您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“JavaScript中的對象字面量有什么”文章,文中示例代碼介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要參考一下,對于“JavaScript中的對象字面量有什么”,小編整理了以下知識點,請大家跟著小編的步伐一步一步的慢慢理解,接下來就讓我們進入主題吧。
1.可以使網頁具有交互性,例如響應用戶點擊,給用戶提供更好的體驗。 2.可以處理表單,檢驗用戶的輸入,并提供及時反饋節省用戶時間。 3.可以根據用戶的操作,動態的創建頁面。 4使用JavaScript可以通過設置cookie存儲在瀏覽器上的一些臨時信息。
在 ECMAScript 2015 之前,Javascript 中的對象字面量(又叫做對象初始化器)是相當簡單的,它可以定義2種屬性:
成對的靜態屬性名和值 { name1: value1 }
通過 getters { get name(){..} } 和 setters { set name(val){..} } 定義的動態計算屬性值
說來遺憾,一個簡單的例子就可以表示對象字面量的所有可能性:
var myObject = {
myString: 'value 1',
get myNumber() {
return this._myNumber;
},
set myNumber(value) {
this._myNumber = Number(value);
},
};
myObject.myString; // => 'value 1'
myObject.myNumber = '15';
myObject.myNumber; // => 15JS 是一種基于原型的語言,因此一切都是對象。 在對象創建,配置和訪問原型時,必須提供一種易于構造的語言。
定義一個對象并設置它的原型是一個常見的任務。最好的方式是直接在對象字面量使用一條語句來設置原型。
不幸的是,字面量的局限性不允許用一個簡單的解決方案來實現這一點。必須結合使用object.create() 和對象字面量來設置原型。
var myProto = {
propertyExists: function(name) {
return name in this;
}
};
var myNumbers = Object.create(myProto);
myNumbers['arrat'] = [1, 6, 7];
myNumbers.propertyExists('array'); // => true
myNumbers.propertyExists('collection'); // => false我認為這種解決方案不夠靈活。JS 是基于原型的,為什么要用原型創建對象那么麻煩?
幸運的是,JavaScript 也在慢慢完善。JS 中許多相當令人不舒服的特性正在一步步的被解決。
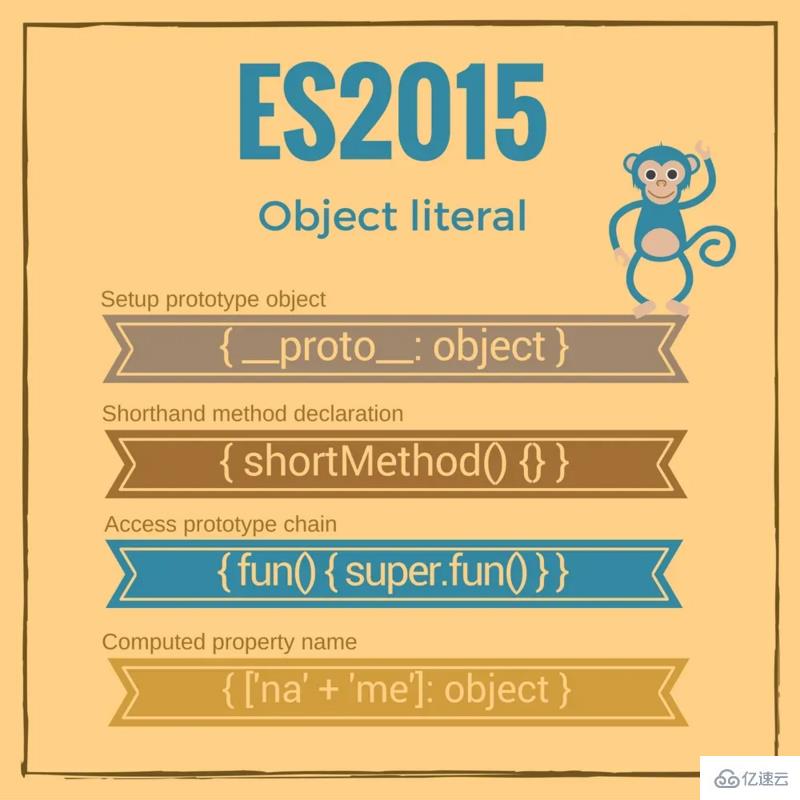
這篇文章演示了 ES2015 是如何解決以上描述的難題,并增加了哪些特性來提升對象字面量的能力:
在對象構造函數中設置原型
速寫式方法聲明
進行 super 調用
可計算的屬性名
另外,還有我們可以展望一下將來,看看 (草案2) 里的新提議: 可收集可展開的屬性。

正如你已知的,訪問已創建對象的原型有一種方式是引用 __proto__ 這個 getter 屬性:
var myObject = {
name: 'Hello World!',
};
myObject.__proto__; // => {}
myObject.__proto__.isPrototypeOf(myObject); // => truemyObject.__proto__ 返回 myObject 的原型對象。
請注意,不建議將 object.__ proto__ 用作 getter/setter。替代方法應考慮使用Object.getPrototypeOf() 和 Object.setPrototypeOf()。
好消息是, ES2015 允許使用 __proto__ 在對象字面量 { __proto__: protoObject } 中作為屬性名來設置原型。
讓我們用 __proto__ 屬性為對象初始化,看它是如何改進介紹中描述的不直觀方案:
var myProto = {
propertyExists: function(name) {
return name in this;
},
};
var myNumbers = {
__proto__: myProto,
array: [1, 6, 7],
};
myNumbers.propertyExists('array'); // => true
myNumbers.propertyExists('collection'); // => falsemyNumbers 是使用了特殊的屬性名 __proto__ 創建的對象,它的原型是 myProto 。這個對象用了一個簡單的聲明來創建,沒有使用類似 Object.create() 的附加函數。
如你所見,使用 __proto__ 進行編碼很簡單。我通常推薦簡潔直觀的解決方案。
說點一些題外話,我認為有點奇怪的是,簡單可擴展的解決方案依賴大量的設計和工作。如果一個方案很簡潔,你也許認為它是容易設計的。然而事實完全相反:
讓事情變得簡單直接很復雜
讓事情變得復雜難以理解很容易
如果一些事情看起來很復雜或者很難使用,可能它是沒有被充分考慮過。關于返璞歸真,你怎么看?(隨意留言評論)
1.1 特殊的情況下 __proto__ 的使用手冊
即使 __proto__ 看起來很簡潔, 這有一些特定的場景你需要注意到。

對象字面量中 __proto__ 只允許使用 一次 。重復使用 JS 會拋出異常:
var object = {
__proto__: {
toString: function() {
return '[object Numbers]'
}
},
numbers: [1, 5, 89],
__proto__: {
toString: function() {
return '[object ArrayOfNumbers]'
}
}
};上面示例中的對象字面量使用了兩次 __proto__ 屬性,這是不允許的。在這種情況下,將在會拋出 SyntaxError: Duplicate __proto__ fields are not allowed in object literals 的語法錯誤。
JS 約束只能用一個對象或 null 作為 __proto__ 屬性值。任何使用原始類型(字符串,數字,布爾值)或 undefined 類型都將被忽略,并且不會更改對象的原型。
讓我們看看這個限制的例子:
var objUndefined = {
__proto__: undefined,
};
Object.getPrototypeOf(objUndefined); // => {}
var objNumber = {
__proto__: 15,
};
Object.getPrototypeOf(objNumber); // => {}這個對象字面量使用了 undefined 和數字 15 來設置 __proto__ 的值。因為只有對象或 null 允許被當做原型, objUndefined 和 objNumber 仍然擁有他們默認的原型: JavaScript 空對象 {}。 __proto__ 的值被忽略了。
當然,嘗試用原始類型去設置對象的原型會挺奇怪。這里的約束符合預期。
可以使用較短的語法在對象常量中聲明方法,以省略 function 關鍵字和 : 冒號的方式。它被稱之為速寫式方法聲明。
接著,讓我們使用速寫的方法來定義一些方法吧:
var collection = {
items: [],
add(item) {
this.items.push(item);
},
get(index) {
return this.items[index];
},
};
collection.add(15);
collection.add(3);
collection.get(0); // => 15add() 和 get() 是 collection 里使用這個縮寫形式定義的方法。
這個方法聲明的方式還一個好處是它們都是非匿名函數,這在調試的時候會很方便。 上個例子執行 collection.add.name 返回函數名 'add'。
super 調用JS 一個有趣的改進是可以使用 super 關鍵字來訪問原型鏈中父類的屬性。看下面的例子:
var calc = {
numbers: null,
sumElements() {
return this.numbers.reduce(function(a, b) {
return a + b;
});
},
};
var numbers = {
__proto__: calc,
numbers: [4, 6, 7],
sumElements() {
if (this.numbers == null || this.numbers.length === 0) {
return 0;
}
return super.sumElements();
},
};
numbers.sumElements(); // => 17calc 是 numbers 對象的原型。在 numbers 的 sumElements 方法中,可以通過 super 關鍵字調用原型的 super.sumArray() 方法。
最終, super 是從對象原型鏈訪問繼承的屬性的快捷方式。
在前面的示例中,可以嘗試直接執行 calc.sumElements() 來調用原型。 然而,super.sumElements() 可以正確調用,因為它訪問對象的原型鏈。并確保原型中的 sumElements() 方法使用 this.numbers 正確訪問數組。
super 存在清楚地表明繼承的屬性將被使用。
3.1 super 的使用限制
super 在對象字面量中 只能在速寫式方法聲明里 使用。
如果嘗試從普通方法聲明 { name: function() {} } 訪問它,JS 將拋出一個錯誤:
var calc = {
numbers: null,
sumElements() {
return this.numbers.reduce(function(a, b) {
return a + b;
});
},
};
var numbers = {
__proto__: calc,
numbers: [4, 6, 7],
sumElements: function() {
if (this.numbers == null || this.numbers.length === 0) {
return 0;
}
return super.sumElements();
},
};
// Throws SyntaxError: 'super' keyword unexpected here
numbers.sumElements();這個 sumElements 方法被定義為一個屬性: sumElements: function() {...}, 因為 super 只能在速寫式方法聲明中使用。所以,在這種情況下調用它會拋出 SyntaxError: 'super' keyword unexpected here 的語法錯誤。
此限制在很大程度上不影響對象字面量的聲明方式。 多數情況下因為語法更簡潔,使用速寫式方法聲明會更好。
在 ES2015 之前, 對象初始化使用的是字面量的形式,通常是靜態字符串。要創建具有計算名稱的屬性,就必須使用屬性訪問器。
function prefix(prefStr, name) {
return prefStr + '_' + name;
}
var object = {};
object[prefix('number', 'pi')] = 3.14;
object[prefix('bool', 'false')] = false;
object; // => { number_pi: 3.14, bool_false: false }當然,這種定義屬性的方式到目前為止令人愉快。
計算屬性名稱可以很好地解決該問題。當你要通過某個表達式計算屬性名時,在方括號 {[expression]: value} 里替換對應的代碼。對應的表達式會把計算結果作為屬性名。
我非常喜歡這個語法:簡短又簡潔。
讓我們改進上面的例子:
function prefix(prefStr, name) {
return prefStr + '_' + name;
}
var object = {
[prefix('number', 'pi')]: 3.14,
[prefix('bool', 'false')]: false,
};
object; // => { number_pi: 3.14, bool_false: false }[prefix('number', 'pi')] 通過計算 prefix('number', 'pi') 表達式設置了 'number_pi' 這個屬性名。
相應地, [prefix('bool', 'false')] 將第二個屬性名稱設置為 'bool_false' 。
4.1 Symbol 作為屬性名
Symbols 也可以作為可計算的屬性名。只要確保將它們包括在方括號中即可: { [Symbol('name')]: 'Prop value' } 。
例如,讓我們用 Symbol.iterator 這個特殊的屬性,去遍歷對象的自有屬性名。如下所示:
var object = {
number1: 14,
number2: 15,
string1: 'hello',
string2: 'world',
[Symbol.iterator]: function *() {
var own = Object.getOwnPropertyNames(this),
prop;
while(prop = own.pop()) {
yield prop;
}
}
}
[...object]; // => ['number1', 'number2', 'string1', 'string2'][Symbol.iterator]: function *() { } 定義一個屬性,該屬性用于迭代對象的自有屬性。展開操作符 [...object] 使用了迭代器來返回自有屬性的數組。
對象字面量的可收集可展開的屬性 目前是草案第二階段 (stage 2) 中的一個提議,它將被選入下一個 Javascript 版本。
它們等價于 ECMAScript 2015 中已可用于數組的 展開和收集操作符 。
可收集的屬性 允許收集一個對象在解構賦值后剩下的屬性們。
下面這個例子收集了 object 解構后留下的屬性:
var object = {
propA: 1,
propB: 2,
propC: 3,
};
let { propA, ...restObject } = object;
propA; // => 1
restObject; // => { propB: 2, propC: 3 }可展開的屬性 允許從一個源對象拷貝它的自有屬性到另一個對象字面量中。這個例子中對象字面量的其它屬性合集是從 source 對象中展開的:
var source = {
propB: 2,
propC: 3,
};
var object = {
propA: 1,
...source,
};
object; // => { propA: 1, propB: 2, propC: 3 }JavaScript 正在邁出重要的一步。
在ECMAScript 2015中,即使是作為對象字面量的相對較小的結構也得到了相當大的改進。提案草案中還包含了許多新功能。
你可以在對象初始化時直接通過 __proto__ 屬性名設置其原型。比用 Object.create() 簡單很多。
請注意,__proto__ 是 ES2015 標準附件B的一部分,不鼓勵使用。 該附件實現對于瀏覽器是必需的,但對于其他環境是可選的。NodeJS 4、5和6支持此功能。
現在方法聲明有個更簡潔的模式,所以你不必輸入 function 關鍵字。而且在速寫式聲明里,你可以使用 super 關鍵字,它允許你十分容易得通過對象的原型鏈訪問父類屬性。
如果屬性名需要在運行時計算,現在你可以用可計算的屬性名 [expression] 來初始化對象。
對象字面量現在確實很酷!
以上是“JavaScript中的對象字面量有什么”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。