溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
如何在Django后端中查詢一定時間段內的數據?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
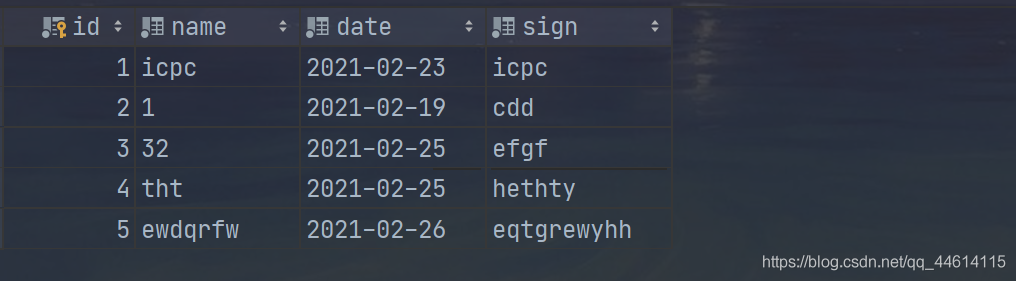
這里是一些簡單的數據重要的是date,我們需要根據日期來篩選返回到前端。

models.py
class CountDownSign(models.Model): name = models.CharField(max_length=1000) date = models.DateField() sign = models.CharField(max_length=200)
serializers.py
這里引入的是drf框架,但篩選查詢的思路和這個框架沒有關系。
class CountDownModelSerializer(serializers.ModelSerializer):
class Meta:
model = CountDownSign
fields = '__all__'
def create(self, validated_data):
return CountDownSign.objects.create(**validated_data)
def update(self, instance, validated_data):
instance.name = validated_data.get('name', instance.name)
instance.date = validated_data.get('date', instance.date)
instance.sign = validated_data.get('sign', instance.sign)
instance.save()
return instanceviews.py
為篩選查詢提供接口。拿到前端傳遞的起止日期。核心代碼如下
obj = models.CountDownSign.objects.filter(date__range=(start, end))
class CountDownViewSet(ModelViewSet):
parser_classes = [JSONParser, FormParser]
"""視圖集"""
queryset = models.CountDownSign.objects.all()
serializer_class = CountDownModelSerializer
# 搜索
search_fields = ('id', 'name', 'sign', 'date')
@action(methods=['post'], detail=False)
def getSE(self, request, *args, **kwargs):
start = request.data.get('start', None)
end = request.data.get('end', None)
if start and end:
obj = models.CountDownSign.objects.filter(date__range=(start, end))
if obj:
ser = CountDownModelSerializer(instance=obj, many=True)
print(ser.data)
return JsonResponse({
'code': '200',
'msg': '獲取數據成功',
'data': ser.data
})
else:
return JsonResponse({
'code': '1002',
'msg': '獲取失敗',
})
else:
return Response(status=status.HTTP_204_NO_CONTENT)這里簡略給出用于接收起止時間的兩個date-picker,并且給搜索綁定事件。
<div class="datePicker"> <div class="block" > <el-date-picker v-model="value1" type="datetime" value-format="yyyy-MM-dd" placeholder="請選擇選擇開始日期"> </el-date-picker> </div> <div class="block" > <el-date-picker v-model="value2" type="datetime" value-format="yyyy-MM-dd" placeholder="請選擇截止日期"> </el-date-picker> </div> <el-button round @click="searchC">搜索</el-button> </div>
data.js
實現的接口函數
export function searchCountDown(start, end) {
return request({
url: 'countDown/getSE/',
method: 'post',
data: {
start: start,
end: end
}
})
}點擊事件的實現
判斷輸入的合法性,并接受數據進行數據綁定展示
searchC() {
console.log(this.value1);
console.log(this.value2);
if (this.value1 < this.value2) {
searchCountDown(this.value1, this.value2).then(res => {
console.log(res.data);
this.searchRes = res.data;
})
} else {
this.$message.error("時間范圍出錯");
}
},數據展示
<div class="article">
<ul>
<li v-for="(item,index) in searchRes">
<div class="ui grid" >
<div class="four wide column"><span>{{ item.name }}</span></div>
<div class="four wide column"><span>{{ item.date }}</span></div>
<div class="four wide column"><span>{{ item.sign }}</span></div>
<div class="four wide column">
<el-button type="danger" icon="el-icon-delete" circle @click="deleteC(item.id)"></el-button>
<el-button type="primary" icon="el-icon-edit" circle></el-button>
</div>
</div>
<div class="ui divider"></div>
</li>
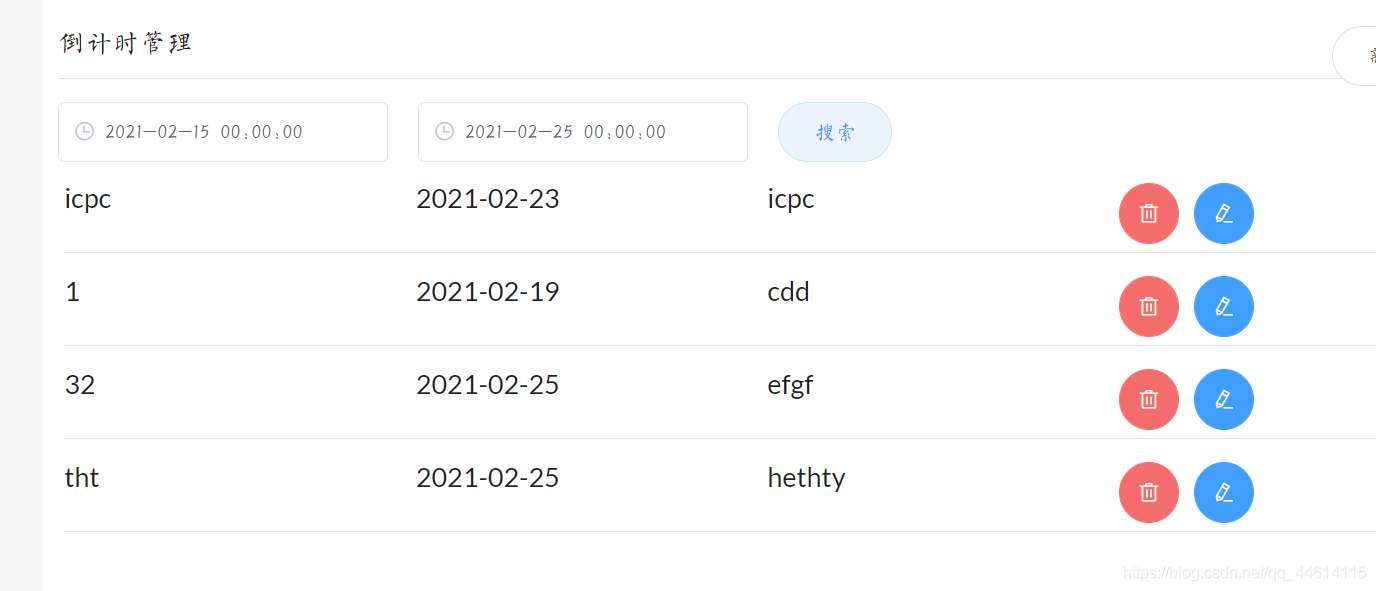
</ul>運行結果
可以看到返回的數據均是在時間范圍內,這里的2月25號零時其實返回的數據是2月5號,因為進行了數據格式化,所以25號的數據也被返回了。

看完上述內容,你們掌握如何在Django后端中查詢一定時間段內的數據的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。