您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文將為大家詳細介紹“如何用css實現div里面的文字靠右”,內容步驟清晰詳細,細節處理妥當,而小編每天都會更新不同的知識點,希望這篇“如何用css實現div里面的文字靠右”能夠給你意想不到的收獲,請大家跟著小編的思路慢慢深入,具體內容如下,一起去收獲新知識吧。
css是一種用來表現HTML或XML等文件樣式的計算機語言,主要是用來設計網頁的樣式,使網頁更加美化。它也是一種定義樣式結構如字體、顏色、位置等的語言,并且css樣式可以直接存儲于HTML網頁或者單獨的樣式單文件中,而樣式規則的優先級由css根據這個層次結構決定,從而實現級聯效果,發展至今,css不僅能裝飾網頁,也可以配合各種腳本對于網頁進行格式化。
在css中,可以通過給div元素添加“text-align: right;”樣式來讓div里面的文字靠右。text-align屬性可以設置元素中的文本的水平對齊方式,當屬性值設置為“right”時可以把文本排列到右邊。
css實現div里面的文字靠右
//文字右邊對齊
div{text-align: right;}text-align 屬性規定元素中的文本的水平對齊方式。
該屬性通過指定行框與哪個點對齊,從而設置塊級元素內文本的水平對齊方式。通過允許用戶代理調整行內容中字母和字之間的間隔,可以支持值 justify;不同用戶代理可能會得到不同的結果。
| 值 | 描述 |
|---|---|
| left | 把文本排列到左邊。默認值:由瀏覽器決定。 |
| right | 把文本排列到右邊。 |
| center | 把文本排列到中間。 |
| justify | 實現兩端對齊文本效果。 |
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width: 500px;
padding: 10px;
background: palegoldenrod;
}
.box{
text-align: right;
}
</style>
</head>
<body>
<div>div中的測試文本--默認</div>
<div class="box">div中的測試文本--右邊對齊</div>
</body>
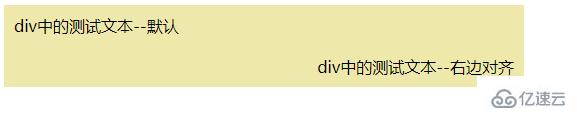
</html>效果圖:

如果你能讀到這里,小編希望你對“如何用css實現div里面的文字靠右”這一關鍵問題有了從實踐層面最深刻的體會,具體使用情況還需要大家自己動手實踐使用過才能領會,如果想閱讀更多相關內容的文章,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。