您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關CSS中背景圖片的函數有哪些,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
url函數表示對某個資源的引用,可傳入鏈接以及相對地址,如
background-image: url('./背景圖片函數.png');
background-image: url('https://s3.ax1x.com/2020/11/29/DcV9V1.png');image功能類似于url,但是與url不同的是,image提供了一種優雅降級的能力。比如
background-image: image('a.webP','a.png','a.jpg');這段代碼意思就是,假如瀏覽器支持webP格式圖片就應用a.webP,如果不支持,就再測試a.png,直到適配到當前瀏覽器。遺憾的是,這個函數目前還處于草案階段。

所以這個函數其他的功能暫時先不關注,有興趣的同學,可自行去 MDN 了解更多相關的信息,也可了解 最新進展
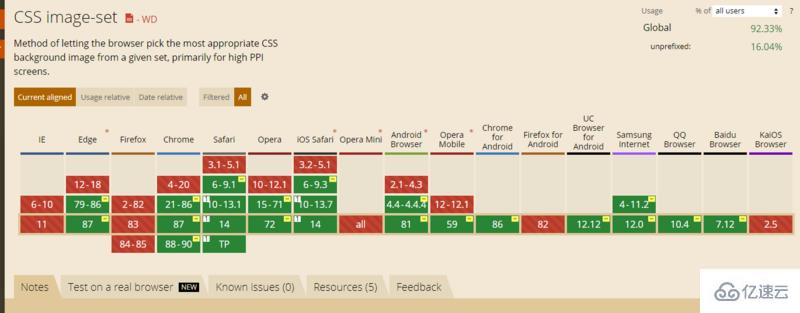
image-set可以保證圖片在不同分辨率設備上的適配,能根據不同的設備類型展示不同的圖片,看下面的例子
background-image: -webkit-image-set(url(./bg1x.png) 1x , url(./bg2x.png) 2x);
這段例子意思就是在1倍屏上顯示bg1x.png,在2倍屏上顯示 bg2x.png 。兼容性上,目前最新主流的瀏覽器都已支持,對于不支持的設備可以在使用這個函數前使用background:url()來進行兼容。

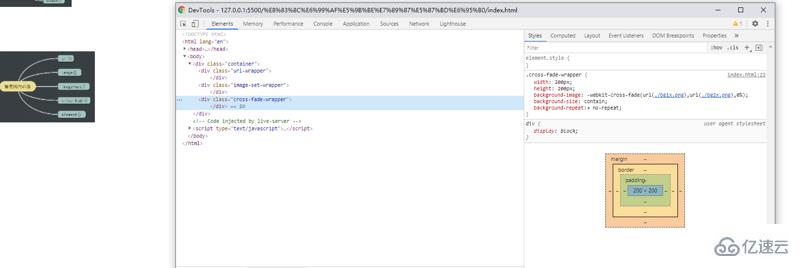
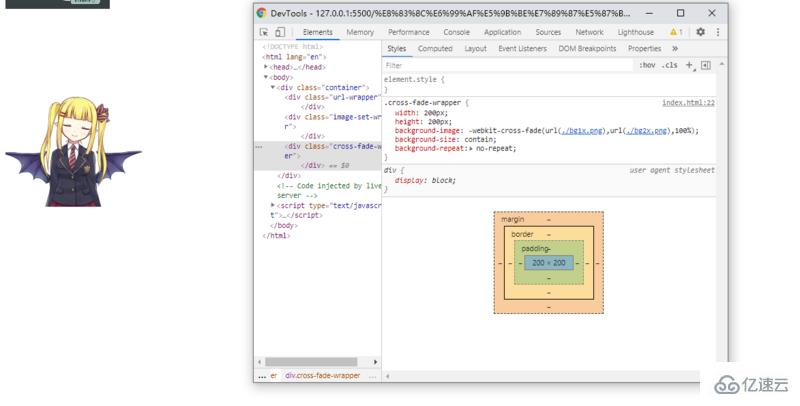
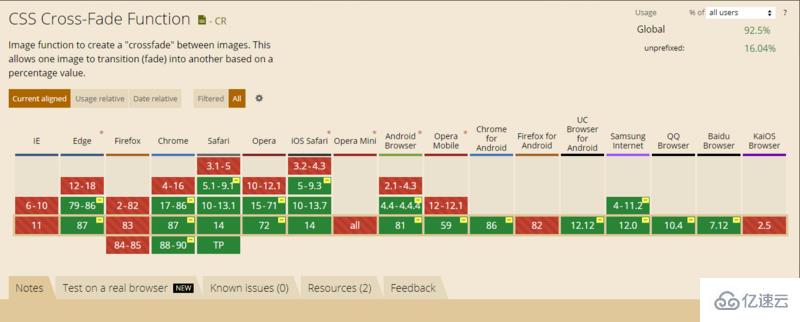
cross-fade用于在兩張疊加的背景圖片上施加透明度。用法如下
background-image: -webkit-cross-fade(url('./bg1x.png'),url('./bg2x.png'),70%);
前面兩個參數為圖片的資源位置,后面一個需要傳入百分比,表示透明度,這個透明度是相對于最后那張圖片的,比如,當百分比為0%時,此時應該只顯示第一張圖片

當百分比為100%時,只顯示第二張圖片。

這個屬性,在firefox中完全不兼容,在chrome和safari中兼容性要好太多

element函數可以將網站上的某部分元素當做圖片使用,適用于圖片的屬性同時也適用于應用element的對象,使用方法
element(id)
必須傳入的是id,看下面的例子,用element實現了一種類似雙向綁定的功能效果
<p class="element-wrapper">
<span id="ele" contenteditable>hello world</span>
</p>
<p id="element-test"></p>
//style
.element-wrapper{
width: 200px;
height: 200px;
}
#element-test {
width: 200px;
height: 200px;
background: -moz-element(#ele);
background-size: contain;
background-repeat: no-repeat;
}效果圖

這個屬性還能做到更多有趣的效果,更多有趣的效果可去這里查看,在兼容性上,遺憾的是目前只有firefox支持這個屬性

關于“CSS中背景圖片的函數有哪些”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。