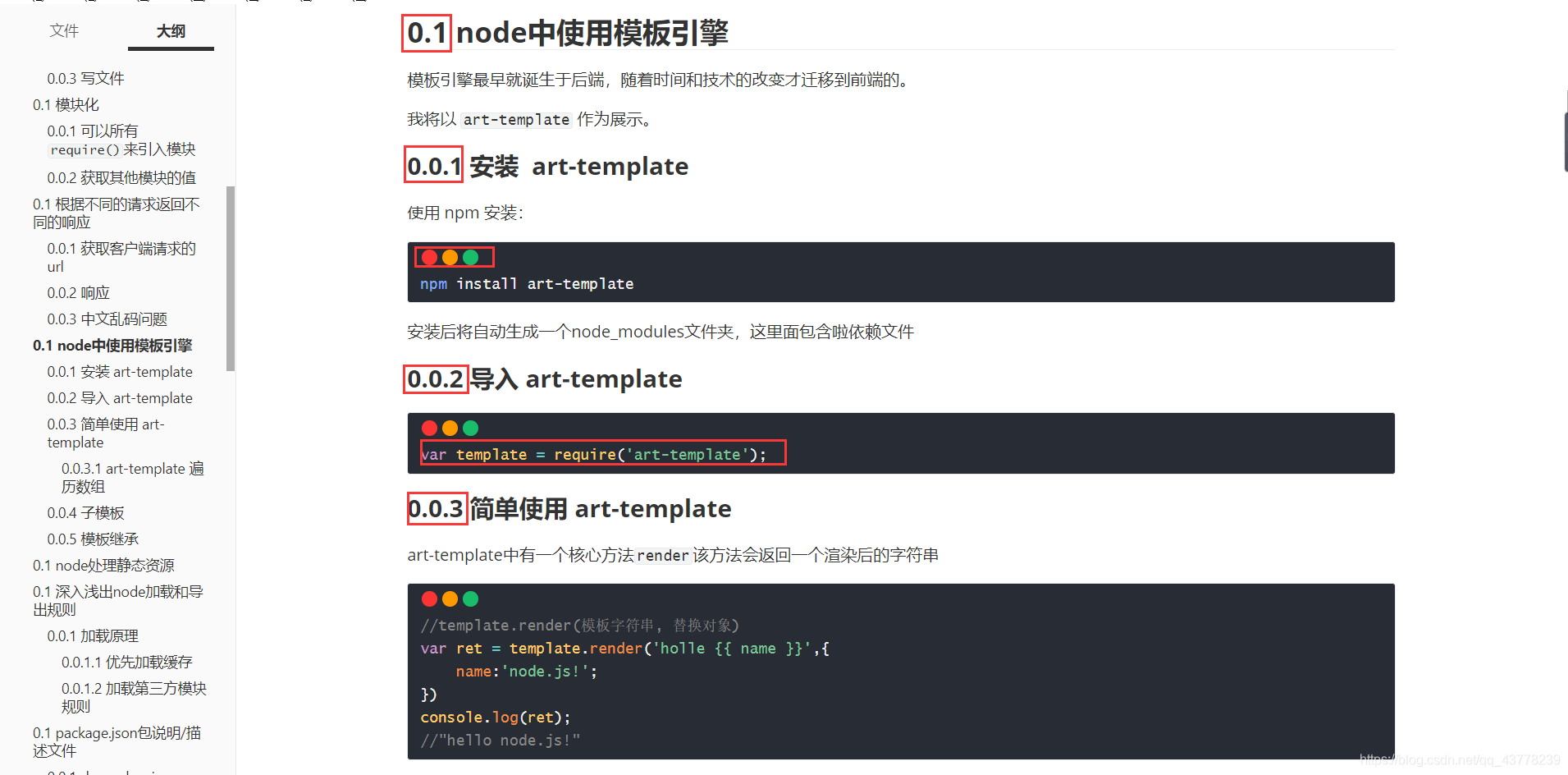
效果:標題自帶序號,代碼塊配色,代碼塊左上角仿mac圖標

先打開主題文件夾
文件>偏好設置>外觀>打開主題文件夾
然后編輯base.user.css(如果沒有就新建一個)文件
將以下代碼加入即可
/*標題自動添加序號*/
.sidebar-content {
counter-reset: h2
}
.outline-h2 {
counter-reset: h3
}
.outline-h3 {
counter-reset: h4
}
.outline-h4 {
counter-reset: h5
}
.outline-h5 {
counter-reset: h6
}
.outline-h6 {
counter-reset: h7
}
.outline-h2>.outline-item>.outline-label:before {
counter-increment: h2;
content: counter(h2) " "
}
.outline-h3>.outline-item>.outline-label:before {
counter-increment: h3;
content: counter(h2) "."counter(h3) " "
}
.outline-h4>.outline-item>.outline-label:before {
counter-increment: h4;
content: counter(h2) "."counter(h3) "."counter(h4) " "
}
.outline-h5>.outline-item>.outline-label:before {
counter-increment: h5;
content: counter(h2) "."counter(h3) "."counter(h4) "."counter(h5) " "
}
.outline-h6>.outline-item>.outline-label:before {
counter-increment: h6;
content: counter(h2) "."counter(h3) "."counter(h4) "."counter(h5) "."counter(h6) " "
}
.outline-h7>.outline-item>.outline-label:before {
counter-increment: h7;
content: counter(h2) "."counter(h3) "."counter(h4) "."counter(h5) "."counter(h6) "."counter(h7) " "
}
#write {
counter-reset: h2
}
h2 {
counter-reset: h3
}
h3 {
counter-reset: h4
}
h4 {
counter-reset: h5
}
h5 {
counter-reset: h6
}
h6 {
counter-reset: h7
}
#write h2:before {
counter-increment: h2;
content: counter(h2) " "
}
#write h3:before {
counter-increment: h3;
content: counter(h2) "."counter(h3) " "
}
#write h4:before,
h4.md-focus.md-heading:before
{
counter-increment: h4;
content: counter(h2) "."counter(h3) "."counter(h4) " "
}
#write h5:before,
h5.md-focus.md-heading:before {
counter-increment: h5;
content: counter(h2) "."counter(h3) "."counter(h4) "."counter(h5) " "
}
#write h6:before,
h6.md-focus.md-heading:before {
counter-increment: h6;
content: counter(h2) "."counter(h3) "."counter(h4) "."counter(h5) "."counter(h6) " "
}
#write h7:before,
h7.md-focus.md-heading:before {
counter-increment: h7;
content: counter(h2) "."counter(h3) "."counter(h4) "."counter(h5) "."counter(h6) "."counter(h7) " "
}
#write>h4.md-focus:before,
#write>h5.md-focus:before,
#write>h6.md-focus:before,
#write>h7.md-focus:before,
h4.md-focus:before,
h5.md-focus:before,
h6.md-focus:before,
h7.md-focus:before {
color: inherit;
border: inherit;
border-radius: inherit;
position: inherit;
left: initial;
float: none;
top: initial;
font-size: inherit;
padding-left: inherit;
padding-right: inherit;
vertical-align: inherit;
font-weight: inherit;
line-height: inherit;
}
/*因為不同主題的代碼塊部分不一樣,code部分統一*/
.CodeMirror-lines {
padding-left: 4px;
}
.code-tooltip {
box-shadow: 0 1px 1px 0 rgba(0,28,36,.3);
border-top: 1px solid #eef2f2;
}
.md-fences,
code,
tt {
background-color: #f8f8f8;
border-radius: 3px;
padding: 0;
padding-left: 4px !important;
padding-right: 4px !important;
font-size: 0.9em;
}
code {
background-color: #f3f4f4;
padding: 0 2px 0 2px;
}
.md-fences {
margin-bottom: 15px;
margin-top: 15px;
padding-top: 8px;
padding-bottom: 6px;
}
.md-task-list-item > input {
margin-left: -1.3em;
}
@media print {
html {
font-size: 13px;
}
table,
pre {
page-break-inside: avoid;
}
pre {
word-wrap: break-word;
}
}
.md-fences {
background-color: #f8f8f8;
}
#write pre.md-meta-block {
padding: 1rem;
font-size: 85%;
line-height: 1.45;
background-color: #f7f7f7;
border: 0;
border-radius: 3px;
color: #777777;
margin-top: 0 !important;
}
.mathjax-block>.code-tooltip {
bottom: .375rem;
}
/*深色背景*/
#write .md-fences:not([mermaid-type]) {
padding-top: 7px;
border-radius: 10px;
background-color: #282c34;
color: #eeeeee;
}
.code-tooltip .ty-input,
.code-tooltip input {
color: #eee;
}
/*MAC的三個圖標*/
.CodeMirror-wrap .CodeMirror-scroll {
padding-top: 20px;
}
#write .md-fences:before {
content: "";
z-index: 4;
display: block;
position: absolute;
top: 7px;
left: 13px;
width: 15px;
height: 15px;
border-radius: 50%;
float: left;
background-color: #fa3534;
}
#write .CodeMirror-scroll:before {
content: "";
display: block;
position: absolute;
top: 0px;
left: 29px;
width: 15px;
height: 15px;
border-radius: 50%;
float: left;
z-index: 999;
background-color: #ff9900;
}
#write .md-fences::after {
content: "";
z-index: 4;
display: block;
position: absolute;
top: 7px;
left: 53px;
width: 15px;
height: 15px;
border-radius: 50%;
float: left;
background-color: #19be6b;
}
/*配色*/
.CodeMirror-line .cm-number,/*數字*/
.CodeMirror-line .cm-property {/*被調用的方法*/
color: #f08d49;
}
.CodeMirror-line .cm-variable-3,/*形參,類型*/
.CodeMirror-line .cm-qualifier,/*css class*/
.CodeMirror-line .cm-variable-2 {/*被使用的形參*/
color: #FFCB6B;
}
.CodeMirror-line .cm-meta,/*省略號,注解等*/
.CodeMirror-line .cm-atom,/*css屬性值,布爾值等等*/
.CodeMirror-line .cm-keyword{/*關鍵字*/
color: #cc99cd;
}
.CodeMirror-line .cm-def,/*變量名*/
.CodeMirror-line .cm-variable {/*被使用的變量名*/
color: #FFCB6B;
}
.CodeMirror-line .cm-builtin {/*被調用的屬性*/
color: #82AAFF;
}
.CodeMirror-line .cm-comment {/*注釋*/
color: #888;
}
.CodeMirror-line .cm-string,/*字符串*/
.CodeMirror-line .cm-string-2 {/*正則表達式*/
color: #7ec699
}
.CodeMirror-line .cm-operator {/*運算符*/
color: #67cdcc
}
.CodeMirror div.CodeMirror-cursor {/*光標*/
border-left: 1px solid #fff;
z-index: 3;
}
.CodeMirror-selected,/*選中的背景*/
.CodeMirror-selectedtext {
background: #666 !important;
}
/*html*/
.CodeMirror-line .cm-tag{/*標簽名字*/
color: #F07178;
}
.CodeMirror-line .cm-bracket{/*標簽尖括號*/
color: #FFF;
}
.CodeMirror-line .cm-attribute{/*屬性*/
color: #FFCB6B;
}到此,相信大家對“Typora代碼塊怎么操作配色和標題自帶序號”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。