溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
composer require workerman/gateway-worker<?php
require_once "vendor/autoload.php";
use Workerman\Worker;
use GatewayWorker\Gateway as gate;
use GatewayWorker\BusinessWorker;
use GatewayWorker\Register;
use GatewayWorker\Lib\Gateway;
use Medoo\Medoo;
$gateway = new gate("websocket://0.0.0.0:2345");
$gateway->startPort = 30000;
$gateway->count = 4;
$gateway->name = 'gateway';
$gateway->registerAddress = '127.0.0.1:1234';
$business = new BusinessWorker();
$business->count = 4;
$business->registerAddress = '127.0.0.1:1234';
$register = new Register('text://0.0.0.0:1234');
$register->name = 'register';
class Events{
public static function onConnect($client_id){
$arr = array(
'remote_ip'=>$_SERVER['REMOTE_ADDR'],
'remote_port'=>$_SERVER['REMOTE_PORT'],
'gate_ip'=>$_SERVER['GATEWAY_ADDR'],
'gate_port'=>$_SERVER['GATEWAY_PORT'],
'client_id'=>$_SERVER['GATEWAY_CLIENT_ID']
);
$ret = json_encode($arr);
return GateWay::sendToCurrentClient($ret);
}
public static function onMessage($client_id, $message){
return GateWay::sendToCurrentClient($message);
}
public static function onClose($client_id){
GateWay::sendToAll("client[$client_id] logout\n");
}
}
Worker::runAll();<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<input type="text">
<br>
<input type="button" value="提交">
<script>
var ws = new WebSocket('ws://192.168.8.81:2345')
ws.onopen = function(data) {
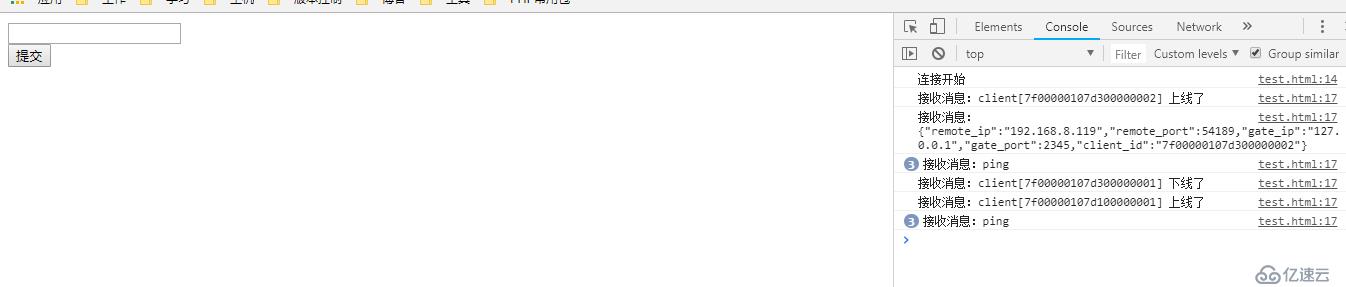
console.log('連接開始\n')
}
ws.onmessage = function(data) {
console.log('接收消息:'+data.data)
}
ws.onclose = function(data) {
console.log('關閉連接\n')
}
ws.onerror = function(data) {
console.log('遇到錯誤\n')
}
var text = document.getElementsByTagName('input')[0]
var button = document.getElementsByTagName('input')[1]
button.onclick = function(){
var val = text.value
ws.send(val)
}
</script>
</body>
</html>
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。