溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了html5以及jQuery如何實現本地圖片上傳前的預覽代碼,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶大家一起來研究并學習一下“html5以及jQuery如何實現本地圖片上傳前的預覽代碼”這篇文章吧。
html的全稱為超文本標記語言,它是一種標記語言,包含了一系列標簽.通過這些標簽可以將網絡上的文檔格式統一,使分散的Internet資源連接為一個邏輯整體,html文本是由html命令組成的描述性文本,html命令可以說明文字,圖形、動畫、聲音、表格、鏈接等,主要和css+js配合使用并構建優雅的前端網頁。
html5以及jQuery實現本地圖片上傳前的預覽,效果類似如下:
選擇圖片前的頁面:

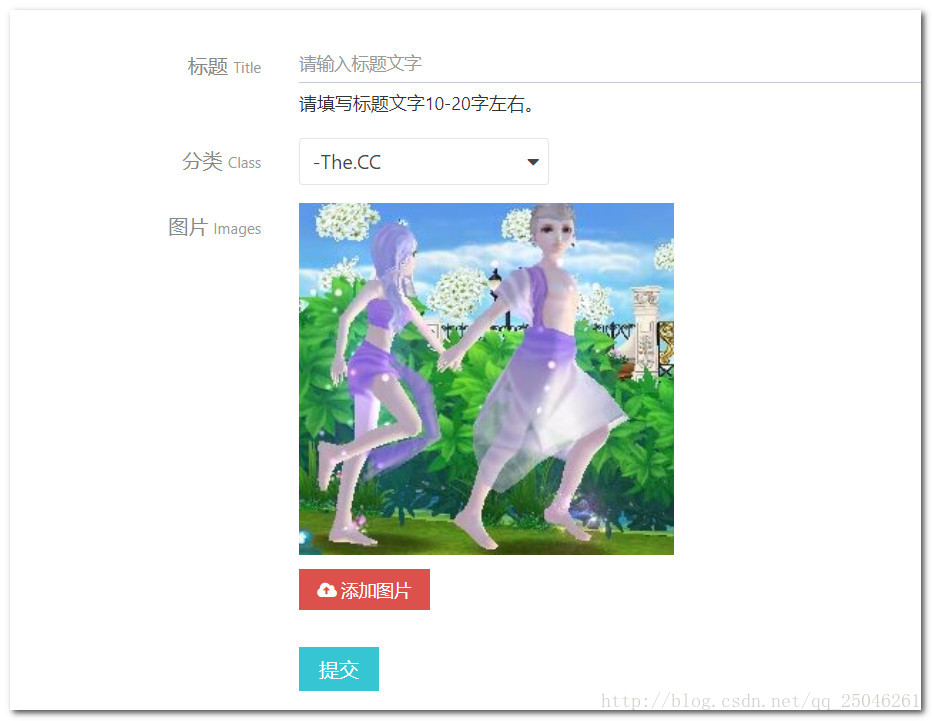
選擇圖片之后的預覽效果:

下面直接上代碼(只是最簡單的實現代碼,css樣式沒有復制,自己隨意發揮)
<!DOCTYPE html>
<html>
<head>
<title>HTML5上傳圖片預覽</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script src="https://www.jb51.net/ajaxjs/jquery-1.6.2.min.js"></script>
</head>
<body>
...
<form name="form0" id="form0" >
<!-- 這里特別說一下這個 multiple="multiple" 添加上這個之后可以一次選擇多個文件進行上傳,是 html5 的新屬性-->
<input type="file" name="file0" id="file0" multiple="multiple" /><br><img src="" id="img0" >
</form>
...
<script>
$("#file0").change(function(){
// getObjectURL是自定義的函數,見下面
// this.files[0]代表的是選擇的文件資源的第一個,因為上面寫了 multiple="multiple" 就表示上傳文件可能不止一個
// ,但是這里只讀取第一個
var objUrl = getObjectURL(this.files[0]) ;
// 這句代碼沒什么作用,刪掉也可以
// console.log("objUrl = "+objUrl) ;
if (objUrl) {
// 在這里修改圖片的地址屬性
$("#img0").attr("src", objUrl) ;
}
}) ;
//建立一個可存取到該file的url
function getObjectURL(file) {
var url = null ;
// 下面函數執行的效果是一樣的,只是需要針對不同的瀏覽器執行不同的 js 函數而已
if (window.createObjectURL!=undefined) { // basic
url = window.createObjectURL(file) ;
} else if (window.URL!=undefined) { // mozilla(firefox)
url = window.URL.createObjectURL(file) ;
} else if (window.webkitURL!=undefined) { // webkit or chrome
url = window.webkitURL.createObjectURL(file) ;
}
return url ;
}
</script>
</body>
</html>以上就是關于“html5以及jQuery如何實現本地圖片上傳前的預覽代碼”的內容,如果改文章對你有所幫助并覺得寫得不錯,勞請分享給你的好友一起學習新知識,若想了解更多相關知識內容,請多多關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。