您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關使用JavaScript編寫一個2048小游戲,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
1.可以使網頁具有交互性,例如響應用戶點擊,給用戶提供更好的體驗。 2.可以處理表單,檢驗用戶的輸入,并提供及時反饋節省用戶時間。 3.可以根據用戶的操作,動態的創建頁面。 4使用JavaScript可以通過設置cookie存儲在瀏覽器上的一些臨時信息。
首先2048小游戲離不開16個格子,我們通過html和css創建好對應的標簽和樣式,然后開始js邏輯
<div id="box">//一個盒子里面16個小div <div id="son"></div> <div id="son"></div> <div id="son"></div> <div id="son"></div> <div id="son"></div> <div id="son"></div> <div id="son"></div> <div id="son"></div> <div id="son"></div> <div id="son"></div> <div id="son"></div> <div id="son"></div> <div id="son"></div> <div id="son"></div> <div id="son"></div> <div id="son"></div> </div>
設置對應的樣式: (僅供參考)
#box{
width: 450px;
height: 450px;
background-color: brown;
display: flex;
flex-wrap: wrap;
justify-content: space-evenly;
border: 1px solid #000;
margin: 100px auto;
border-radius: 10px;
}
div>div{
margin-top: 5px;
width: 100px;
height: 100px;
border-radius: 5px;
background-color: bisque;
text-align: center;
line-height: 100px;
font-size: 40px;
}效果如下:

然后真正的js部分真正開始了
先使用 css選擇器 獲取所有小格子的div
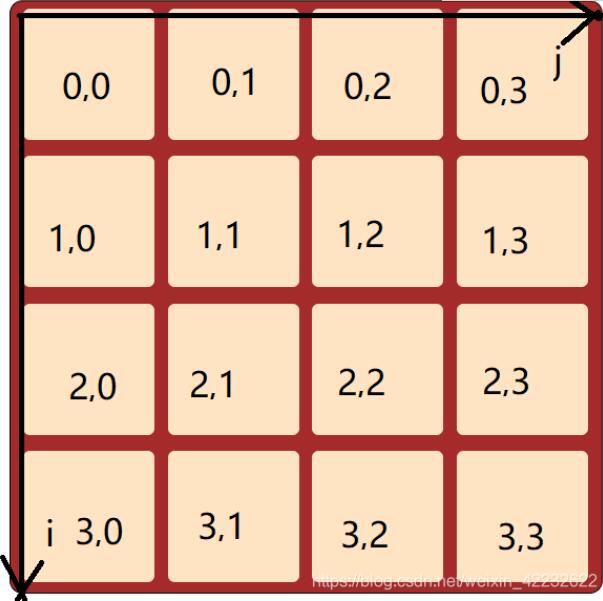
var divs = document.querySelectorAll('[id ==son]');然后創建一個二維的數組 來接收這16個小格子div的dom對象
var arr = [[],[],[],[]];
var a = 0;
for(var i=0 ;i < 4; i ++){
for(var j=0 ;j < 4; j++){
arr[i][j] = divs[a];
a++ ;
}
}這就形成了:i 和 j 軸

這樣就便于我們后面的移動操作
現在我們寫一個在該16各種里隨機產生一個隨機數2和4 填入一個空格子里,我們后面在調用!
function sj(){ //產生隨機數
var a = Math.floor(Math.random() * 4);
var b = Math.floor(Math.random() * 4);
if(arr[a][b].innerHTML == ""){
if(Math.random()>0.5){
arr[a][b].innerHTML = 2;
}else{
arr[a][b].innerHTML = 4;
}
}else{ //如果該格子不為空我們在執行函數
sj();
}
}第二個就是要判斷游戲是否 結束時的函數:當格子你所有的值都不為空的時候結束游戲!(后面在調用)
function js(){ //游戲是否結束
var bool = true;
for(var i=0 ;i < 4; i ++){
for(var j=0 ;j < 4; j++){
if(arr[i][j].innerHTML == ""){
bool = false;
}else{
}
}
}
if(bool){
alert("游戲結束");
for(var i=0 ;i < 4; i ++){
for(var j=0 ;j < 4; j++){
arr[i][j] = null;
}
}
}
}然后我們分別寫如按下上下左右鍵執行的函數:
以按上鍵為例子:
①如果上面一個數為空,下面一個不為空上下值交換;
②如果上面一個為數字且和下面的相等,那么上面數 * 2 下面的改值為空。其他情況不變。
function downtop(){ //按上 執行的函數
for(var i=0 ;i < 4; i ++){
for(var j=0 ;j < 4; j++){
if(arr[i][j].innerHTML == "" && i<3 &&arr[i+1][j].innerHTML != ""){
arr[i][j].innerHTML = arr[i+1][j].innerHTML ;
arr[i+1][j].innerHTML = "";
downtop(); // 如果條件滿足就執行
// 不滿足了就不會進入到if里了
}else if(i<3&&arr[i][j].innerHTML !="" && arr[i+1][j].innerHTML !="" &&arr[i][j].innerHTML == arr[i+1][j].innerHTML){
arr[i][j].innerHTML = 2*arr[i+1][j].innerHTML ;
arr[i+1][j].innerHTML = "";
}else{
}
}
}
}同理只需要改變 (一些參數) 就完成另外3個鍵的邏輯:
function downbottom(){
for(var i=3 ;i > 0 ; i--){
for(var j=0 ;j < 4; j++){
if(arr[i-1][j].innerHTML != "" && i>0 &&arr[i][j].innerHTML == "" ){
arr[i][j].innerHTML = arr[i-1][j].innerHTML ;
arr[i-1][j].innerHTML = "";
downbottom();
}
else if(arr[i-1][j].innerHTML !=""&& arr[i][j].innerHTML !="" && i>0 &&arr[i-1][j].innerHTML == arr[i][j].innerHTML){
arr[i][j].innerHTML = 2*arr[i-1][j].innerHTML ;
arr[i-1][j].innerHTML = "";
}
}
}
}
function downleft(){
for(var i=0 ;i < 4; i ++){
for(var j=0 ;j < 4; j++){
if(arr[i][j].innerHTML == "" && j<3 &&arr[i][j+1].innerHTML != ""){
arr[i][j].innerHTML = arr[i][j+1].innerHTML ;
arr[i][j+1].innerHTML = "";
downleft();
}else if( j<3&& arr[i][j].innerHTML !=""&& arr[i][j+1].innerHTML !="" &&arr[i][j].innerHTML == arr[i][j+1].innerHTML){
arr[i][j].innerHTML = 2*arr[i][j+1].innerHTML ;
arr[i][j+1].innerHTML = "";
}
}
}
}
function downright(){
for(var i=0 ;i < 4; i ++){
for(var j = 3 ;j > 0; j--){
if(j > 0 && arr[i][j].innerHTML == ""&&arr[i][j-1].innerHTML != ""){
arr[i][j].innerHTML = arr[i][j-1].innerHTML ;
arr[i][j-1].innerHTML = "";
downright();
}else if( j>0 && arr[i][j].innerHTML !=""&& arr[i][j-1].innerHTML !="" &&arr[i][j].innerHTML == arr[i][j-1].innerHTML){
arr[i][j].innerHTML = 2*arr[i][j-1].innerHTML ;
arr[i][j-1].innerHTML = "";
}
}
}
}為不同的值添加不同的背景顏色:(可要可不要)
function color(){
for(var i=0 ;i < 4; i ++){
for(var j=0 ;j < 4; j++){
switch(arr[i][j].innerHTML){
case "": arr[i][j].style.backgroundColor = "bisque";break;
case "2": arr[i][j].style.backgroundColor = "red";break;
case "4": arr[i][j].style.backgroundColor = "orange";break;
case "8": arr[i][j].style.backgroundColor = "yellow";break;
case "16": arr[i][j].style.backgroundColor = "green";break;
case "32": arr[i][j].style.backgroundColor = "blue";break;
case "64": arr[i][j].style.backgroundColor = "#000";break;
case "128": arr[i][j].style.backgroundColor = "aqua";break;
case "256": arr[i][j].style.backgroundColor = "pink";break;
}
}
}
}然后整個窗口設置鍵盤監聽事件:
上 的keyCode: 38
下 的keyCode: 40
左 的keyCode:37
右 的keyCode: 39
沒按一次
①調用 對應方向的函數
②調用 隨機參數一個數的函數
③調用 判斷游戲是否結束的函數
④調用 不同的值不同元素的函數
⑤游戲開始調用2次(默認有2個)
window.onkeydown = function(e){
switch(e.keyCode){
case 37: downleft(); sj(); color(); js(); break; //左
case 38: downtop(); sj(); color(); js(); break; //上
case 39: downright(); sj(); color(); js(); break; //右
case 40: downbottom(); sj(); color(); js(); break; //下
}
}
sj(); //開局自動有默認的2個數
sj();看完上述內容,你們對使用JavaScript編寫一個2048小游戲有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。